

EsCss: Centrando al centro con Css: Todas las formas conocidas para hacerlo (25) Por @Kseso. Centrando al centro con Css: Todas las formas conocidas para hacerlo (25) Pocas cuestiones como el tema de centrar suscitan tantas y tan variadas consultas por quienes se inician en Css.

Bueno, y no tan iniciáticos. Este tema suele ser fuente de múltiples frustraciones. Y en la mayoría de los casos el error inicial es no pararse a pensar en qué tipo de elemento se pretende centrar y qué propiedades tiene. Al plantearse centrar un elemento con css hay que tener claro como cuestión preliminar si es un elemento de bloque o si es de línea, si a priori se conocen sus dimensiones y en qué unidad están definidas (absoluta o relativa) y las de su contenedor.
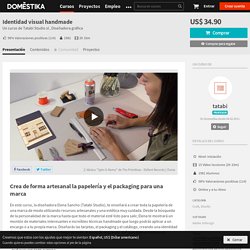
Comunidad de Experiencia de Usuario. UX is not UI. Ecommerce UX Design. Pequeño Cuervo. Revista Vía México - Revista de Turismo en México. Identidad visual handmade (Tatabi Studio sl ). Curso. En este curso, la diseñadora Elena Sancho (Tatabi Studio), te enseñará a crear toda la papelería de una marca de moda utilizando recursos artesanales y una estética muy cuidada.

Desde la búsqueda de la personalidad de la marca hasta que todo el material esté listo para salir, Elena te mostrará un montón de materiales interesantes e increíbles técnicas handmade que luego podrás aplicar a un encargo o a tu propia marca. Diseñarás las tarjetas, el packaging y el catálogo, creando una identidad única, a mano y a medida, y lo mejor de todo: lo pasarás en grande. Sitio web oficial de Moleskine. ¿Qué Debe Contener Una Página Web? Solucion Web ofrece algunas recomendaciones que le ayudarán a usted a definir correctamente el contenido y aplicaciones que debe tener su sitio web en Internet.

Para desarrollar un sitio web hay que tener en cuenta una gran cantidad de detalles; pero de todos estos hay ciertas características que resultan fundamentales y que son elementos comunes entre los sitios web más exitosos, aquí brindamos una guía de 10 puntos que toda web profesional debe tener. El contenido es el recurso más importante de un sitio web, más que el diseño, los gráficos o cualquier otro elemento. Nuestro contenido debe ser actual, relevante, y de fácil acceso para nuestros usuarios. Recordemos que a los usuarios de internet no le gustan los textos largos sino que prefieren los cortos y con mensajes concretos. La información más relevante de la página tiene que presentarse arriba de la misma. French Gourmet Food Subscription Gift Boxes. 25 excellent UX examples from ecommerce sites. Love Travel - Creative Travel Agency WordPress Preview - ThemeForest.
Sedanes y SUV eléctricos de primer nivel. NooTheme - Unlimited Creativity. Choice Store. Anton & Irene. Inspiración: 20 Paletas de colores para tu web. 25 Examples of Perfect Color Combinations in Web Design. Today we will show you some examples of websites that are using beautiful and inspiring color combinations that match perfectly and create an eye candy result.

From delicate and smooth colors to strong duos and super colorful pages, we have several styles to show you. Color is definitely a very important element of web design, and if you are familiar with the Color Theory used in visual arts, you may know that even with a lot of studies, the reaction to colors is pretty subjective and people react differently. Some reactions are based on background, others are based on personal taste and even psychological feelings. Reputation Squad, the augmented influence agency. Anonymous Hamburger Society. Git-Cheat-Sheet.png (PNG Image, 3508 × 2480 pixels) - Scaled (29%) Git Tutorial - Try Git. Graph API Explorer - Facebook for Developers.
Código Facilito - Conviértete en profesional desde tu casa. Untitled. Webdesign.tutsplus. WP Molly – Multipurpose WooCommerce WordPress Theme – Multipurpose WooCommerce WordPress Theme. The Best Performing Shirt In The World™ Art Works. Nixon. Shindiri Studio - ShindiriStudio. Cosmetico Theme Demo. Menu Alitas. Paul Irish. Find a PANTONE Color. Shopping Cart - Pantone.com. Projections - Design Conference, Poznan - Poland - Workshops. Frontify - Brand Guidelines & Design Collaboration Software. Cinco herramientas online para crear 'mockups' gratis ~ IsraelCapetillo.com - Un blog de tecnología, noticias geek y más.
Una de las primeras tareas que tenemos que emprender al momento de desarrollar una aplicación es pensar en cómo se va a ver su interfaz una vez que la hayamos implementado.

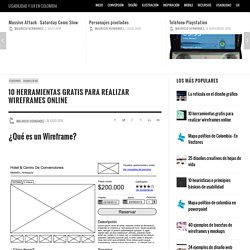
Esto implica imaginar dónde estarán los menús de opciones o de navegación, qué apariencia tendrán las ventanas, qué botones vamos a incluir y dónde van a estar ubicados, etc. Esta tarea es importante porque nos sirve como guía al momento de diseñar nuestra aplicación real, ya sea en un programa para edición gráfica o escribiendo el código que le dará forma. Para poder definir la interfaz de una aplicación podemos usar lo que en la jerga informática se conoce como un 'mockup'. Un 'mockup' (bosquejo) es básicamente el 'esqueleto' de una aplicación o una página web. Es el modelo a seguir cuando estemos desarrollando nuestra aplicación real. Estos son algunos de los más conocidos: MockFlow WireframePro Editor. 10 herramientas gratis para realizar wireframes online. ¿Qué es un Wireframe?

Un Wireframe es prototipo visual de baja calidad, es un armazón o esqueleto de lo que puede ser un sitio web o una aplicación web. En inglés son sinónimos de Wireframe: skeleton, blueprint, outline. Sirve para darnos una idea de que áreas van a conformar el sitio, su layout, jerarquías y esquemas de navegación. No deben tener elementos finalizados de diseño (colores o tipografías) Deben estar en blanco y negro o máximo en escala de grises, no deben tener color porque sirven más para validar la arquitectura, el layout. Beneficios de los Wireframes Lo primero y más importante es que se pueden hacer fácil y rápidamente.Permiten explorar múltiples posibilidades.Sirven para levantar requerimientos de forma rápida.Sirven para probar y validar esquemas de navegación.Pueden utilizarse para hacer pruebas de usabilidad en etapas tempranas del proyecto.
Workspace. Aiween. Just another WordPress site. Barni E-shop by MarketMe. Get it on MarketMe (@AgenceMe_Market) The UX Shop. HP Spectre Laptop con procesador Intel® Core™ i5. El poder nunca se vio tan delgado.

Se trata de diseño y tecnología llevados a un nivel completamente nuevo. Welikesmall. 105 Ecommerce UX Tips: How to Seduce Visitors to Buy. Vertty - United States - Reinventing the beach towel concept. Textillate.js. CSS Filters. Bootstrap Hover Image Gallery. Curriculum — page 1. jQuery Easing Examples - Matthew Lein. Sébastien Lempens Design - Webdesigner / Développeur Front-end. Réalisations de Digital & Matte painting. Marketing Online - Marketing para eCommerce. Lauro Silva. The Ghost Open Marketplace. HTML Textarea Scrollbar Hide/Show Example. 12 efectos css en una imagen con el evento "hover" #FFD600 Hex Color Code. #ffd600 Color Hex. JavaScript. Noun Project - Icons for Everything. The Relationship Between Designers and Developers.
Collaboration between designers and developers on any design project is essential for creating a beautiful, yet functional design.

Without the proper alignment and synergy of skillsets, the user experience you provide your users will lack efficiency, engagement, and value. Every company has different organizational structures when it comes to development and design. Search Glyph Icons from Font Awesome, Foundation, Glyphicons, IcoMoon, Ionicons, Material, and Octicons. TWBSColor - Generate your own Bootstrap navbar. Css3 - Use linear gradient in CSS to split div in 2 colors but not in equal halves. #334556 Color Hex. Bootstrap (Parte 13): Barras de progreso - Webdisenia. Puedes utilizar una barra de progreso para mostrar de forma continua el estado de ejecución de una tarea.

Bootstrap proporciona diferentes tipos de barras de progreso. Una barra de progreso típica tiene el siguiente aspecto: Para crear una barra de progreso por defecto, tienes que añadir la clase .progress a un elemento <div> Ejemplo Resultado en el navegador Las barras de progreso de Bootstrap 3 utilizan las transiciones y animaciones de CSS3 para algunos de sus efectos. Si deseas que la barra de progreso muestre el porcentaje de progreso alcanzado, debes de eliminar la clase .sr-only. Puedes utilizar las siguientes clases contextuales para cambiar el color de las barras de progreso. WhatsApp Web. Sass Basics: The Mixin Directive. For me finding Sass was a revelation.

Capítulo 4. Extensiones CSS (Sass, el manual oficial) Este capítulo explica las características que Sass añade a CSS para hacer que tu trabajo como diseñador/a sea más productivo. 4.1. Reglas anidadas Sass permite anidar las reglas CSS para que las hojas de estilos sean más concisas y fáciles de escribir. A los selectores anidados se les prefija automáticamente todos los selectores de los niveles superiores. Ejemplo: Things I Wish Someone Had Told Me When I Was Learning How to Code — Free Code Camp — Medium. Resultados de búsqueda para “sass” – styde.net.
Bootstrap Sass en Laravel parte 2 (Bower) En la lección anterior te explicaba Cómo instalar la versión SASS de Bootstrap 3 en Laravel y como configurar Elixir para compilar tus archivos de Sass sin embargo dejamos de lado algo importante y se trata de los archivos de javascript, pero no… Positioning Content - Learn to Code HTML. Lesson 5 One of the best things about CSS is that it gives us the ability to position content and elements on a page in nearly any imaginable way, bringing structure to our designs and helping make content more digestible.
Components. Bootstrap 3, el manual oficial. Manuales de Desarrollo web, diseño, programación, sistemas... Esta es la portada del Manual de jQuery, un completo compendio de artículos que te explican con detalle y paso a paso la popular librería Javascript. jQuery es uno de los complementos más esenciales para el desarrollo web, usado en millones de sitios en toda la web, ya que nos facilita mucho el desarrollo de aplicaciones enriquecidas del lado del cliente, en Javascript, compatibles con todos los navegadores. Para los que se inician, conviene aclarar que jQuery no es un lenguaje, sino una serie de funciones y métodos de Javascript. Por tanto, Javascript es el lenguaje y jQuery es una librería que podemos usar opcionalmente si queremos facilitar nuestra vida cuando programamos en Javascript.
A veces nos podemos referir a jQuery como framework o incluso como un API de funciones, útiles en la mayoría de proyectos web. Para aprender jQuery necesitas saber Javascript. En el presente manual te acercamos todas, o la mayoría de, las funcionalidades que están presentes en el "core" de jQuery. Positioning Content - Learn to Code HTML. 6.5. Grupos de campos de formulario (Bootstrap 3, el manual oficial) Los campos de formulario de tipo texto se pueden modificar para que muestren un texto o un botón delante, detrás o a ambos lados. Para ello, se agrupa el campo dentro de un elemento con la clase .input-group y se marca el elemento que va delante o detrás con la clase .input-group-addon. Advertencia No debes aplicar esta técnica a los elementos <select> porque los navegadores basados en el motor WebKit no soportan este tipo de estilos. 6.5.1. Formularios y Formas con Bootstrap 3.
En este tutorial vamos a ver como crear, o mejor dicho, como armar formularios y sus formas muy fácilmente con lo que nos ofrece Bootstrap 3. Los formulario en una pagina web son muy importantes, por que es una de las formas en que el usuario puede interactuar con el sitio web, enviar información, registrándose en el sitio, buscando algo o haciendo una consulta, pero a veces dar estilos a estos componentes HTML de forma manual suele ser algo tedioso.
Bootstrap simplifica enormemente el proceso de estilizar formulario y sus componentes sin tanto esfuerzo, vamos a poder crear formularios de diferentes tipos (Verticales, Horizontales y Enlineas). Veamos. Tutorial - Formulario de contacto en HTML5 Y CSS3. En este nuevo tutorial vamos a crear un simpático formulario de contacto para usarlo en nuestra web, Hace algun tiempo realizamos un tutorial de las nuevas propiedades de formularios en HTML5 (Ver tutorial) lo vamos a hacer con las nuevas etiquetas de HTML5 y también vamos a necesitar la ayuda de CSS3 para lograr una buena y dinámica apariencia. Esto es lo que vamos a Lograr: Este formulario tendrá buena apariencia en IExplorer de 8 y versiones anteriores pero en las versiones modernas de los navegadores se verá muy cool.
Ahora si comencemos: 1 – El html. Flat Responsive Form using CSS3 & HTML5. Generator de sombras CSS. Components. Font Awesome Examples. Facebook Logo Button - Free social icons. Flexbox Grid. A Complete Guide to Flexbox. Background. CSS 3.0 RGBA. Esquemas de color. Awwwards - Website Awards - Best Web Design Trends. 6.6. Elementos de navegación (Bootstrap 3, el manual oficial) Formas básicas con CSS: triángulos, círculos, trapecios, rectángulos, cuadrados … – CybMeta. El módulo de filtros.
Aprende a programar webapps con estos cursos.