

Icon Fonts are Awesome. Because you can easily change the size Because you can easily change the color Because you can easily shadow their shape Because they can have transparent knockouts, which work in IE6 unlike alpha transparent pngs.
Because you can do all the other stuff image based icons can do, like change opacity or rotate or whatever. You'll be able to do things like add strokes to them with text-stroke or add gradients/textures with background-clip: text; once browser support is a bit deeper. The icon font used on this page is Fico by Lennart Schoors then ran through IcoMoon for custom mappings. Here's a large collection of more choices. For quick usage, the code is below. Chart Tools. Raphaël—JavaScript Library. D3.js - Data-Driven Documents.
Living with HTTPS. (These are my notes from the first half of my talk at HOPE9 last weekend.

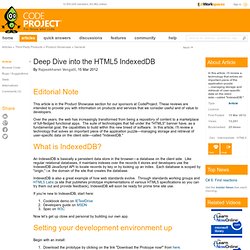
I write notes like these not as a script, but so that I have at least some words ready in my head when I'm speaking. They are more conversational and less organised than a usual blog post, so please forgive me the rough edges.) HTTPS tends to cause people to give talks mocking certificate security and the ecosystem around it. Perhaps that's well deserved, but that's not what this talk is about. If you want to have fun at the expense of CAs, dig up one of Moxie's talks. I'm a transport security person so the model for this talk is that we have two computers talking over a malicious network. Stripping If the average user typed mail.google.com into a browser and saw the following, what fraction of them do you think would login, none the wiser?
Can you even see what's terribly wrong here? The problem is that the page isn't served over HTTPS. David Walsh - MooTools, Dojo Consultant. Canvas tutorial. <canvas> is an HTML element which can be used to draw graphics via scripting (usually JavaScript). This can, for instance, be used to draw graphs, combine photos, or create simple (and not so simple) animations. The images on this page show examples of <canvas> implementations which will be created in this tutorial.
This tutorial describes how to use the <canvas> element to draw 2D graphics, starting with the basics. The examples provided should give you some clear ideas about what you can do with canvas, and will provide code snippets that may get you started in building your own content. First introduced in WebKit by Apple for the OS X Dashboard, <canvas> has since been implemented in browsers. Before you start Using the <canvas> element is not very difficult, but you do need a basic understanding of HTML and JavaScript. In this tutorial. Techniques.
Setting up JavaScript-based functionality to work across multiple devices can be tricky.

When is the right time to load which script? Do your media queries matches tests, your geolocation popups tests and your viewport orientation tests provide the best possible results for your website? ConditionerJS will help you combine all of this contextual information to pinpoint the right moment to load the functionality you need. CSS Basics. Deep Dive into the HTML5 IndexedDB. Over the years, the web has increasingly transformed from being a repository of content to a marketplace of full-fledged functional apps.

The suite of technologies that fall under the "HTML5" banner have, as a fundamental goal, the capabilities to build within this new breed of software. In this article, I’ll review a technology that solves an important piece of the application puzzle—managing storage and retrieval of user-specific data on the client side—called "IndexedDB. " What is IndexedDB? An IndexedDB is basically a persistent data store in the browser—a database on the client side. Like regular relational databases, it maintains indexes over the records it stores and developers use the IndexedDB JavaScript API to locate records by key or by looking up an index. IndexedDB is also a great example of how web standards evolve. If you’re new to IndexedDB, start here: Cookbook demo on IETestDrive Developers guide on MSDN Spec on W3C Setting your development environment up Object stores.
CSS Layout: A collection of 224 Grid and CSS Layouts. HTML5 Presentation. In March 1936, an unusual confluence of forces occurred in Santa Clara County.

A long cold winter delayed the blossoming of the millions of cherry, apricot, peach, and prune plum trees covering hundreds of square miles of the Valley floor. Then, unlike many years, the rains that followed were light and too early to knock the blossoms from their branches. Instead, by the billions, they all burst open at once. Seemingly overnight, the ocean of green that was the Valley turned into a low, soft, dizzyingly perfumed cloud of pink and white.
Uncounted bees and yellow jackets, newly born, raced out of their hives and holes, overwhelmed by this impossible banquet. Then came the wind. It roared off the Pacific Ocean, through the nearly uninhabited passes of the Santa Cruz Mountains and then, flattening out, poured down into the great alluvial plains of the Valley. HTML5 Rocks - A resource for open web HTML5 developers.