

CSS3 . Info - All you ever needed to know about CSS3. Rel=”alternate”等属性全解. 我在看Wordpress主题源码的时候,发现这样一行代码: <link rel="alternate" type="application/rss+xml" title="<?

Php bloginfo('name'); ? > RSS Feed" href="<? Php bloginfo('rss2_url'); ? >" /> 大概意思我是了解的,可看到有好几条这样的<link>标签,有好几个不是很清楚。 原来rel只是<link>标签的一个属性,定义了当前文档与 Web 集合中其他文档的关系。 除了HTML的标准通用属性之外,link元素还包括很多可选属性,如: charset, href, hreflang, media, rel, rev, target, title和type。 这些属性中,rel属性是核心。 外部样式表的调用属性 1) 显示器样式表 link标签最多的使用就是用来调用外部样式表,例如下面这样: 其中href是目标文档的URL, type则规定了目标URL的MIME 类型,而media规定了文档将显示在什么设备上。 iPhone4 on pure CSS3!!! HTML5 tools, Animation tools - Adobe Edge Preview. 難以置信的純 CSS3 ICON 設計. 儘管被批評為走火入魔,CSS3 痴迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由 CSS3 代碼生成的。
尤其是那套由 Louis Harboe 設計的 iOS 圖標,那麼微妙的色彩與紋理,真的難以置信。 奧林匹克標誌 作者: Doug Neiner 基於純 CSS,以 em 為單位,可動態調整尺寸,需要瀏覽器支持 border-radius 屬性,目前支持的瀏覽器包括 Chrome, Safari, Firefox 和 IE9。 jQuery 標誌 作者: Doug Neiner 這是大家最鍾愛的 JavaScript 框架 jQuery 的標誌,使用 CSS3 的 border-radius 屬性。 jQuery UI 標誌 作者: Doug Neiner 這是 jQuery UI 庫的標誌,同樣,基於 CSS3 的 border-radius 屬性。 Migrate to HTML5 (2011 微軟開發者大會) WordPress Cheatsheet: What You Need To Know In One Sheet. Today, we are glad to provide free a WordPress Cheat Sheet for WordPress theme designers or developers.

It's created by Paul Maloney a UK based web designer or developer exclusively for Onextrapixel's readers. He particularly enjoys using and working with WordPress and has a keen interest in typography. WordPress Cheat Sheet WordPress is one of the very best content management systems available, it has won numerous awards, has a huge community and following with a number of high profile users. The Content Management System (CMS) has moved away from being a blogging CMS to being a pretty compete solution to nearly every niche you can imagine, with plugins such as Buddypress you can even build a social network on WordPress. So given its obvious success and attraction, designers and developers are getting up to speed with WordPress theme development, and producing themes for personal use, themes to sell and for their clients projects.
Conclusion. Media types. 7.1 Introduction to media types One of the most important features of style sheets is that they specify how a document is to be presented on different media: on the screen, on paper, with a speech synthesizer, with a braille device, etc.

Certain CSS properties are only designed for certain media (e.g., the 'page-break-before' property only applies to paged media). On occasion, however, style sheets for different media types may share a property, but require different values for that property. For example, the 'font-size' property is useful both for screen and print media. Five Things You Should Know About HTML5. You are here: Home Dive Into HTML5 1.

It’s not one big thing You may well ask: “How can I start using HTML5 if older browsers don’t support it?” But the question itself is misleading. HTML5 is not one big thing; it is a collection of individual features. You may think of HTML as tags and angle brackets. Chapter 2 and Appendix A will teach you how to properly detect support for each new HTML5 feature. 2. Love it or hate it, you can’t deny that HTML 4 is the most successful markup format ever. Now, if you want to improve your web applications, you’ve come to the right place. Read all the gory details about HTML5 forms in Chapter 9. 3. “Upgrading” to HTML5 can be as simple as changing your doctype.
CSScaffold – 幫助建構複雜CSS的「鷹架」 « 色胚子部落. CSScaffold – 幫助建構複雜CSS的「鷹架」 Posted in 十月 10th, 2009 by 阿育 | Filed under Web開發 , 程式設計 | 今天發現一個好用的CSS的開發框架 – CSScaffold,瞭解完這個東西之後,我的感覺就如同官方提到的一句話「 」,它是一款幫助撰寫CSS的快速開發框架,不同於許多CSS框架,它必須依靠PHP與Apache的mod_rewrite來執行,但也因為需要這兩種東西,讓CSScaffold變得很神奇、很方便,寫起CSS來又快又輕鬆! Ps. Apache的mod_rewrite不一定需要。 CSScaffold 的神奇之處: 讓CSS語法可以有常數(Constant)。 讓CSS語法可以有函數(Function),當然也可以傳參數(Parameter),官方稱之為Mixins。 讓CSS語法可以巢狀結構(Nested Structure)。 讓CSS語法可以有插件(Plugin)。 讓CSS屬性可以用表達式(Expressions)指派其值。 讓CSS屬性可以用條件式(Conditionals)指派其值。
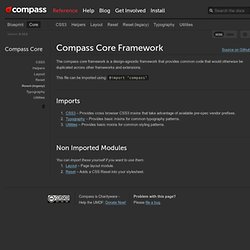
Compass Documentation. Source on Github The compass core framework is a design-agnostic framework that provides common code that would otherwise be duplicated across other frameworks and extensions.

This file can be imported using: @import "compass" Imports CSS3 – Provides cross browser CSS3 mixins that take advantage of available pre-spec vendor prefixes. Typography – Provides basic mixins for common typography patterns. Non Imported Modules You can import these yourself if you want to use them.Layout – Page layout module. Compass.app. 你是網頁設計師嗎,當你寫 css 時是否常常頭暈目眩、眼神渙散、注意力無法集中呢? 是否常常因為重複的原始碼搞的心情浮躁、焦慮不安? 還是會為了層層結構問題落的精神崩潰、夜夜失眠的下場? 沒關係,今天就要為大家介紹一款全新的必殺配備 - Compass.app 應用程式。 Compass.app 是為設計師所設計的工具,在撰寫網頁風格程式碼時,可以用較強力的 Sass 語法(是種可延伸的 CSS),來更有效率地完成工作。 利用 Compass 的延伸模組,就可以不必再自行撰寫 CSS 細節,不但使得快速原型試驗(Rapid Prototyping)能更直接切中要點,也更有趣了。” w3school 在线教程. 15 個實用的 HTML5 與 CSS 教學和速查表. HTML5 Demos and Examples. The HTML5 test - How well does your browser support HTML5? Web Hypertext Application Technology Working Group Demos from September 2008.