

Creative Button Styles. jQuery Shadow Plugin. Mega Collection Of Cheatsheets for Designers And Developers. Cheatsheets and various quick reference guides are available for almost any type of software and language these days.

Unfortunately they’re not always easy to find when you actually need them. This is why I decided to take some time to gather up as many as possible and share them with you here! Hopefully this can be a timesaver for you, along with teaching you a new trick or two. The resources have been divided into various categories to make them easier to find. Below are more than 100 cheat sheets and reference cards for the following topics: CSS3 Cheat Sheet ↓ CSS2 Visual Cheat Sheet ↓
CODING FOR GOOD. 15 Minute Search Engine Optimization List - Learn how to SEO. 16 top online coding courses. There comes a point in everyone's life when it's time to take more control of your destiny.

If you've built your own site using free WordPress themes or Drupal themes, you might be craving more control. It's time to take an online coding course, learn to code yourself and built your site, your way. Many accessible educational tools have popped up that make learning new skills more straightforward. The daunting task is finding one that's right for you and your learning style. I've tested and reviewed some of the most popular schools being talked about on the web today, to give you a better understanding of the pros and cons of each. Here's my list of the web's best online coding courses. 01. Of all the tools I dug into, Code School – owned by Pluralsight – was one of my favourites. The videos are quirky and fun in an after-school special kind of way, which is a refreshing break from typically dry video tutorials. 02. 03. 04. Hover.css - A collection of CSS3 powered hover effects.
All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Personal/Open Source For personal/open source use, Hover.css is made available under a MIT license: GoodUI.
Free Online HTML Formatter. A Pen by Allen. A Web Development Roadmap for Beginners. The Top 10 Web Design Skills You WILL Need! Here are my top 10 web design skills that you WILL need to master to become an effective web designer.

If you’re serious about mastering web design and marketing, check out the Pro Web Design Alliance. See how Jordan benefited from the course forum and Google hangout sessions to make his and his clients’ sites better. Look at Jordan’s site and the testimonials from his clients here.  The personal interaction with Ben and fellow students while  working on live sites makes the learn by doing course philosophy start generating money for you while you are still in the course.
Your priorities may be different (and my priorities may be different a few months down the line). And I’d add that you don’t need all these skills in any particular measure to make it in web design. . #1. I’m convinced the #1 most important skill for a web designer is the ability to use words effectively. Effective wording is of singular importance in several highly important factors in the success of web pages:
How to create small websites that rank well. I have made quite a few websites and they tend to do well. It isn’t because I am particularly gifted, it is because of the decisions I make before creating a website. Code Snippets. C++ Tutorial for Beginners. Bootstrap. 7 Amazing Interactive Infographics Created With HTML, CSS and Javascript. Infographics (Information graphics) are graphic visual representations of information, data or knowledge.

These graphics able to let us absorb the information in an effective way. In real life, we can easily find some in our surrounding, for example, maps, train route, signs and so on. On the internet, we can find heaps of well-designed and educational infographics, on Queness, we also featured a few and including a post about how to make one: However, in this post, we are not going to feature the common static and image based infographics. All infographics in this post are made with HTML, CSS3 and Javascript.
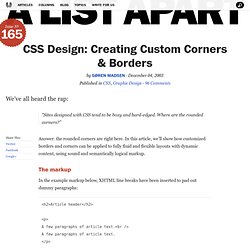
Is the Internet Awake? jQuery UI. Fontello - icon fonts generator. FitText - A plugin for inflating web type. Color Palette Generator. Convert em,px,pt and % in css. CSS Design: Creating Custom Corners & Borders. We’ve all heard the rap: “Sites designed with CSS tend to be boxy and hard-edged.

Where are the rounded corners?” Answer: the rounded corners are right here. In this article, we’ll show how customized borders and corners can be applied to fully fluid and flexible layouts with dynamic content, using sound and semantically logical markup. The markup#section1 In the example markup below, XHTML line breaks have been inserted to pad out dummy paragraphs: <h2>Article header</h2><p> A few paragraphs of article text. If we examine the markup, we’ll see that we have given ourselves at least five hooks, which is all we need to place customized graphics in each of the four corners (and left side) of our article. See Step 1 — primary markup. The design#section2 First let’s decide on some basic layout parameters. “I want the borders and corners to look something like this,” he said. “Could you leave that open, or make it so that it’s easy to change?” The process#section3 The styles#section4 Not bad at all! CSS Positioning.