

HTML Table Style Generator by eli geske. Générateurs en ligne. GENERATEURS en LIGNE Mise à jour le 22 mai 2018, proposez vos liens Vous trouverez également sur Liens Utiles une série d'outils et de convertisseurs en ligne.

ACCORDEUR en LIGNE: permet l'accordage en ligne de plusieurs instruments, voir également ce site en anglais ACROSTICHES: ce générateur permet de composer des poèmes ADRESSE ELECTRONIQUE-COURRIEL-(1): Caspam, cet outil en ligne vous permet d'encoder une adresse électronique ADRESSE ELECTRONIQUE-COURRIEL-(2): MailTester, pour vérifier la validité d'une adresse électronique. Says-It.com.
HTML Table generator - TablesGenerator.com. LayoutIt! - Interface Builder for Bootstrap. ASCII Flow Diagram Tool. Unsaved Moving around.

Desktop: Hold CTRL and drag the screen. Mobile: Drag quickly to move. Press and hold to start drawing. Google Map Builder by MyNameIsDonald - Build a Google Map for your website in just a few clicks. Instantblueprint - Create a web project framework in seconds. CSS3 Generator. CSS3 Generator - By Peter Funk & Eric Hoffman. Créer un mot de passe. A web application to quickly build bulletproof HTML emails.
Screenshot machine - capture any web page easily. The easiest way to create your CSS sprites - SpritePad. Stitches - An HTML5 sprite sheet generator. Drag & drop image files onto the space below, or use the “Open” link to load images using the file browser.
Then, click “Generate” to create a sprite sheet and stylesheet. This demo uses a couple of HTML5 APIs, and it is only compatible with modern browsers. Drag & drop image files onto the space below, or use the “Open” link to load images using the file browser. Then, click “Generate” to create a sprite sheet and stylesheet. This demo uses a couple of HTML5 APIs, and it is only currently compatible with WebKit and Firefox browsers. Stitches is developed by Matthew Cobbs in concert with the lovely open-source community at Github. Copyright © 2013 Matthew Cobbs Licensed under the MIT license. Implementation After dependencies, Stitches requires a stylesheet, a script, and an HTML element to get the job done: The sprite sheet generator is automatically created in elements that have the stitches class: Documentation Documentation is available here. Dependencies Contributing License Download. Cssarrowplease. Css3 drop shadow generator.
Création de site Internet Générateur de mentions légales » Subdelirium. Nous précisons que ce générateur a le caractère d’information juridique, et non d’acte juridique, nous vous invitons à aller consulter un conseil juridique afin de compléter ces mentions si votre activité l’exige. Vous pouvez auto-générer gratuitement les mentions légales de votre site Internet en HTML avec le formulaire ci-dessous.Les informations demandées ne servent qu’à la création de vos mentions légales et ne seront jamais diffusées à des tiers. Le texte étant automatique, il est fortement conseillé de relire vos mentions légales, pour vous assurer que le texte est pertinent et rédigé dans un bon français. Le texte de mentions légales généré est relativement complet, et il est fourni dans l’état et sans support.Nous ne pourrons être tenu responsable, de texte manquant dans vos mentions légales. A Useful Collection Of CSS3 Generators.
I used to ignore CSS generators because I thought that there isn’t any use for them.

This happened before CSS3 when I didn’t need a generator to create something, however with the gaining popularity that CSS3 had, I had to move towards it and start learning it to adapt to the new standards as most web designers did. These are very interesting tools which can help you a lot when wanting to learn CSS3 faster.
Although most people don’t use them like that, instead they use it just to… well, generate CSS code. It’s not a crime to generate CSS code, a lot of people are also using CSS generators because time is really important and these tools save a lot of time. Imagine that there’s a CSS generator for almost everything: border generator, background generator, box generator, gradient generator, shadow generator and the most popular buttons or menu generators. Mockup Builder — Free online web prototyping wireframe tools, software. Political Poll - Free HTML Surveys & Form Templates.
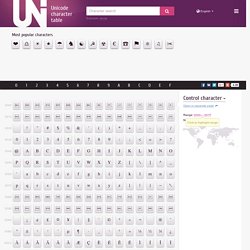
Easily Remove Image Backgrounds Online - Clipping Magic. Printable graph paper template - Paperkit. 3D-box maker » 3d-box & package on-line for free. Unicode character table. Про Юникод.

Юникод (англ. Unicode) - это стандарт кодирования символов, представляющий знаки многих письменных языков. Кодирование – это сопоставление элементам текста (буквам, цифрам, знакам препинания) последовательности длиной в один или несколько символов другого алфавита. В азбуке Морзе буквы представлены в виде точек и тире, а в компьютерах нулями и единицами. Каждый ноль или единица является одним битом. 8 бит – это один байт. Про символы Юникода. Все символы в Юникоде имеют свой номер и HTML-код. Что есть в Юникоде и чего нет. Юникод включает большинство современных письменностей: латинскую, кириллицу, греческую, грузинскую и т.д.
Консорциум Юникода не придумывает новые буквы и знаки. ૱ All characters. Text to ASCII Art Generator (TAAG) &text=Stock-it (600×250) {placekitten} Lorempixel - placeholder images for every case. Create.