

Conjure — Share designs, gather feedback, get approval.
Générateur de QR Code design - Gratuit - Unitag. CodeCombat. 40 First Class Responsive Photo Gallery WordPress Themes. Photos are a way of expression.

It allows us to feature a different side of our personality that can only be expressed through scenic views and beautiful subjects. Even social medias have created specific apps and features in their site that would allow their users to post pictures. If you are a photographer with a passion for capturing inspiring and unique photos and is thinking of creating a blog that will allow you to showcase your many master piece, well here is the post for you!!! 40 Responsive Photo Gallery WordPress Themes is a compilation of cool and functional WordPress Themes that you shouldn’t miss. These are ideal for bloggers who are in a hurry to start their site and show the world what they got. Vision – Responsive WordPress Theme Features: • Social Share. • Post Format Support (Standard, Gallery, Video, Link, Quote). • Localisation Support (Contains .po/.mo files). • Demo XML Content Included.Visit Source. PhoneGap. Animated SVG Icons: Using Snap.svg to animate SVG icons.
20 Websites To Improve Your Web Design and Development Skills. Most web designers and web developers started by teaching themselves techniques and methods, found on the web.

Very few of them actually followed some courses or went to design schools. The best way of learning web design and web development is to learn by yourself, that’s where passion and commitement show up. Self-taught designers and developers have learned a lot from websites which provide well structured information, tutorials and useful articles.
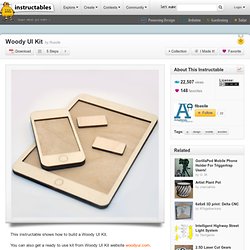
Today, we selected 20 of the best websites for improving your web design and development skills. Don’t forget to let us know if you know more such websites, and leave us a comment! Code HS If you have a college computer science major, you can appply here and get paid to help tutor students all over the world. Code School On this website you can learn to code in the comfort of your browser with video tutorials, programming challenges, and screencasts. Color schemes. Fibasile/woodyuikit. Woody UI Kit. This instructable shows how to build a Woody UI Kit.

You can also get a ready to use kit from Woody UI Kit website woodyui.com. Description The Woody UI Kit is a low cost, low-fidelity prototyping tool for designing web and mobile interfaces using wooden blocks, paper and pencil. The Woody UI Kit is aimed at UI designers, web and mobile developers. It leverages the “feel” of moving around wood blocks, and brings back to the user’s memory when as a kid she played with wooden toys. Furthermore the designer can collect and reuse blocks, creating a personalized library of ready to use UI templates. Contents The kit is built out of the following pieces: - A tablet-like wooden device with a metal screen, replicating a tablet device with a 7''.
Webdesign : idées et ressources pour présenter votre travail. Créer le plus beau et le plus efficace webdesign de la Terre entière est une chose, mais réussir à le mettre en scène pour le sublimer en est une autre… Pour vous aider dans votre quête de belles présentations, je vous propose quelques idées inspirées par des portfolios de designers.

Ces derniers mois, nous avons pu voir émerger un vrai travail de fond dans les portfolios et les galeries en ce qui concerne la présentation d’un webdesign. En travaillant sur le web, il est difficile et absurde de se constituer un book papier comme pourrait le faire un graphiste print par exemple. Pour sentir l’essence même du design et parfois même de l’UX, les webdesigners redoublent d’ingéniosité en proposant des idées originales. Au delà de ce pur aspect « cosmétique », n’oublions pas qu’un travail bien vendu, vous apportera une visibilité et une crédibilité plus pertinentes auprès de vos prospects. Social Media Colours – Hex and RGB Colours of the Web. Home » Reference » Social Media Colours – Hex and RGB Colours of the Web These are the colours that define the social web in 2012 and 2013.

To see more colours from the same website, click “more (name) colours”. If we have missed any social media colours, please let us know in the comments. 10 Useful Web Design Tools 2013. Every designer has their own way of doing things.

Certain workflows, specific quirks, and yes… particular tools that help them design the best way they see fit. Here are some web design tools 2013. FROONT runs in your browser and allows you to see what you’re designing in the same way users will. Present comps online on all devices. Instead of giving static images to your developer, provide them with fully functional HTML and CSS code. Web/UI Resources < Freebies, Fonts, Icons, Inspirations, Apps. Skala View for iPhone 3GS, iPhone 4, iPhone 4S, iPhone 5, iPod touch (3rd generation), iPod touch (4th generation), iPod touch (5th generation) and iPad on the iTunes App Store. Faire une copie locale exacte de son site WordPress. Stack Overflow. About IFTTT. Brackets: From Design Comp to Code. Screensiz.es.
Sketch sheets for Web Designers. Creating Wireframes And Prototypes With InDesign. Advertisement Hundreds of tools may be available for interaction designers, but there is still no industry standard for interaction design the way Photoshop and Illustrator are to graphic design.

Popular programs are out there, but many of them have considerable drawbacks, which has led me to explore alternative apps. I eventually chose Adobe InDesign for much of my preliminary interaction design work. Yes, you read that correctly: InDesign, a desktop publishing app originally created for designing books and magazines, is currently my tool of choice for designing low- to medium-fidelity wireframes and interactive prototypes. Slowly but surely, InDesign has evolved from a print-only tool into an application that can produce interactive media for the iPad and eReaders, too. We’ll take InDesign one step further than these authors to produce fully interactive wireframes and prototypes. Types. Website Awards - Recognition & Prestige for Web Designers.