

Chantal Decrocq
Agence de Communication Lille Béthune Arras. How to Create a Killer Multiple Exposure in Photoshop - Pigs Fly Newspaper. My name is Piotr Skoczylas, and I am a surreal portrait photographer.

I picked up a camera 3 years ago, and since that moment I knew I wanted my pictures to be something more than just the click of the shutter. I was experimenting for a really long time until I created something I really liked, and with which I could connect emotionally. Here’s a step-by-step look at how I created one of my best multiple exposure portraits using Photoshop.
In my photo “It does not exist,” I am trying to visualize how freedom of choice (birds) can lead to some troubles (red light leak). We’ve all done something we regret; we’ve all made mistakes. That’s just my personal interpretation. Livre d'or sans base de données. Un livre d'or sans base de données, grâce à la manipulation des fichiers que nous offre PHP ATTENTION : chez certains hébergeurs, pour que ce script marche il faut donner les droits en accès en lecture et écriture en mettant le CHMOD sur 644.

Partie Html pour le formulaire, nom du fichier : livredor.htm <html><head><title>Livre d'or</title><meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /></head><body> <h1>Le Livre d'OR</h1><! -- On commence le formulaire, pour le resultat on invoquera la page "message.php" grâce à l'attribut action de la balise form --><form action="message.php" method="post"><div><fieldset><legend>Votre Nom</legend><input type="text" name="pseudo" /></fieldset><fieldset><legend>Postez un message pour le livre d'or</legend> <textarea cols="66" rows="6" name="message"></textarea></fieldset><input type="submit" /><!
Flexbox Defense. Welcome Back. The Open Graph protocol. Avada – WP Theme. Login. WP Marmite - Tirez le meilleur de WordPress. Styles CSS : cursor. Définit la forme du curseur de la souris lorsque celle-ci survole l'élément.

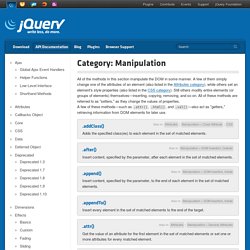
Plusieurs valeurs peuvent être précisées en les séparant par des virgules : le navigateur utilise la première valeur qu'il reconnait. Valeurs pour Cursor. Valeurs prévues par anticipation sur la version 3 de CSS. Valeurs non normalisées, spécifiques à internet Explorer : Valeurs non normalisées, spécifiques aux navigateurs Mozilla : Exemples. Déplacez la souris sur les cadres ci-dessous pour voir (éventuellement) les curseurs. J'en ai pour 5 minutes au plus. Ca va, je le tiens bien. Amende 11 euros. Un peu plus gros S.V.P. Create a new fiddle - JSFiddle. Manipulation. Adds the specified class(es) to each element in the set of matched elements.

Insert content, specified by the parameter, after each element in the set of matched elements. Bases jQuery. JavaScript Type Conversion Reference. Bases Javascript. Outil de création d'URL - Centre d'aide Google Analytics. Effet coverflow en full CSS - Utiliser les sélecteurs avancés, les transitions et les transformations CSS. Cet effet est maintenant un peu dépassé.

En tout cas, il est vu et revu. Le but de cette démo est de reproduire ce fameux menu de présentation, mais sans utilisation de JavaScript. Vous allez voir que ce n’est pas si simple... C’est un bon exercice pour qui veut tester quelques sélecteurs avancés, et commencer avec les transitions CSS et les transformations 3D. Note : Sur Firefox, pensez à désactiver les box-shadow (case à cocher) pour une expérience convenable. Cookie Consent - the most popular solution to the Cookie Law. » Générateur de mentions légales gratuit.
Nous précisons que ce générateur a le caractère d’information juridique, et non d’acte juridique, nous vous invitons à aller consulter un conseil juridique afin de compléter ces mentions si votre activité l’exige. Vous pouvez auto-générer gratuitement les mentions légales de votre site Internet en HTML avec le formulaire ci-dessous.Les informations demandées ne servent qu’à la création de vos mentions légales et ne seront jamais diffusées à des tiers. Le texte étant automatique, il est fortement conseillé de relire vos mentions légales, pour vous assurer que le texte est pertinent et rédigé dans un bon français.
Téléchargement des traductions PrestaShop. Liste des codes ISO 639-1. Un article de Wikipédia, l'encyclopédie libre.

Cet article contient la liste des codes ISO 639 (alpha-2). De nombreuses langues ou familles de langues n'ont pas de code à deux lettres, mais uniquement à trois lettres (voir ISO 639). Certaines entrées (arabe, chinois, quechua…) sont définies dans l'ISO 639-3 comme des macrolangues. 50 banques d’images gratuites (et légales)… Si vous aimez le design et que vous pratiquez votre passion dans le plus strict respect des lois, alors les banques d’images gratuites, ça doit vous connaitre. Histoire de bien faire les choses, je vous propose donc de découvrir 50 adresses de sites qui risquent de s’avérer plutôt utiles. Alors la liste n’est pas exhaustive, c’est sûr, mais c’est déjà pas mal. MAJ : Cet article datant de quelques années, la plupart des ces banques d’images sont passées à un modèle payant. Qu'est-ce qu'un intégrateur web ? (ou développeur web front-end) Vous vous demandez ce que peut bien être un intégrateur web ?

À vrai dire, vous n’avez pas à en rougir ! Car ce métier est très récent (quelques années), et il est amené à évoluer au même rythme que les standards et technologies du web. L’intégrateur web, parfois appelé développeur front-end (de l’anglais front-end web developer) joue un rôle important dans la chaîne de production d’un site internet. Pour bien situer les rôles de chacun dans le processus de création d’un site internet, voyons comment la chaîne de production au sein d’une agence web peut fonctionner.NB : Une agence web est une entreprise dédiée à la production de sites internet. How to Create a Killer Multiple Exposure in Photoshop. Piotr Skoczylas is a London-based surreal portrait photographer whose multiple exposures have absolutely blown us away.

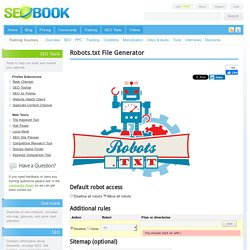
As soon as we found his work, we asked him if he’d be willing to share his editing secrets in a multiple exposure tutorial. Lucky for us, he said yes! Test de compatibilité mobile. Robots.txt Generator. SEO Tools.

Personnaliser ses pages d'erreur. Les pages d'erreurs sont ces pages que typiquement vous n'aimeriez jamais rencontrer !

Malheureusement, elles apparaissent parfois, lorsque quelque chose qui n'est pas censé arriver survient... Vous les avez forcément déjà rencontré, le plus souvent, ce sont des erreurs de type 404 ou 500 qui sont respectivement les pages non trouvées et les erreurs internes du serveur. Vous vous dites surement que ces pages sont inutiles et sont plus un problème qu'autre chose mais il n'en est rien ! Nous allons ici retourner le problème et apprendre comment tirer profit de ces pages perdues. Elles sont entièrement configurables et vous pouvez y afficher ce que vous y souhaitez le but étant de rediriger le visiteur qui se trouve sur celles-ci sur la page d'accueil de votre site ou sur n'importe quelle autre page de votre choix afin de ne pas le perdre.
Nous allons ici détailler le concept de ces pages d'erreur et apprendre à les personnaliser sur son propre site. Your New SEO Browser: Browseo. WooCommerce - a free eCommerce toolkit for WordPress. The that gives you to sell anything. Get started today for free. Members. Members is a plugin that extends your control over your blog. SimpleModal Login — WordPress Plugins. A Starter Theme for WordPress. Color Palette Generator: Automagically create a color palette from any photo.
Tons of fun stuff... Give one of our toys a spin! Trading Card, Badge Maker, Jigsaw, Pop Art Poster, Hockneyizer, Mosaic Maker, Lolcat Generator, Bead Art, Motivator, Wallpaper, Billboard, Movie Poster, FX, Map Maker, Pocket Album, Photobooth, Magazine Cover, Framer, Color Palette Generator, Calendar, CD Cover, Cube, Mat, I know, right? It's a lot to take in. Go slow. Feng-GUI - Visually Optimize Websites and Advertisements. Pictogramme Mode Banque D'Images, Vecteurs Et Illustrations Libres De Droits. 107,100 free vector icons. Mock-up. Tab-it : Indenter automatiquement du code HTML et CSS. Animate.css. CSS3 Generator. CSS3 Keyframes Animation Generator. Useful resources and inspiration for creative minds. Créer un menu sticky avec JavaScript et CSS.
J’ai bossé récemment sur plusieurs sites web, et la requête d’un menu sticky était quasiment systématique. Parfois elle était justifiée, parfois je me rapprochais du contre-exemple ergonomique stéréotypé. (Dois-je utiliser un sticky menu ?) Mais quand même ! Je vous propose de voir ensemble comment on peut faire ça. Font Awesome, the iconic font and CSS toolkit. 17,.67,.83,.67) ✿ cubic-bezier.com. HTML Email Templates. Unminify JS, CSS and HTML Code. CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web.
CreativeJuiz - Web Design, HTML5, CSS3, développement PHP/SQL - Geoffrey Crofte. Useful resources and inspiration for creative minds. Foundation UI Kit for Photoshop – FoundationPress. Useful resources and inspiration for creative minds. CSS-Tricks. GraphikArt - Studio de création numérique WEB - SEO - PRINT. Online Video Tutorials & Training at Lynda.com. How-To Tutorials & Free Online Courses by Envato Tuts+ WP Marmite - Tirez le meilleur de WordPress. WordPress Channel - Tutoriels, thèmes et plugins WordPress. Lorempixel - placeholder images for every case. Fr:Accueil.
Languages: English • العربية • Български • Čeština • Deutsch • Español • suomi • Français • עברית • Magyar • Bahasa Indonesia • Italiano • 日本語 • ქართული • 한국어 • ລາວ • myanmar • Nederlands • Polski • Português • Português do Brasil • Русский • Română • Slovenčina • Slovenščina • Shqip • Svenska • ไทย • Türkçe • Tiếng Việt • 中文(简体) • 中文(繁體) • (Add your language) Bienvenue sur le portail francophone du Codex WordPress la documentation officielle de WordPress en français, écrite et maintenue par des utilisateurs tels que vous. L'équipe de documentation travaille d'arrache-pied afin de traduire, adapter, créer, organiser et structurer les contenus de ce site. Vous pouvez également nous donner un coup de main ! Mais avant de contribuer, veuillez vous familiariser avec les règles d'un Wiki en lisant l'Introduction.
Ensuite n'hésitez pas à participer à l'Effort de traduction. Introduction et Installation - Le Guide WordPress Le Guide WordPress: tutoriel, astuces, plugins et hébergement. Foundation for Sites. Complete Grab this version of Foundation if you want everything in the framework in simple, vanilla CSS and JS. A Starter Theme for WordPress. HTML Templates.
News or Magazine This template puts a focus on bold images, perfect for a magazine style site with eye catching content. Your stories are easy to find with large feature blocks. See Demo Real Estate or Travel Big thumbnails with a space for captions and descriptions along with an informative header make this the perfect template for real estate or hotel booking. Lorempixel - placeholder images for every case. Full Emoji Data. +4200 exemples d'emailing et newsletters de prospection. Developer Network. Send Better Email. OpenClassrooms, MOOCs and courses open for all. Bootstrap · The world's most popular mobile-first and responsive front-end framework. Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web.
Lightbox. jQuery. 14 Light box pour mettre vos images en avant. Je vous propose aujourd'hui de découvrir une collection de ressources sur la création d'une part importante de tout folio : les Light box. Même si le nom ne vous parle pas, je suis sûr que vous avez déjà utilisé un light box sans le savoir : avez-vous déjà cliqué sur une image pour la voir s'ouvrir miraculeusement sur la même fenêtre, au-dessus du reste du contenu ?
C'est cela, une light box ! HTML, CSS, & jQuery Menus. Handpicked free fonts for graphic designers with commercial-use licenses. Fonts. Generateur de boutons CSS3 - Design et programmation web2 - Dji. Développement CSS animation, transition, font, playground, ... Développement Javascript jQuery, Javascript, performance, ... Développement PHP test unitaire, librairies, ... Generateur d'ombrage via box-shadow en CSS3.
Estaminet Emmerin - L'Horloge Bancale brasserie restaurant traditionnel. Fubiz Media. Cake Teacher - Tutorials. Logo and Graphics Generator - Cool Text. The W3C Markup Validation Service. Freepic Free vector for free download. SILEN - Création de sites internet à STRASBOURG (Alsace) - Développement sites web - Référencement. Internet Archive: Digital Library of Free Books, Movies, Music & Wayback Machine. Design.tutsplus.
POLICES. BANQUE. SITES WEB. TV. MOCKUP. CROCHET. REBORNING. BANQUE D IMAGES. HEBERGEMENT. WEB DESIGN.