

FatFonts. FatFonts is a graphical technique conceived and developed by Miguel Nacenta, Uta Hinrichs, and Sheelagh Carpendale.

The FatFonts technique is based on a new type of numeric typeface designed for visualization purposes that bridge the gap between numeric and visual representations. FatFonts are based on Indo-arabic numerals but, unlike regular numeric typefaces, the amount of ink (dark pixels) used for each digit is proportional to its quantitative value. This enables accurate reading of the numerical data while preserving an overall visual context. How it works. Reader Tutorial: Typography Wallpaper in Photoshop. We have accepted some tutorials from readers and we think it's really good to open the blog, so anyone can share their skills with the community.

Because of that, we will start the "Reader Tutorial" series. If you have or want to write a tutorial and publish it here on Abduzeedo, just send it via email to us. Thank you very much and enjoy our first tutorial from Jonathan Connolly. Table of Contents. Inklewriter. 1001 Free Fonts - Download Free Fonts. Cool Typography with the Blend Tool in Illustrator. I have written some Illustrator tutorials in which I've used the Blend Tool to create swirls and other shapes, but I have never used it to create a text effect.

Then we received this email suggestion from one of our readers quite a few months ago asking us how to create that effect. I really like the text effect and decided to give it a try. So in this tutorial I will show you how to create a text effect using the Blend Tool in Illustrator and then we will use Photoshop for some final retouches to make the effect more subtle. The technique is very simple and it won't take more than 30 minutes to achieve the same effect. Step 1. Textures library - free surfaces for 3ds Max, LightWave. Typo/graphic posters. Writing tools. Free High Resolution Textures - Lost and Taken.
Freebies. Writing Stuff. TextRoom. TextRoom is a room of your own.

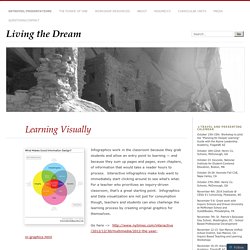
Read GPLv3 It is a free (as in freedom and free beer) full screen text editor developed with especially writers in mind. TextRoom and all other similar editors share one goal: to get you writing right away by providing distraction free environment to your liking, as well as familiar set of keyboard shortcuts to control its behavior. If you don't feel comfortable already with your editor of choice, you may find it useful. Typographie. Cover Browser. Word Cloud Generator. Learning Visually. Infographics work in the classroom because they grab students and allow an entry point to learning — and because they sum up pages and pages, even chapters, of information that would take a reader hours to process.

Interactive infographics make kids want to immediately start clicking around to see what’s what. For a teacher who prioritizes an inquiry-driven classroom, that’s a great starting point. Infographics and Data visualization are not just for consumption though, teachers and students can also challenge the learning process by creating original graphics for themselves. Download Free Fonts at Urbanfonts.com. Create A Graph. Tagxedo - Word Cloud with Styles. 6 solutions gratuites en ligne pour créer des nuages de mots-clés. Typography: software, sites, tools, tutorials... - CrystalXP. A few month ago we saw typographic art through a selection from Abduzeedo (click here for reading the article).

Well, today I suggest you to continue our selection of graphics resources in order to help you to make nice creations where typography plays a large part : avatars, signatures, wallpapers, design of your web site or blog, posters, logos... Here is a non exhaustive list of web sites that offer many fonts with different styles to help you to realize your projects. - Dafont - FontCubes.