

The 37 best tools for data visualization. It's often said that data is the new world currency, and the web is the exchange bureau through which it's traded.

As consumers, we're positively swimming in data; it's everywhere from labels on food packaging design to World Health Organisation reports. As a result, for the designer it's becoming increasingly difficult to present data in a way that stands out from the mass of competing data streams. Get Adobe Creative Cloud One of the best ways to get your message across is to use a visualization to quickly draw attention to the key messages, and by presenting data visually it's also possible to uncover surprising patterns and observations that wouldn't be apparent from looking at stats alone. HTML5_Canvas_Cheat_Sheet. What the canvas element means for accessibility. The HTML5 <canvas> element provides authors with a drawing API they can use to create dynamic, scriptable, interactive bitmap images.

There is virtually no limit to what authors can draw on the <canvas>, including the number of paths, how users interact with those paths, and how those items may change over time. Don't miss this However, the dynamic nature of the <canvas> element has made it difficult, if not impossible, to use in applications that need to be accessible to people with disabilities. To be accessible, it must meet the following principles: Providing alternative content for what is drawn on the <canvas> Exposing the location of a path drawn on the <canvas> to assistive technologies Visually indicating whether or not that path had keyboard focus. HTML5 Video Attributes & Market Share Report. HTML5 Video Attributes & Market Share Report.
Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

Article Continues Below A building’s foundation defines its footprint, which defines its frame, which shapes the facade. Each phase of the architectural process is more immutable, more unchanging than the last. The Importance Of HTML5 Sectioning Elements. Whatever you call them — blocks, boxes, areas, regions — we’ve been dividing our Web pages into visible sections for well over a decade.

The problem is, we’ve never had the right tools to do so. While our interfaces look all the world like grids, the underlying structure has been cobbled together from numbered headings and unsemantic helper elements; an unbridled stream of content at odds with its own box-like appearance. Because we can make our <div>s look but not behave like sections, the experience for assistive technology (AT) users and data-mining software is quite different from the experience enjoyed by those gifted with sight. The Importance Of HTML5 Sectioning Elements.
New Structural Elements in HTML5. Introduction HTML5 brings two new things to the table: new APIs that add essential new features to the open standards web development model, and new structural elements that define specific web page features with much more accurate semantics than were available in HTML 4.

You can find articles covering many of the new APIs by looking for Dev.Opera articles marked with the HTML5 tag. This article, on the other hand, focuses on the latter — we will briefly look at how the new semantic elements were chosen, what the main new features are and how they are used, how headings work in HTML5, and browser support for these new elements, including how you can support them in older browsers. HTML5 new structuring elements and Microdata: validators, online tools, browser extensions. Schema Creator. HTML5 Microdata Format Generator. Following up on a previous entry on the Microdata Format, I’ve created a completely free, for non-commercial purposes, Microdata Generator for some of the more popular item types: Books, Movies, People, Organizations and Companies, Stores, Restaurants, and Local Businesses.

While there are other Microdata Generators and Creators out there, I haven’t found one that correctly nests multiple item types, or integrates the correct Hours of Operation (date/time) item property, which is essential for local businesses and restaurants. Furthermore, I’ve taken the extra step of giving you the option to include line breaks (for those who prefer the raw text format), the option to wrap the labels in a <span> tag, and the option to insert a class into the label span for custom css styling!
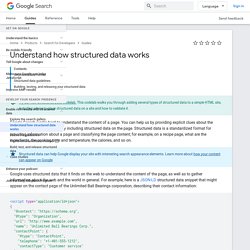
Home - schema.org. Promote Your Content with Structured Data Markup Google Search works hard to understand the content of a page.

You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on. Google uses structured data that it finds on the web to understand the content of the page, as well as to gather information about the web and the world in general.
For example, here is a JSON-LD structured data snippet that might appear on the contact page of the Unlimited Ball Bearings corporation, describing their contact information: Google Search also uses structured data to enable special search result features and enhancements. HTML5 Microdata and Schema.org. By Jason Ronallo Foundation HTML elements have semantics.

Can I use... Support tables for HTML5, CSS3, etc. Positioning Content - Learn to Code HTML. Lesson 5 One of the best things about CSS is that it gives us the ability to position content and elements on a page in nearly any imaginable way, bringing structure to our designs and helping make content more digestible.

There are a few different types of positioning within CSS, and each has its own application. HTML5 Doctor, helping you implement HTML5 today. The Semantics of HTML5 Structural Elements — Colinaut. I’ve recently decided it was time to revamp catcubed.com.

The design will be overhauled and it will be developed using new HTML5 structural elements. I’ve begun this process by researching the proper semantics and layout techniques for these new elements. The W3C HTML5 specs are vague in spots and this is all fairly new so there is some disagreement among the supposed “experts.” There are already a couple wordpress HTML5 templates out there, but they also differ in many ways.