

Уроки по Bootstrap. Урок №2: из чего состоит и как его настроить » Dedushka.org. Пожалуйста, выключите AdBlock на моём сайтеdedushka.org существует только за счёт этих объявлений.

Спасибо :) Из первого урока вы могли узнать о том, что такое Bootstrap, в каких случаях его стоит использовать, а также из чего он состоит. На этом уроке я расскажу, как выбирать компоненты для проекта и настраивать этот фреймворк под свои нужды, чтобы убрать лишнее и не запутаться. Это начало практической работы над Bootstrap и основа любого проекта на его основе. Знания этого урока необходимы, но далеко не достаточны, поэтому рекомендую начать с первого занятия и постепенно изучать остальные, ведь сложность увеличивается по мере накопленных вами знаний.
Зачем настраивать Bootstrap Правильный вопрос. Причин две: во-первых, скорее всего вам понадобятся не все компоненты Bootstrap, а во-вторых, вес такого шаблона даже в сжатом виде немал — 530 Кб. К слову, убирать лишнее нужно всегда. Выбор компонентов На странице скачивания бутстрапа вы увидите форму с чекбоксами.
Стили для текста (Typography) "Thinking in AngularJS" if I have a jQuery background? Beginner’s Guide to Easy Contributions to Free Code Camp. This blog post is going to walk you through all the steps I take while making a contribution to the Free Code Camp code base.

I use Ubuntu 14.04 as my operating system and Sublime Text 3 as my text editor; this guide will involve using these tools. The only assumptions I will be making is that you have a GitHub account and also have used Git set up in your operating environment. The goal here is to take a journey from finding an issue, searching the code base for the file, making the change, testing the app locally and then finally how to submit the pull request! Node.js Tutorial. NodeSchool. Camper News - FreeCodeCamp. Oleg_am. 10 Essential SublimeText Plugins for JavaScript Developers. Sublime Text is a great application for just about any developer to have in their toolbox.

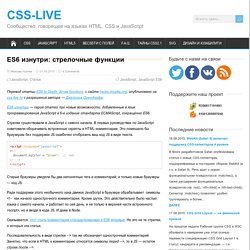
It is a cross platform, highly customizable, advanced text editor and sits nicely between full featured IDEs (which are notoriously resource hungry) and command line editors such Vim or Emacs (which have steep learning curves). One of the things that makes Sublime so great is its extensible plugin architecture. This makes it easy for developers to extend Sublime’s core functionality with new features such as code completion, or the embedding of remote API documentation. Sublime Text doesn’t come with plugins enabled out of the box — they are typically installed through a 3rd party package manager simply called Package Control. To install Package Control in Sublime Text, please follow the installation guide on their website. ES6 изнутри: стрелочные функции. Перевод статьи ES6 In Depth: Arrow functions с сайта hacks.mozilla.org, опубликовано на css-live.ru с разрешения автора — Джейсона Орендорфа.

ES6 изнутри — серия статей про новые возможности, добавленные в язык программирования JavaScript в 6-е издание стандарта ECMAScript, сокращенно ES6. Стрелки существовали в JavaScript с самого начала. В первых руководствах по JavaScript советовали оборачивать встроенные скрипты в HTML-комментарии. Это помешало бы браузерам без поддержки JS ошибочно отобразить ваш код JS в виде текста. Старые браузеры увидели бы два непонятных тега и комментарий; и только новые браузеры — код JS. Tutorials/getting-started. This small tutorial will guide you through a simple example.

Git. Untitled. Learning React.js: Getting Started and Concepts. Introduction Today we are going to kick off the first installment in a new series of tutorials, Learning React, that will focus on becoming proficient and effective with Facebook's React library.

Before we start building anything meaningful, its important that we cover some base concepts first, so lets get this party started. What is React? React is a UI library developed at Facebook to facilitate the creation of interactive, stateful & reusable UI components. It is used at Facebook in production, and Instagram.com is written entirely in React. Comment créer votre propre site web - meilleur créateur de sites web. WebCamp: Front-end Developers Day_Артем Тритяк. VI профессиональная конференция специалистов в области веб и мобильных технологий. Learning React.js: Getting Started and Concepts. Keith Cirkel. Где в Украине получить бесплатное IT-образование: 6 офлайн-курсов. Сегодня многие украинцы задумались о том, чтобы переквалифицироваться в IT-специалистов.

Это, пожалуй, единственная отрасль, которая не пострадала от девальвации гривны и экономического кризиса. Зарплаты программистов привязаны к курсу доллара, а количество вакансий для них только растет. Однако обучиться на айтишника дорого — учитывая текущую ситуацию в стране, для большинства это серьезный удар по карману. Coursera тоже подходит не всем — некоторые люди не усваивают информацию онлайн. AIN.UA насчитал шесть бесплатных офлайн-курсов для тех, кто не может учиться в интернете. Инициативу запустил образовательный фонд BrainBasket при поддержке министерства обороны и частных образовательных организаций. В Киеве курсы уже стартовали — сегодня несколько человек занимаются в учебных центрах в Киеве, а на следующей неделе будет запущено еще три группы, состоящие исключительно из переселенцев, с которыми будут работать преподаватели-волонтеры.
Курсы от EPAM проходят в Киеве, Львове и Харькове. Data Wrangling with MongoDB Online Course - Udacity. Data Wrangling with MongoDB Data Manipulation and Retrieval.

Типичный программист – Песочница проектов. inkHunter. InkHunter — мобильное приложение для тех, кто хочет сделать тату.

С его помощью можно выбрать татуировку и проверить, как она будет смотреться на твоем теле, при помощи дополненной реальности. Просто выбери понравившееся тату, нарисуй 3 линии на коже и наведи на них камеру смартфона. Скачать приложение можно по ссылке Эта необычная идея пришла нам в голову во время 48Hackathon, который проходил в ХНУ имени Каразина в Харькове.
Тогда мы собрали команду в последний день регистрации и назвались LIFO (забавно, учитывая, что наша команда победила). Темой хакатона была дополненная реальность. 3 часа мы не могли определиться, что же нам делать: разрабатывать новую игру-шутер или помочь выбрать стол в тон к шторам, как делает IKEA. Visual Studio Code - Code Editing. Redefined. Все публикации пользователя colt » Страница 2 » БуквАед - Скачать книги, журналы, аудиокниги бесплатно. Майкл Фицджеральд - Регулярные выражения: основы (2015) djvu » БуквАед - Скачать книги, журналы, аудиокниги бесплатно. Скачайте книгу "Майкл Фицджеральд - Регулярные выражения: основы (2015) djvu", которую рекомендует прочесть буквоед colt, информацию о ней он разместил в категории "Прочие книги".

Вы можете загрузить эту книгу абсолютно бесплатно и без регистрации. Если вы программист, не имеющий опыта работы с регулярными выражениями, то данная книга — как раз то, что нужно для первого знакомства с ними. Многочисленные примеры, приведенные в книге, не только помогут вам освоить основы регулярных выражений, но и научат применять их для поиска, извлечения и преобразования фрагментов текста посредством их сопоставления с определенными символами, словами и шаблонами. Регулярные выражения эффективно применяются во многих областях программирования. Они доступны в утилитах UNIX и таких языках программирования, как Perl, Java, javascript и C#. Скачать Регулярные выражения: основы. Быстрая проверка регулярных выражений. DevFreeCasts. Компоненты и состояние - счастливы вместе? RESTful API на Node.js + MongoDB. Я, будучи разработчиком мобильных приложений, часто нуждаюсь в backend-сервисах для хранения пользовательских данных, авторизации и прочего. Конечно, для подобных задач можно использовать BaaS (Parse, Backendless, etc…).
Но свое решение — это всегда более удобно и практично. И я все же решил изучить совершенно неизвестные для меня технологии, которые сейчас весьма популярны и позиционируются, как легко осваиваемые новичками и не требующие глубоких знаний и опыта для реализации масштабных проектов. Вот и проверим вместе, может ли неспециалист написать свой эффективный и правильный бэкенд. В данной статье будет рассмотрено построение REST API для мобильного приложения на Node.js с использованием фреймворка Express.js и модуля Mongoose.js для работы с MongoDB. Пишу с позиции абсолютного новичка. Содержание Работаю я в OSX, IDE — JetBrains WebStorm.
Основы Node.js почерпнул в скринкастах Ильи Кантора, крайне рекомендую! Как работать с классами в EcmaScript 2015. Всем привет! В этой статье мы рассмотрим, как использовать классы в EcmaScript 2015 и стоит ли их вообще использовать? Заметьте, что новые функции EcmaScript 2015 работают сейчас не везде. Если вы хотите их протестировать, то советую установить браузер Mozilla Firefox Nightly. JavaScript всегда был непохожим на другие объектно-ориентированные языки программирования, однако с приходом новой версии эта отличительная черта становится все меньше. Если вы знаете, как создавать и использовать классы, к примеру, в PHP, то тут для вас все будет понятно. Итак, вот, как создавать классы в JavaScript. class Car { constructor(model) { this.model = model; } VirtualBox. Видео урок по установке ubuntu 14.04 на виртуальную машину. Predictions on JavaScript in the next 12 months. Recently I gave a talk called "The State of JavaScript" at the inaugural meetup of the London JS Community.
You can find the slides for this below: An introduction to ES6 classes. Support ES6 support varies across environments and platforms, implementations get updated all the time and it's important to also note that the spec is in draft, so everything below has the potential to change. Сервис хранения информации. Injik, 10:34, 18 June 2015, 12:31, 18 June 2015 В серию входят переведенные на русский книги издательства O'Reilly.
Эта уникальная серия создана по последним методикам эффективного обучения. Книги имеют огромное количество иллюстраций, графиков и таблиц, что позволяет усваивать материал намного эффективнее. Разговорный стиль изложения концентрирует внимание читателя, а упражнения, контрольные вопросы и задания позволяют эффективно закрепить полученные знания. Название: Бестселлеры O'Reilly в 37 книгах на русскомАвтор: Коллектив авторовЯзык: русскийИздательство: O'ReillyЖанр: компьютеры и интернетГод: 2010-2015Формат: pdf, djvuКол-во страниц: 37 книг. Functional Composition. Junior / Middle JavaScript developer в Softengi, Киев. Codewars.
DevDocs - React documentation. HomepageSource code JSFiddle The easiest way to start hacking on React is using the following JSFiddle Hello World examples: 10 лучших сайтов с головоломками для программистов / Брейн фитнесс / skillkit.ru. Решение головоломок — это отличный способ, чтобы развить свои аналитические способности и логическое мышление. А если это головоломки, темой которых является программирование, то это еще и очень простой и увлекательный способ держать себя в тонусе. В этом обзоре мы перечислили 10 сайтов, которые зададут вам жару!
Code School - Javascript Roadtrip. Superhero.js. Will I really be able to get software engineering job after Free Code Camp? Codewars. Технический английский для IT-специалиста. Видео курс - Алгоритмы и структуры данных - Обновленный. Write a todo list with Express and MongoDB. A todo list website is a good practice to learn a programing language or a framework. It shows you how to create, read, update and delete records. In this post we are going to use Express as our application framework and MongoDB as our data store. The latest Express 4.x is a little different from 3.x used in the article. I updated the example code on Github. CodeEval - Coding Challenges for the World's Best Developers. Train with Programming Challenges/Kata. CodeEval - Coding Challenges for the World's Best Developers. Собеседование на должность JavaScript разработчика. Недавно прочитал неплохой пост на тему поиска работы QA и подумал, что похожий пост был бы полезен для JavaScript разработчиков.
В конечном счёте, веб движется вперед семимильными шагами, и соискателей на позицию JavaScript программиста хоть отбавляй (разумеется, хороших всегда меньше). Я очень хочу уйти от бессмысленной демагогии на тему «это обязательно знать, а это нет», поэтому свою статью я построю вокруг самых популярных вопросов-ответов (по опыту собственных собеседований, и собеседований, в которых я выступал собеседующей стороной), который случались за время моей профессиональной практики. Вопросы, относящиеся к общим знаниям в области JavaScript ООП в JavaScript.
Один из самых популярных вопросов, на мой взгляд. Untitled. Untitled. Олег Августинов — HTML Academy. Искусство командной строки. 9 июля в 05:56 Вот уже как неделю английская версия the art of command line висит в секции trending на Github. Для себя я нашел этот материал невероятно полезным и решил помочь сообществу его переводом на русский язык. В переводе наверняка есть несколько недоработок, поэтому милости прошу слать пулл-реквесты мне сюда или автору оригинальной работы Joshua Levy вот сюда. (Если PR отправите мне, то я после того, как пересмотрю изменения отправлю их в мастер-бранч Джоша). Отдельное спасибо jtraub за помощь и исправление опечаток. (тсс, в маркдауне читабельнее) DigHub — дайджест интересных материалов из мира Веб-разработки за 06 — 12 июля 2015. Новые вопросы по тегу «React.js». Информация по тегу «React.js». — Toster.ru. Ru.hexlet. Node.js для начинающих » Подробный учебник по Node.js. Kanakiyajay/Angular-js-todolist at e20685d3e8a1c22f221f8653a986f6e8613c6609.
Передача объекта в директив - AngularJS. С чего начать изучение AngularJS. Этот пост предназначен для тех, кто только начинает знакомиться с javascript фреймворком AngularJs. UPD: Пост обновлен 25.10.2015 и является актуальным для Angular1.4. Обычно список литературы дается в конце, но в данном случае разумно было бы предоставить все полезные ссылки сразу же.
Итак, что полезного есть на официальном сайте: Статьи на хабре(полистать, а потом вернуться полистать еще раз): Готовый скелет(структура с файлами, директориями и веб-сервером), с которого можно начинать создания своего приложения берем тут: github( либо zip). Преимущества использования AngularJS(от сюда): Dependency injection в стандартной поставкеВозможности модульного тестирования в стандартной поставкеe2e тесты позволяют легко мокать запросыДекларативность(использование HTML атрибутов по максимуму)Отличное open source сообществоДружелюбность к RESTScopes, bindings и watches Немного видео(на английском): Крайне рекомендую все ролики о AngularJS от egghead, очень хорошее инвестирование времени. <! Stepan Suvorov Blog. If you work with AngularJS a lot you probably know that when you want to use cookies with all the options like domain, path, etc… you face with lack of functionality in native Angular ngCookies module.
It’s almost 3 years when this issue has been reported. Передача данных между сущностями AngularJS. Один из самых распространенных вопросов по AngularJS – передача данных от одной сущности другой. На самом деле вариантов не так много. Попробуем их все рассмотреть. Для начала определимся какими типами сущностей будем оперировать: это будет контроллер, сервис и представление. GPS-навигатор Navitel A600 (СНГ+Европа) купить в Киеве и Украине. Описание. Характеристики. Видео обзор. Отзывы. Цена.
Новое поколение автонавигаторов Навител на базе операционной системы Android 4.2.2. Новинка оснащена процессором 1.2 Ггц, емкостным мультитач дисплеем, Wi-Fi модулем и поддерживает функцию приема «пробок» при подключении внешнего 3G USB модема. Возможна установка любых навигационных программ, приложений для путешествий, игр и много другого с Play Market. Установлены лицензии на карты: Россия, Украина, Республика Беларусь, Казахстан, Финляндия, Прибалтика, Дания, Норвегия и Швеция Яркий емкостной мультитач дисплей 6 дюймов с разрешением 800x480 Процессор: 1,2 ГГц Cortex-A8 Allwinner A13 Оперативная память DDR 512Mb Внутренняя память 4ГБ FLASH iNAND Wi-Fi модуль IEEE 802.11b/g/n ОС Android 4.2.2 Функция FM вещания Датчик положения G-Сенсор 360° Аккумулятор емкостью 1500 мА/ч Магазин приложений Android Google Play.
GPS-навигатор автомобильный Tenex 50-M HD. GPS-навигатор автомобильный Спросите знающих пользователей Характеристики основные подробные. Характеристики, обзор, цена, купить в интернет-магазине. Hotline.ua - результаты поиска по запросу "навигатор" AngularJS: С чего начать. SmartMe — обмен опытом среди IT-специалистов. SmartJS.Academy. AngularJS: $q. jQuery на русском - sortable(options) jQuery: разница между указателями $(this) и this. Селекторы — JQuery. Code School - Try jQuery. Учебник "jQuery для начинающих" Замыкания - JavaScript. Javascript-джедай #21 - Конструкторы и классы.
Обход прокси-сервера и анонимность в сети. Коды ответа сервера HTTP - коды статуса - Владивосток, Раскрутка и продвижение сайтов. Petrovich Group. Коды состояний HTTP. Untitled. Edit fiddle - JSFiddle. HTML DOM Style display Property. The Enter Key should Submit Forms, Stop Suppressing it - TJ VanToll's Blog - Tutorials, Thoughts, and Ramblings on Front-End Development. JSON.stringify() - JavaScript. AppendChild(), removeChild() Скачать с Контакта, Ютуб, Одноклассников и 40 других сайтов бесплатно!
Всплытие и перехват. Делегирование событий. Frontender Magazine. JavaScript classList API - идеальный способ добавления, удаления, переключения и проверки классов элемента в html5 - html5.by. Введение в события DOM. Современный учебник JavaScript. Log into your Raccoongang Account. ITBursa. Профессиональные JavaScript курсы.