

Il diario del coding - Guida per l'insegnante. Cody color. BeeBot. Communication 4 All Resources to Support Inclusion This has opened in a separate window - just exit to return to the ICT page.

Programmable Robot Resource Page! Story Time BeeBot Mat for Little Red Riding Hood (more available soon):click the image to download 15cm x 15cm cards: Number Dots, 0-20, Number Cards, 0-20 and Farm 15cm x 15cm cards: Choose from Weather, Days of the Week, Signs of Spring and Colour Splats Large Antarctic Map marked with 15cm x15cm squares (prints over 24 sheets of A4): click the image to download.
mBot: ne vedrete di tutti i colori. Utilizzo creativo dei led di mBot. Il nostro orecchio distingue le note musicali in base alla loro frequenza, ossia al numero di oscillazioni al secondo dell’onda sonora.

Anche i colori non sono altro che diverse frequenze di un’onda elettromagnetica: quella che per noi è la luce visibile (anche se normalmente si usa la lunghezza d’onda in nanometri, più pratica rispetto alla frequenza). Tuttavia le cellule del nostro occhio, a differenza di quelle dell’orecchio, non possono percepire la frequenza ma solo l’intensità luminosa. Come facciamo allora a vedere i colori? Il trucco sta in una caratteristica di particolari cellule della retina chiamate “coni”: questi sono di tre tipi e ciascuno di essi è sensibile solo a una certa gamma di frequenze (colori), come se avesse davanti un filtro colorato. Questo sistema è usato in tutti gli schermi a colori. Una premessa: per evitare possibili danni agli occhi, mai guardare direttamente questi LED da sopra quando sono accesi, se non da lontano. Ora proviamo a generare i colori. OLTRE SCRATCH CON IL TINKERING. Si apre veramente un mondo con Scratch.

Il mondo della programmazione non solo viruale, legata all'ambiente dello schermo del computer usato, ma anche a quella di oggetti/robot (lego WEDO), a quella di programmare una vera e propria scheda computer ( Arduino) in modo tale da contollare a sua volta fenomeni e macchine con pacchetti di espansione. La grossa novità sono questi EXPANSION PACK per Arduino e non solo. Non dimentichiamo poi il RASPBERRY PI, in pratica un altro computer scheda, like Arduino. Una buona introduzione in italiano, a quanto scritto la troviamo qui: E qui troviamo i primi problemi. Ma che roba è: Robotica Creativa, Arduino ed S4A e tanto altro ancora. Le cose si complicano molto nel solo leggere questa interessante pagina ricca di filmati.
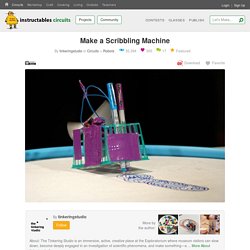
Questo è un filamto molto interessante in quanto l'attivtà svolta è molto facile da realizzare qualora si conosca che cosa è il TINKERING e si possa comperare i la scheda base, fondamentale su Una Presentazione sul Thinkering. Make a Scribbling Machine: 3 Steps. AdWords We use AdWords to deploy digital advertising on sites supported by AdWords.

Ads are based on both AdWords data and behavioral data that we collect while you’re on our sites. The data we collect may include pages you’ve visited, trials you’ve initiated, videos you’ve played, purchases you’ve made, and your IP address or device ID. This information may be combined with data that AdWords has collected from you. Pixel Editor Pixie Engine - Create! Storytelling con Scratch – Quinta Primaria – Due diverse interpretazioni. Cosa e strumenti: Storytelling con Scratch Due differenti esempi di storytelling con Scratch, creatività vs tecnica.

Classe: Quinta primaria suddivisa in gruppi di 4-5 ragazzi Obiettivi: dopo una prima fase di conoscenza dello strumento Scratch si è voluto liberare la creatività dei ragazzi in un lavoro di gruppo, dovevano riuscire a progettare la creazione di una storia. Durata del progetto: 5 lezioni di 2 ore con Scratch in aula informatica. Descrizione. Minecraft e la didattica - Clemmy. Buncee. Coding, pixel art e pensiero computazionale. Make Pixel Art: Here Are The 10 Best Tools for Developers!
2D Sprites are the visual building blocks of almost all mobile games and the pixel art style that has become synonymous with video games is still a popular choice amongst game developers today.
With pixel art and 2D sprites, you can quickly animate your game objects and create a dynamic viewing experience for your players. Knowing how to work with sprites and pixel art has become an essential skill for all mobile game developers. Read on to find out how to make your own sprites and where to find resources for making your own pixel art! Note: we have collected more free resources for game developers at the end of this site. Make sure to check these out as well! What are Pixel Art and Sprites? Pixel Art Pixel art is a digital art form where color is applied to individual pixels to create an image. Pixel art is saved in file formats that use lossless data compression such as GIF or PNG format. Source: Wikipedia Pixel art can be categorized into two main forms, isometric and non-isometric. 1. Pixel Editor Pixie Engine - Create!
Coding e pensiero computazionale alla primaria. Programmazione per bambini: come iniziare con Scratch Junior. Programmazione per bambini: come iniziare con Scratch Junior. Il pensiero computazionale. ANDIAMO A FARE CODING. Presentazione del Coding! classe 1° sc. primaria.