

Statystyki – Teoria Elektryki. Sandspiel. Zalgo Text Generator. This is the zalgo text generator.

It allows you to convert normal text into zalgo text which you can then copy and paste. The zalgo converter engine running behind this translator was made by combatwombat and it allows you to control the height of the zalgo distortions. Simply drag the "craziness level" slider to change how corrupted the text becomes. [h3h3Shop] Macaulay Culkin and his new Middle Name: You Get to Choose. Hi there, Mack here.

How’ve you been? That’s great. Careers — Imgur: The magic of the Internet. Imgur is organized into tight-knit teams that form one cohesive, fantastic whole.

Whether you're a nerd, jock, introvert, or extrovert, you're welcome here. Our company culture is a mesh of casual, silly, supportive, and honest. Our leadership is transparent in everything they do, and “corporate speak” doesn’t exist. We believe you should work the way that works for you, with flex schedules, unlimited PTO, and the ability to work from our WeWork offices or your home as you prefer. Phase - Digital Design Reinvented. Statuspage Archives - Work Life by Atlassian. Companies everywhere are powered by Statuspage. Chorus. We are Wealth Wizards.
: Music to improve focus, meditation & sleep. Hybrid Cloud Media Management Solution. Video Review and Collaboration Software. Aveek Saha. Event Handler Naming in React. Naming’s a hard problem, right?

Well, coming up with the names can be hard. After that, it’s just a simple matter of typing. Here are a few of my naming conventions for React or even handling in general. For props When defining the prop names, I usually prefix with on*, as in onClick. For Function Names For the function names, I follow the exact same pattern, but I replace on with handle*, as in handleClick. So on is describing what actual event this will be tied to. handle is describing what will be called when that event fires. Note that I use the same verb, Click above, as well. Freelance Web Design Edinburgh. How To Archives. Issue Board - Task Tracking. Issue Board - Task Tracking.
Overview - Extensions for Google Chrome - Blockbyte. Index. Maxime Bourgeois @maxoubourgeois Instagram Profile. Create and Build VR Experiences using React and A-Frame. VR Technology is growing in a wide range in all aspects.

React.Js VS React Native VS React VR (A Clear Difference) Although all of these three technologies share the same parents, even similar names, as well as their technology backbone, is also the same. Still, there is a huge difference between these three technologies. Here’s how! The Basic Concept React.js is developed by Facebook and maintained by a large community of independent developers and programmers to make it south-after, dynamic and high-performing JavaScript libraries.
In 2011, Jordan Walke along with his team from Facebook released the React JS library. Gitpod git-bolts git-IDE onto GitHub for in-browser code git-editing. Developers who use GitHub – 28 million at last count – now have the option to edit code with the click of a button using Gitpod, an integrated development environment (IDE) that can be launched directly from the social code hosting site.

Based on Theia, an open source cloud-and-desktop IDE developed by Ericsson, IBM, TypeFox and RedHat, Gitpod can be invoked by prefixing a GitHub URL with " or using a Chrome browser extension. Gitpod runs in a cloud-based Kubernetes container using a Docker image that can be customized with user-specified tools. It will check out the appropriate version of file being examined in the IDE and, when working on a GitHub issue, it will create a git branch and set the commit message. If launched from a pull request, it activates code review mode. The editing app can handle approving and merging pull requests too. 2:06pm 26-September-18. Coda. Finding D3 plugins with ease - D3 Discovery. Picular. Kizen – Unfold.
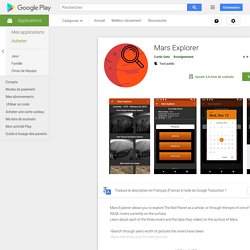
Software Developer Indonesia. - Go Beyond. Webverse: a 3D map of the internet. Details?id=com.curtisgetz. Mars Explorer allows you to explore The Red Planet as a whole, or through the eyes of one of three NASA rovers currently on the surface.

Learn about each of the three rovers and the data they collect on the surface of Mars. •Search through years worth of pictures the rovers have taken. •Save and share your favorite pictures. •Learn about how the rovers work and how they were built. •Learn something new about Mars every day with the Daily Fact home screen widget. Mars Explorer vous permet d'explorer la planète rouge dans son ensemble ou à travers les yeux de l'un des trois rovers de la NASA actuellement à la surface.En savoir plus sur chacun des trois rovers et les données qu'ils collectent sur la surface de Mars. BioDigital: 3D Human Visualization Platform for Anatomy and Disease. 3D: a unique online shopping experience. Chrome Experiments. Internet Relay Chat Help. Contact Us. Please follow the netiquette when posting on FFmpeg mailing lists, especially avoid top-posting and thread hijacking (that is, replying to a thread and changing the subject line to something completely unrelated that was not being discussed within the original thread) and please read the Code of conduct.

Configuring your mail client to break lines after 70 or so characters is a plus. If you attach files, avoid compressing small files, uncompressed is preferred. Latest ReactJS Examples. Mediums. Experiments with Google. Portfolio - Patrick Brown Art. Part of The Clio Network. One Page Love - One Page Website Inspiration and Templates. Material Design. UI Design and Prototyping Tool. Builder Book: Build a web app with React, Next.js, Material-UI, and more. Kevin Gonzalez. Documentaries. Untitled. Disco are the Shopify Experts that get it done.
Finding D3 plugins with ease - D3 Discovery. Interactive semantic feedback for intuitive ontology authoring. Tour - Topincs. Latest ReactJS Examples. Webpack 中文文档. JS.ORG - the JavaScript organization. Hashnode - The developers community. React Native without Expo. WebVR Directory.