

CSS3 Radial Gradient Syntax Breakdown. A short time ago I wrote an article that broke down the syntax for coding CSS3 linear gradients from scratch.

Once you get the hang of them, linear gradients are pretty simple to code. Radial gradients, on the other hand, are a little more complex. Profileuse du Net » Blog Archive » Twitter, RSS, Netvibes, Scoop-IT,… : comment organiser ma veille ? Le petit journal permanent de CSS3 — 100+ ressources pour commencer. Why you want to use the :any() CSS selector. Since Firefox 4 was relesed, loads of new (CSS) features were released into the wild.

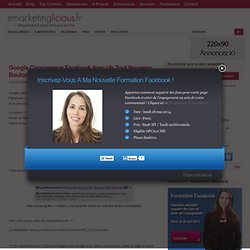
Ofcourse, this is a great thing, since Firefox has a rock solid place as 2nd most popular web browser. More people will actually be able to see all the nifty stuff you'll create using CSS. I recently came accross a CSS selector that was included in Firefox 4 (and is added to Webkit (nightly) as well), called the :any() selector. We'll take a look at what this selector does, and why you would want to use it. Controlling width with CSS3 box-sizing. Nouveautés CSS 3 : c’est quoi les Media Queries ? - Kiwano. Google Concurrence Facebook Avec Un Tout Nouveau Bouton Like, +1. Google vient de lancer son bouton de partage appelé +1 qui ne va pas sans rappeler le bouton Like de Facebook.

Cette nouvelle fonctionnalité permet de partager les résultats de la recherche avec ses amis et le web d’une façon plus générale. Le bouton +1 apparaît à la suite de chaque résultat de la recherche et des annonces. Comment mettre en place le bouton +1 Google sur votre site. Google vient de sortir son propre bouton "J'aime" pour recommander un site ou un article: Le bouton Google +1.

Voici comment le mettre en place sur votre propre site. La dernière nouveauté en date par Google: Le bouton +1. On y voit tout de suite un concurrent au bouton "J'aime" de Facebook, mais adapté directement aux recherches. #297 RSSOwl : Le lecteur de flux RSS multiplateformes. CSSPrefixer - Automatisez l'ajout des préfixes propriétaires CSS3. CSSPrefixer est un outil permettant d'ajouter automatiquement les préfixes CSS3 propres aux navigateurs vous permettant de conserver un code propre et plus simple à lire.

Les préfixes navigateurs CSS3 Vous les avez forcément déjà aperçus si vous commencez à mettre des instructions CSS3 sur vos webdesigns. Les prefixes navigateurs sont au nombre de 3: PrefixMyCSS - Prefix your CSS3 code. Instantly! Css Sans Stress — Auto-formation HTML & CSS avec les Frameworks CSS. WWF France. Les Media Queries CSS3 - Alsacr?ations. La spécification CSS3 Media Queries définit les techniques pour l'application de feuilles de styles en fonction des périphériques de consultation utilisés pour du HTML.

On nomme également cette pratique Responsive Web Design, pour dénoter qu'il s'agit d'adapter dynamiquement le design à l'aide de CSS. Ces bonnes pratiques permettent d'exploiter encore plus les avantages de la séparation du contenu et de la présentation : l'intérêt est de pouvoir satisfaire des contraintes de dimensions, de résolutions et d'autres critères variés pour améliorer l'apparence graphique et la lisibilité (voire l'utilisabilité) d'un site web. Les plateformes exotiques sont concernées en premier lieu : navigateurs mobiles et tablettes, écrans à faibles résolutions, impression, tv, synthèses vocales, plages braille, etc. Approche historique Avec CSS2 et HTML4, il était déjà possible de spécifier un média de destination pour l'application d'une ou plusieurs feuilles de style. Une Feuille de style et des ? hacks CSS ? pour cibler IE6, IE7 ou IE8. CSS: Pseudo classes sur Internet Explorer – Gatellier.be. Grâce aux expressions CSS d'Internet Explorer, il y a moyen de simuler les pseudo-classes qui ne sont pas supportées par IE6.

Les expressions CSS d'Internet Explorer En effet, les expressions CSS (apparues avec IE5) permettent de calculer dynamiquement (via JScript) les différentes propriétés stylistiques. Browser Support for CSS3: What’s the Current Status? Creating a website with HTML5 and CSS3 without having to worry about using techniques like progressive enrichment and polyfills is the ultimate dream for modern-day front-end developers.

But unfortunately, mainly because of the widespread use of IE6-8, that is still just a distant dream. But it is getting closer. Desperate Librarian Housewife. Les ombrages en CSS3 - Alsacréations. Grâce à des propriétés telles que box-shadow, text-shadow et border-colors, les feuilles de style offrent la possibilité de créer des ombrages sur les différents éléments de votre page sans nécessiter d'image décorative et de découpes intempestives.

Tout n'est pas rose puisque certains navigateurs à la traîne ne reconnaissent pas encore ces différentes propriétés et nécessitent des adaptations personnalisées. Faisons le tour du propriétaire... Box-shadow La propriété CSS box-shadow a été incluse dans le module "borders" de CSS3 et permet de générer une ombre portée sur n'importe quel élément HTML. Parmi les différentes valeurs utilisables, il est possible d'indiquer le décalage vertical et horizontal ainsi que la force du dégradé. Demo: CSS drop-shadows without images ? Nicolas Gallagher. Une solution CSS accessible pour remplacer du texte HTML par une image. Unschärfe mit CSS3. 9 Seriously Useful Online CSS Code Generators. Nowadays CSS is one of the most important and most used style sheet languages for web development.

It might however seem not really user-friendly for a person who is new to it and decided to build a website on his own, but he has never heard of it or worked with it. Now of course a professional would be able to write a CSS code even on the palm of his hand if he didn’t have a computer in front of him, but this doesn’t really sound so easy for a newbie in this subject. And what would make his life easier for all those who want to learn it fast and efficiently? CSS Border Radius Generator. Menu horizontal déroulant en CSS. Un menu horizontal, c'est bien... Un menu horizontal qui déroule, c'est mieux !... Oh enfin, mieux... Ça dépend des goûts et des besoins. Mais ça peut être utile. Comme précédemment, le menu sera fait sous forme d'une liste à puces que l'on va contraindre à devenir horizontale, mais ce sera, en plus, une liste à puces imbriquée qui va donc être démasquée par rollover.
CSS Debutant : Tutoriels CSS. Boutons CSS Le bouton élegant qui change d'aspect au passage de la souris est très utilisé sur les pages web. Longtemps, la majorité de ces boutons étaient animés par un javascript ou pire (car plus lourd) par un applet java. Avec les CSS la légèreté et la simplicité est de mise pour créer de beaux boutons. Plusieurs images de fond Grâce à la propriété background-image, il est très facile de mettre une image de fond dans le corps (body) d'une page web. CSS3.0 Generator. 10 CSS3 Lightbox Alternatives. iSpip - réflexion et plus sur la version mobile. 1 nov. 2010 Créer une feuille de style css spécifique aux mobiles ou un squelette différent, quelques réflexions et quelques propositions techniques pour modifier un peu le plugin iSpip.
Pour qui navigue régulièrement sur le web avec son mobile en 3G, la possibilité d'afficher des pages dans un format simplifier et adapter au téléphone permet d'accéder plus rapidement au contenu sans avoir à supporter le chargement de "décorations" finalement assez superflues. La version fullcss Vous pouvez déjà lire cet article assez complet sur le sujet : "Une version iPhone et mobile de son site tout en CSS".Le principe est simple, il existe une ligne de code dans le head pour appeler les css en fonction de la destination (screen, print...) et pour le mobile cela se présente ainsi : Vous remarquerez cependant que pour les iPhones, cela ne fonctionne pas car ils ne reconnaissent pas le critère media "handheld". <! Les templates (squelettes) spécifiques. Une feuille de styles de base pour bien démarrer vos projets - Alsacréations. CSS Tools: Reset CSS.
The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're interested. Creer une version mobile d'un site. Tarte aux trois CSS - css css3 developpement IE Javascript Microsoft - Alt-I, des informations alternatives. Les CSS dans leur troisième version apportent tout un lot de propriétés qui font gagner énormément de temps à l'intégration de design. Parmi celles-ci, on retrouve border-radius, permettant d'arrondir les angles des boites, linear-gradient qui ajoute un dégradé en tant que fond d'un élément, ou box-shadow qui lui applique une ombre.
Toutes ces propriétés permettent de rationnaliser ces différents effet qu'on bidouillait auparavant à l'aide de div et de span imbriqués avec des morceaux d'images de fond pour simuler une ombre ou un coin arrondi. On gagne donc à la fois en productivité, mais aussi en bande passante et on obtient un rendu graphique forcément plus optimisé.
C'est bien beau tout ça mais… Bien évidemment, Internet Explorer ne gère pas ces propriété.