

Context font: qué fuente usa un sitio web. Enlaces. What Font is. Create. Information Architects – The 100% Easy-2-Read Standard. By Oliver Reichenstein Most websites are crammed with small text that’s a pain to read.

Why? There is no reason for squeezing so much information onto the screen. It’s just a stupid collective mistake that dates back to a time when screens were really, really small. So… Screen vs. magazine: 100% is NOT big; image by Wilson Miner. Don’t tell us to adjust the font size We don’t want to change our browser settings every time we visit a website! Don’t tell us busy pages look better Crowded websites don’t look good: they look nasty. Don’t tell us scrolling is bad Because then all websites are bad. Don’t tell us text is not important 95% of what is commonly referred to as web design is typography. Don’t tell us to get glasses Rather, stop licking your screen, lean back (!) Five Simple Rules 1. The font size you are reading right now is not big. Cufón Fonts - Free Cufon Font Library [BETA] Tipografías embebibles… y compatibles con el español (V) Seguimos con la serie de tipografías “@font-faceables”.

En esta quinta entrega tocan algo más de 30 tipografías ‘de palo’… Sans Serif Amaranth by Gesine Todt. Contiene variantes Bold, Italic y Bold Italic Amble by Punchcut. Andika Basic by SIL International Arimo by Ascender Fonts. Bebas Neue by Dharma Type Bitstream Vera Sans by Bitstream. BonvenoCF by Barry Schwartz. Web fonts with @font-face. Home / CSS3 Previews / Web fonts with @font-face Not exactly a feature which is new to CSS3, @font-face was first proposed for CSS2 and has been implemented in Internet Explorer since version 5!

However, their implementation relied on the proprietary Embedded Open Type (.eot) format, and no other browsers decided to use this format. With the release of Safari 3.1, however, website makers can use any licensed TrueType (.ttf) or OpenType (.otf) font in their pages. To use web fonts, each form of the font family must be declared using the @font-face rule; for example, to use both regular and italic forms of Jos Buivenga’s Delicious font, you would put the following in your stylesheet: Then call it using font-family: Users of Safari 3.1 will see this text rendered with the Delicious font, with this part in Delicious Bold.
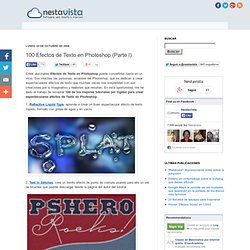
For anyone not viewing in Safari 3.1 – or who doesn’t already have the font installed – here’s a reference image: 100 Efectos de Texto en Photoshop. Crear alucinates Efectos de Texto en Photoshop puede convertirse hasta en un vicio.

Son muchas las personas, amantes del Photoshop, que se dedican a crear espectaculares efectos de texto que muchas veces nos sorprenden con sus creaciones por lo imaginativo y realistas que resultan. En esta oportunidad, me he dado el trabajo de recopilar 100 de los mejores tutoriales (en inglés) para crear espectaculares efectos de Texto en Photoshop. 1. Reflective Liquid Type: aprende a crear un buen espectacular efecto de texto líquido, formato con gotas de agua y en vacío. 18 Awesome Photoshop Text Effect Tutorials.
100 Magnifiques visuels de typographie - typographie. Polices à télécharger. 36 sitios para buscar tipografías. Los 28 mejores directorios para buscar tipografía gratuita. WhatTheFont! The League of Moveable Type.
20 New High Quality Free Fonts - Smashing Magazine. Advertisement Every now and again we take a look around, select “fresh” high-quality free fonts and present them to you in a brief overview.

The choice is enormous, so the time you need to find them is usually the time you should be investing in your current projects. We search for them and we find them, so you don’t have to. In this selection we’re glad to present you Madawaska ExtraLight, Apparatus SIL, League Gothic, Contra and many other high-quality free fonts. Please read the license agreements carefully before using the fonts — the license can change from time to time. New Free Fonts For Your Designs Madawaska ExtraLight Madawaska is a rugged slab-serif font in 7 weights with fractions, old style numerals & lining numerals. Apparatus SIL The Apparatus SIL fonts were designed to provide most of the symbols needed to reproduce the textual apparatus found in major editions of Greek and Hebrew biblical texts. Contra This legible font family comes in 2 weights: Regular and Italic.
Lorem Ipsum - All the facts - Lipsum generator. 20 tipografías Sans Serif gratuitas para descargar. 25 More Free Thin Sans Serif Fonts. Today we have collected 25 more free thin sans serif fonts. This is second part of this collection, you can find the first part of thin sans serif fonts here . I hope these fonts will be useful. Enjoy! 1. Europe Underground 2. 3. 25 Free Elegant Thin Sans Serif Fonts. Thin and Sans Serif fonts are very commonly used in web-designing and they look elegant as well as they are easy to read and understand. Today we are show-casing 25 High-Quality Thin Sans Serif Fonts which can help you in improving your skills in Typography.
This sans serif fonts list include mostly rounded sans serif fonts, humanist sans serif fonts and classic sans serif fonts . Lets have a close look at them and use then in your next typography related project. 1. Castorgate. 101 Typography Resources for Web Designers.