

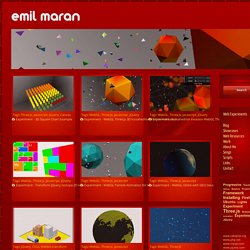
Emil Maran Experiments. Tags: Three.Js, Javascript, jQuery, Canvas Experiment - 3D Square Chart Example Tags: WebGL, Three.Js, Javascript, jQuery Experiment - WebGL Three.js 3D Icosahedron Particle Animation Experiment - Icosahedron invasion WebGL Three.js 3D Experiment - Transform jQuery Isotope 2D into WebGL Three.js 3D Tags: WebGL, Three.Js, Javascript Experiment - WebGL Particle Animation for Videos Experiment - WebGL Globe with GEO Data Tags: jQuery, CSS3, Webkit-transform Experiment - PixelArt45 jQuery Plugin for Isometric Animations Experiment - How to create WebGL Earth with Geodata showing Locations by Tooltip Tags: WebGL, Three.JS Experiment - Creating a Orrery 3D Hologram in Three.JS.

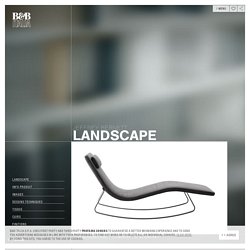
Chaise-Longue: LANDSCAPE - Collection: B&B Italia - Design: Jeffrey Bernett. Tissus Choisir une tirelle couleur POUR VOIR LA GAMME COMPLÈTE Cuirs Choisir un TYPE POUR VOIR LA GAMME COMPLÈTE Wide mechanical grain and polyurethane finish guarantee long life and durability, without losing softness.

Repp/BalancedGallery. Balanced Gallery Demo. jQuery.GI.TheWall.js demo. Angular translate - i18n for your Angular apps, made easy. Best jQuery Scrolling Plugins for Developers. Creating a single page, horizontal and parallax scrolling website are in trend and being used widely by web designers.

Single page design or scrolling effects are easy to create and can be done with less effort and without much knowledge of front end tools or programming skills. There are myriad of plugins and scripts are available which can help developers to create beautiful and eye catching scrolling effects for web applications. Such sites look beautiful and can easily adapted to mobile devices and are easy to create since they depend on vertical and horizontal scrolling and parallax effects. There are number of jQuery scrolling effects plugins are available over Internet to assist you and help you to achieve desired scrolling effects for your web applications. What is your favorite jQuery plugins for creating scrolling effects. IF so – Please leave us your Feedback. Enjoy!! 1. ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. Architecture Vail Colorado. New JUMO Concept - Réédition moderne de la lampe JUMO Classique.