Zoom
Trash

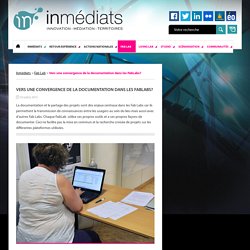
Makake - Plateforme d'ingénierie collaborative. Fab Lab de la Cité des sciences et de l'industrie - Ressources partagées. Bienvenue sur le wiki du Carrefour numérique² Vous trouverez ici toute les ressources partagées du Fab Lab de la Cité des sciences et de l'industrie, l'atelier de fabrication partagé ouvert à tous et toutes.

Cette base de connaissance collaborative et ouverte, regroupe les différentes réalisations des usager·e·s du Fab Lab, la documentation des machines et logiciels utilisés, ainsi que certaines ressources utiles à la réalisation vos idées et envies. Ce wiki est participatif, n'hésitez donc pas à y contribuer en y partageant vos connaissances ainsi que vos réalisations. Pour participer il suffit de se créer un compte. N'hésitez pas à nous contacter pour toutes questions. En raison de la situation sanitaire actuelle, le Fab Lab est fermé. Retrouvez une série de vidéos en ligne pour vous former. Et toujours de nombreuses ressources dans nos pages Animations A bientôt, L'équipe du Carrefour numérique² Horaires Du mardi au samedi : 14h30 - 18h30 Retrouvez le Carrefour numérique² sur : Vers une convergence de la documentation dans les FabLabs? 03 juillet, 2015 juillet 3, 2015 La documentation et le partage des projets sont des enjeux centraux dans les Fab Labs car ils permettent la transmission de connaissances entre les usagers au sein du lieu mais aussi avec d’autres Fab Labs.

Chaque FabLab utilise ses propres outils et a ses propres façons de documenter. Ceci ne facilite pas la mise en commun et la recherche croisée de projets sur les différentes plateformes utilisées. En septembre 2014, Ping avait organisé un atelier d’une semaine autour de ces questions de documentations et avaient invité plusieurs Fab Labs francophones. L’une des conclusions de cet atelier est qu’il n’est ni souhaitable ni faisable d’héberger toutes les documentations sur une seule plateforme. Pour que ces échanges soient rendus possible, il est nécessaire de normaliser un format d’échange qui utiliserait une ontologie commune ( ).
WorkshopDocumentation - La documentation dans les fablabs. Cette page est la trace d'une semaine travail sur le sujet de la documentation dans les fablabs.

Qui eu lieu en septembre 2014 à PlateformeC Participants Thiery Mbaye, de Meuhlab (Lille) + Brunet, de Labomedia (Orléans) Forgeron du Carrefour numérique de Cité des sciences (Paris) Christon de la bibliothèque de la Cité de Sciences Fenshu & Jerome Abel - reso-nance numérique (Marseille) - - Dodji Honou, de Woelab (Lomé – Togo) Ngom, de Ker Thiossane (Dakar – Sénégal) Goessens, de Breizh entropy (Rennes) - Ducharme, de l’Echofab (Québec) et / Lethuillier, du FAB44 (Saint-Nazaire) Labrune, du MIT Commenge, Reset Day, bibliothécaire Cédric Doutriaux, PiNG Romain Di Vozzo, Fablab Digiscope, (Gif-sur-Yvette/Saclay) (à distance) Samuel Huron, Fabelier (à distance) Thomas Bernardi, PiNG (en pointillé) Julien Bellanger, PING (en pointillé, italique) Financement/Budget/Besoins media:BudgetWSdocumentation.opensource.ods Point de départ/problématiques/Intentions/Contexte Constat Intention.
Makake - Front End ember.js (stage) Makake - Back End Ruby On Rail (stage) Une introduction en profondeur à Ember.js · VF svp. Source: An In-Depth Introduction To Ember.js de Julien Knebel pour Smashing Maintenant que Ember.js 1.0 est sorti, il est temps d’y jeter un coup d’oeil.

Cet article s’adresse aux débutants qui souhaitent comprendre ce framework. Il est fréquent d’entendre les utilisateurs dire que la courbe d’apprentissage est raide mais qu’une fois les difficultés surmontées, Ember.js est tout simplement phénoménal. Ça a été également le cas pour moi. Bien que les guides officiels soient extrêment précis et parfaitement à jour (vraiment !) Tout d’abord, nous allons éclaircir les principaux concepts du framework. La fameuse mascotte d’Ember, Tomster. La démo non stylisée ci-dessous, vous aidera à suivre chaque étape de ce tutoriel.
Démo non styliséeCode sourceDémo stylisée Sommaire Principaux concepts. Pearltrees.