

Kitsap Sun: Local Kitsap, Washington News Delivered Throughout the Day. Type Connection. CSS 3D Clouds. Spaces + Products + Graphics. Jess & Russ. She bought a Smashing Pumpkins album, painted stars on her bedroom ceiling, and felt emotional.

He kissed a real girl at the annual latin camp dance social. Spoiler alert: he didn't marry her. Almost four years ago, fate and a few mouse clicks brought Russ Maschmeyer and Jessica Hische together. They went from complete strangers to inseparable companions in work and love. This is how it all began. Portrait of Julian. Best image galleries, sliders and slideshow techniques p.2. This post presents a collection of the best image galleries, sliders and slideshow techniques that can be used to display photographic galleries or featured content with text and images.

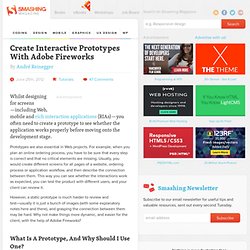
All of the image galleries are equipped with a great range of features and transitions that can enhance user’s experience. Most of them are free to use in all personal and commercial projects, but please check license restrictions before use. Simple Scrollable Image Gallery Simple scrollable image gallery from jQueryTools is a fantastic tool to build photo gallery for any type of website. To understand how this example works I would advise you to read first minimal setup for scrollable, because it explains in details all the theory behind HTML scrolling. What’s great about Simple Scrollable Image Gallery? Skateable Sculpture by Rich Holland. From Rich Holland: Aalto, an exhibit within a show called ‘At First We Take Museums’ in the Kiasma Museum of Modern Art in Finland.

This was the worlds first large scale skatable sculptural installation. One of the key artworks is Skateable Sculpture by Rich Holland. His work combines action with aesthetics, physical pleasure with visual pleasure. Create Interactive Prototypes With Adobe Fireworks - Smashing Magazine. Advertisement Whilst designing for screens—including Web, mobile and rich interaction applications1 (RIAs)—you often need to create a prototype to see whether the application works properly before moving onto the development stage.

Prototypes are also essential in Web projects. For example, when you plan an online ordering process, you have to be sure that every step is correct and that no critical elements are missing. Usually, you would create different screens for all pages of a website, ordering process or application workflow, and then describe the connection between them. Show and tell for designers. Casey Britt — Digital Art Director, Designer, Developer, Creative – New York, NY. A Book of Beards - Justin James Muir - Stop Cancer. Convert Images To Black And White With CSS. Filters allow us to visually process an image in the browser without needing to go through PhotoShop or use cycle-intensive, script-heavy methods in JavaScript or PHP.

CSS3 filters are broadly supported in the most recent versions of Firefox, Safari and Chrome, and we can gain support in older versions and alternative browsers – even IE – by using a combination of techniques. In this article we’ll convert an image to black & white with pure CSS using the classic test image of Lena Söderberg. In other articles in this series I discuss how to achieve sepia toning, blurring, and other visual effects.
The CSS3 greyscale filter Desaturating a color image couldn’t be simpler with CSS3. Naturally, all current browsers implement CSS3 filters via vendor prefixes, so our first job is to insert that code, writing in CSS that does not yet exist in order to future-proof our work: The Best Designs / Best Web Design Awards & CSS Gallery. Codrops. Powerful New CSS- and JavaScript-Techniques (2012 Edition) Advertisement Since our last round-up of useful CSS techniques1, we’ve seen a lot of truly remarkable CSS geekery out there.

With CSS3, some of the older techniques now have become obsolete, others have established themselves as standards, and many techniques are still in the “crazy experimentation” stage. Since the release of the previous post, we’ve been collecting, sorting, filtering and preparing a compact overview of powerful new CSS techniques. Today we finally present some of these techniques. Use them right away or save them for future reference. Please note that many techniques are not only CSS-based, but also use HTML5 and JavaScript. Table of Contents CSS Transitions And Animations CSS transitions and animations are often used to make the user experience a bit more smooth and interesting, especially when it comes to interactive effects on hover or on click.
CSS3 dodecahedron9 A fancy dodecahedron experiment, created using CSS Transforms and a tiny JavaScript snippet. CSS3 Image Gallery with a 3D Lightbox Animation. CSS 3D Lighting Engine. Beercamp 2012. Creative CSS3 Animation Menus. Menu with Notification Badges CSS Snippet. Experimental Page Layout Inspired by Flipboard. Easily Customize WordPress Default Functionality. Advertisement The absolute best thing about WordPress is how flexible it is.

Don’t like the theme? Just change it. Need added functionality? There is probably a plugin you can download or buy. Change The Default Source Of jQuery Link Another great thing about WordPress is that it comes locked and loaded with all kinds of JavaScript libraries, including jQuery. Let’s say we want to relieve our server of some stress by switching WordPress’ version of jQuery for a hosted solution (or CDN version).
Three things are going on here. One thing to note here is that we’re using add_action(), not add_filter(), to add our scripts. Add Image Sizes Link We know that WordPress sets a few different sizes for the images we upload. Add_theme_support( 'post-thumbnails' );add_image_size( 'post-header', 760, 300, true ); The first function, add_theme_support(), tells WordPress to allow not just for thumbnails, but for featured images and images of new sizes. Registering a sidebar doesn’t take much. Done! Free Fly Music strony internetowe : Strony internetowe. FORTY. Diseño gráfico. NASA Internship : Erik Askin.