

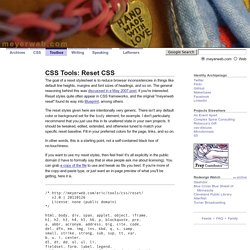
Slick login form with HTML5 & CSS3. We already know that CSS3 has the ability to create a lot of new possibilities to design and implement better web forms.

Also, HTML5 has its important role when it comes about creating more usable forms, without actually needing any Javascript code. Knowing that, check out the below preview to see the login form we're going to create in this article: View demo Markup <form id="login"><h1>Log In</h1><fieldset id="inputs"><input id="username" type="text" placeholder="Username" autofocus required><input id="password" type="password" placeholder="Password" required></fieldset><fieldset id="actions"><input type="submit" id="submit" value="Log in"><a href="">Forgot your password?
The HTML5 stuff. Conditional CSS. I got some great comments on my post about conditionally loading content.

Just to recap, I was looking for a way of detecting from JavaScript whether media queries have been executed in CSS without duplicating my breakpoints. Samples. Animated Content Tabs with CSS3. About us You think water moves fast?

You should see ice. It moves like it has a mind. Like it knows it killed the world once and got a taste for murder. After the avalanche, it took us a week to climb out. CSS3 Shapes. An image gallery in pure CSS using :target. Ingrid - Un layout CSS fluide pour du responsive webdesign. The Definitive Guide to CSS Animations and Transitions. The animation and transition tags are summary properties, composed of all the various options you can apply to an animation or transition.

They are largely to do with the movement of objects or setting a transition phase to make things appear to be more smooth. Across the internet a wide variety of examples have been composed showing the capabilities that CSS3 and these properties bring to the table. The Difference. The 30 CSS Selectors you Must Memorize. CSS Template Layout Module. Abstract A grid with four slots defined by ‘display: "aaaaaaa" "bccccdd"’.

CSS is a simple, declarative language for creating style sheets that specify the rendering of HTML and other structured documents. This specification is part of level 3 of CSS (“CSS3”) and contains features to describe layouts at a high level, meant for tasks such as the positioning and alignment of “widgets” in a graphical user interface or the layout grid for a page or a window, in particular when the desired visual order is different from the order of the elements in the source document.
Other CSS3 modules contain properties to specify fonts, colors, text alignment, list numbering, tables, etc. The features in this module are described together for easier reading, but are usually not implemented as a group. Status of this document This section describes the status of this document at the time of its publication. CSS-Tricks. The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on.

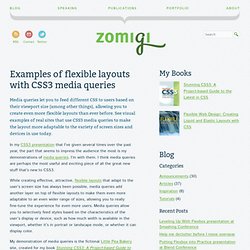
The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic. Examples of flexible layouts with CSS3 media queries. In my CSS3 presentation that I’ve given several times over the past year, the part that seems to impress the audience the most is my demonstrations of media queries.

I’m with them. I think media queries are perhaps the most useful and exciting piece of all the great new stuff that’s new to CSS3. While creating effective, attractive, flexible layouts that adapt to the user’s screen size has always been possible, media queries add another layer on top of flexible layouts to make them even more adaptable to an even wider range of sizes, allowing you to really fine-tune the experience for even more users.
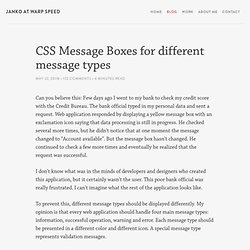
Media queries allow you to selectively feed styles based on the characteristics of the user’s display or device, such as how much width is available in the viewport, whether it’s in portrait or landscape mode, or whether it can display color. CSS Cheat Sheet. CSS Message Boxes for different message types. Can you believe this: Few days ago I went to my bank to check my credit score with the Credit Bureau.

The bank official typed in my personal data and sent a request. Web application responded by displaying a yellow message box with an exclamation icon saying that data processing is still in progress. He checked several more times, but he didn't notice that at one moment the message changed to "Account available". But the message box hasn't changed. He continued to check a few more times and eventually he realized that the request was successful. Nice and Free CSS Templates. Create CSS3 Buttons Compatible with All Browsers - OurTuts.com. CSS3 brings with it some awesome styling features, like rounded corners, gradients and borders, but also brings a lot of headaches to those who want to implement it inside web pages, due to Internet Explorer lack of support for these great features.

If you feel guilty for making use of CSS3, don`t be, because I`m going to show you how you can create web elements only with CSS3 which are compatible with all browsers. Today, I want to show you how to create some beautiful buttons which make use of the latest CSS3 features and, most importantly, pass the cross-browser compatibility test, which means they will look awesome in modern brosers, like Chrome and Firefox, but also will look pretty good in older brosers, even IE6. Pure CSS3 Windows7 Start Menu. 20 stunning examples of CSS 3D transforms. Create a CSS3 Image Gallery with a 3D Lightbox Animation – Inspect Element. 19th April, 2011 Tom Kenny Tutorials For the most part, the CSS3 tutorials and examples out there are a little dull. Of course there are some really great examples out there such as Benjamin de Cock’s CSS Playground but most others consist of a drop-shadow here and a few rounded corners there and nothing more.
It’s time to start doing something more inspirational and useful at the same time. Having been inspired to get ‘Hardboiled‘, I’ve started playing around with a few cool techniques and exploring how to make the content accessible in less capable browsers while giving the best possible experiences to the ones that support the latest advancements in CSS. I’ve taken Benjamin’s CSS lightbox gallery and built upon by adding a few hover effects for the gallery grid itself and a 3D rotation for the lightbox content, all with the use of CSS. View Demo. Border-radius: create rounded corners with CSS! Home / CSS3 Previews / Border-radius: create rounded corners with CSS! The CSS3 border-radius property allows web developers to easily utilise rounder corners in their design elements, without the need for corner images or the use of multiple div tags, and is perhaps one of the most talked about aspects of CSS3.
Lab - CSS3 Button. Nice button with no graphics - simple css3. Has regular, hovered and pressed style. Auto width and height. and I am simple divwith <br /> and auto width. CSS3 + Progressive Enhancement = Smart Design. Progressive enhancement is a good thing, and CSS3 is even better. Combined, they enable designers to create lighter, cleaner websites faster and easier than ever before.. CSS3 can do some pretty amazing stuff: text shadows, rgba transparency, multiple background images, embedded fonts, and tons more. It’s awesome, but not all browsers are up to snuff. As designers, it’s up to us to decide which browsers to support for our projects. Among these generalized strategies, the second approach comes closest to the concept of progressive enhancement. A Quick Example Consider a basic layout done with good ‘ol CSS 2.1 and HTML 4.01. Définir des bordures en CSS3. Introduction Grâce au CSS3, les bordures deviennent plus personnalisables et offrent désormais la possibilité d'utiliser des dégradés, des coins arrondis, des ombres et des images.
Comprendre les couleurs CSS3. CSS3 fourni plusieurs propriétés pour manipuler les couleurs : hsl, hsla, rgba, opacity. Nous décrivons ici comment les utiliser. Le RGB (red, green, blue) - en français RVB : rouge vert bleu - est le format de codage des couleurs utilisé dans les versions précédentes du CSS. CSS3 ajoute l'opacité (ou transparence) au RGB et cela donne le RGBA. Explication sur les valeurs : Introduction au CSS3. Le CSS3 en bref Très brièvement, le CSS, pour "Cascading Style Sheets", est un langage de balisage permettant de modifier et de donner du style à un site Web. Le "3" représente la prochaine génération / version de ce langage. CSS3 Daft Punk LEDs. CSS3 Transitions And Transforms From Scratch. There are some amazing examples of CSS transforms and transitions, and whilst you may be blown away by them, there's a good chance that you're also overwhelmed and a bit intimidated!
This tutorial will take you back to the very basics. We're going to create some fundamental CSS3 transitional movements, step by step. A Quick Note on Browser Support: Support across browsers is already pretty reasonable. Firefox 3.5, Chrome, Opera 10.5, Safari 3.1, and Internet Explorer 9.0 have you covered where transforms are concerned. CSS3 Patterns Gallery. Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+.
The Pure CSS3 Content Slider. Using CSS and Mootools to simulate Flash horizontal navigation effect.