

50 Examples of Responsive Web Design (plus 1) Nowadays, it's not only important to develop your clients' websites to look good on all browsers, and on PC and MAC, it's also a must that websites are viewable on tablets and mobile devices.

A lot of people opt for making one version of their site for desktop and another for mobile. Others choose Responsive Design, a mix of fluid grids and layouts, flexible images and an intelligent use of CSS media queries. There are quite a few sites dedicated to lending a hand with responsive grids, Gridpak, CSSGrid, Skeleton and SimpleGrid, just to name a few. Here are 50 (plus 1) examples of responsive websites. Amy Webb: How I hacked online dating. How To Build Websites with Adobe Muse CC - Pt 1 - Responsive Master Pages. HTML Tutorial for Beginners - WebsiteSetup.org. DIY website builders can help you quickly throw something basic together in a few hours.

And fully-fledged content management systems like WordPress, Drupal or Joomla can give you sophisticated features without getting your hands dirty (for the most part). But being able to build a web page from scratch is a useful skill. Even if you have no plans of ever becoming a professional developer. It’ll allow you to quickly (in minutes as opposed to hours) throw up a page to present basic information and capture visitor’s information. Knowing how an HTML document is structure, and which tags do what, can help you quickly make minor tweaks or changes to your WordPress website without hiring an hourly developer. At the very least, you’ll be able to speak to them intelligently about what’s going on and what you’re looking (avoiding endless back-and-forth or potential costly mistakes). This guide will walk you through the basics of HTML (including the most recent developments of HTML5 and CSS3).
Ready? Getting Started with Adobe Brackets. Getting Started with a Code Editor: Brackets. How to Use Brackets · adobe/brackets Wiki. Getting Brackets Downloads Brackets here for Mac, Windows and Linux (Debian/Ubuntu).

Brackets is built with HTML, CSS and JS, but currently runs as a desktop application in a thin native shell that can access your local files. Updates are released about once a month. The Basics Initially, Brackets opens a default "Getting Started" project. You can open a different folder in the file tree on the left using File > Open Folder. Unlike other editors that show open files in tabs, Brackets has a "Working Files" list, which is displayed above the file tree. Split View Initially Brackets will show just one editor in the main view but you can split the main view so that 2 editors can be shown in whichever orientation you prefer (vertical or horizontal).
You can do this by selecting View > Horizontal Split or View > Vertical Split. Brackets will remember the view layout for each project so switching to another project will show the layout you had chosen when the project was closed. Rochelle King: The complex relationship between data and design in UX. John Underkoffler: Pointing to the future of UI. 10 Inspiring Examples of Complex UI – The Six Bees. Clean.

Simple. Delightful. These are words designers like to use to describe the work they aspire to do. Unfortunately, these are not usually words you would use to describe a billing transaction spreadsheet. Or a complicated product spec comparison table. The majority of the products I’ve worked on lately are feature-heavy and complicated. Turning to Dribbble for inspiration only makes matters worse. The struggle is real, but I know it’s possible to create something clean, simple, and delightful that also solves the nitty-gritty problems of your user.
Product Dashboard, Activity Feed UI/UX by Mason Yarnell Billing Details Page by Michael Pons Check out the process shots for this on Dribbble as well. 30 Recent Inspirational UI Examples in Mobile Device Screens. 50 Examples of Responsive Web Design (plus 1) 10 Useful Web Application Interface Techniques. Advertisement Today, too many websites are still inaccessible.

In our new book Inclusive Design Patterns, we explore how to craft flexible front-end design patterns and make future-proof and accessible interfaces without extra effort. Hardcover, 312 pages. Get the book now! 15 Timeless Rules for Creating Intuitive Web Apps (With Examples) A web app that’s difficult to figure out, unintuitive, or inefficient is not going to win many hearts.

But designing a user-friendly interface is hard. On top of the usual design problems like picking the right colours and creating a proper content structure, you need to also be aware of the bigger picture. Wondering if your app is really as user friendly as you think? Tired of trial sign-ups that never convert into paid customers? GoodUI. 20 Mobile User Interface Design for Your Inspiration. Designers of mobile interfaces are becoming more prominent in today’s faced-paced web space.

While mobile-optimized sites may lighten the burden on a site developer, some prefer building a full featured app instead. App designers and developers are in high demand now particularly in user interface. UI design focuses on user experience and interaction, and while being easy-to-use is important, an attractive yet still practical design is essential to the success of an app. Today I’d like to show you some mockups, sketches, buttons, tables, splash screens, and many more examples of iPhone app (UI) designs for your inspiration.
If you’re familiar with iPhone or iPad designing, you’ll recognize all these terms above. 20 Beautiful UI & UX Designer Portfolios For Inspiration. A modern world requires new rules and you just can’t be a successful graphic designer without a personal portfolio website.

Even when it comes to mobile user interface or user experience, without the ability to showcase your skills, you will have a hard time acquiring clients. In that thought, we have collected a showcase of breathtaking UI & UX portfolios by a few talented designers and carefully chosen a few work examples that bring out their true genius. Not only are they good with catchy mobile interfaces, they also take the cake when it comes to website design. Make sure to not only check out the samples of their work here, but also to check out their original sites for more of their work. 20 Inspiring UI Examples + 10 UI PSD Freebies. 1.

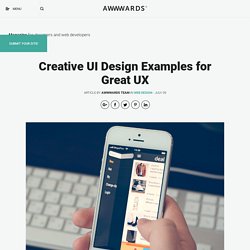
Oh My Groove By Fixed Digital Agency & Juan Mora via Behance 2. Creative UI Design Examples for Great UX. UX (User Experience) is all those elements and factors related to the user's interaction with a particular environment or device which generate a positive or negative perception of the product, brand or device.

UX is subjective and focused on use. The standard definition of UX is "a person's perceptions and responses that result from the use or anticipated use of a product, system or service". 10 fantastic examples of UI design. In web design, great user interface, or UI design, is all about helping the user to accomplish a given task as simply and efficiently as possible. While the look and feel is undeniably important, at the core of a great UI is function: in terms of navigation, it should be intuitive to the point of being invisible. As soon as a user gets lost, or can't work out where to go, the UI has failed. This list of websites and apps may have different design principles and different functions, but they have one thing in common – effective UI design that satisfies all of the above and more. Read on to find out why they're so successful. Choose a website builder: 16 top tools 01. Principles of User Interface Design. Clarity is job #1 Clarity is the first and most important job of any interface.
To be effective using an interface you've designed, people must be able to recognize what it is, care about why they would use it, understand what the interface is helping them interact with, predict what will happen when they use it, and then successfully interact with it. While there is room for mystery and delayed gratification in interfaces, there is no room for confusion. Clarity inspires confidence and leads to further use. Principles of User Interface Design. How to Become a UI Designer. Introduction To Eric Bieller - CareerFoundry UI Designer So you want to learn about UI Design?
Then you’ve come to the right place. Hi, I’m Eric, course designer for the brand new UI Design Course here at CareerFoundry, and long-term UI designer. In fact, I’ve spent the last 10 years learning and practicing User Interface design, so I’d like to think I know a thing or two about the industry. UI/UX projects on Behance. User Interface Design Basics. User Interface (UI) Design focuses on anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions. UI brings together concepts from interaction design, visual design, and information architecture.
Home - YouView. The Webby Awards. 30 Great Interactive Sites - Web Designer Wall - Design Trends and Tutorials. I apologize for not posting on the Wall for the longest time, but yes, I’m still alive (just been busy with Themify). Today I have an awesome post to share — 30 great interactive sites. HTML5, CSS3, and Javascript have opened up many design possibilities. Web design nowadays is very interactive, it is no longer limited by static layouts.
The 30 sites listed below demonstrate great examples of interactive web design. It ranges from simple transition effect to cool parallax scrolling to rich media presentation such as music audio and videos. Bienville Capital Management The Bienville Capital Management site offers seamless transition between pages. Tool of North America At the first glance, the Tool of North America site looks like a Flash site, but it is actually all done with Javascript, HTML5 and CSS3. Whiteboard The background’s blurry effect is particularly stunning on the Whiteboard site. Best Interactive Websites of 2016. 15 Websites with Engaging User Experiences. Interactivity, whether it’s through hover states, audio or video media, sliding interactions, or even scroll events, help in adding a delightful layer of engagement a user experiences on a website or application.
These interactive elements can tell a story or trigger emotional connections can truly create lasting impressions on an individual’s mind. Take a look at how the following websites use subtle as well as bold interactions to truly engage in their audiences. 1. The 24 Best Interactive Websites of 2015 - ScribbleLive. Everyone’s been raving about the popularity of web video this year, but a less talked-about form of visual content—interactive websites—can be way more engaging. These sites draw the viewer inside rich stories with stunning photography, videos, words, and interactive elements that create a stimulating personal experience.
Best Web and Interactive Websites. If you know nothing about HTML, this is where you start. HTML Basics. Introduction to HTML. HTML Basic. Best Visual Design - Function 2015. 15 Websites with Engaging User Experiences. Best Interactive Websites of 2016.