

Couleurs : soignez vos appas. Des outils pour trouver les bonnes couleurs pour son site web, il en existe.

Voici ma petite sélection. Certains sites me font fuir avant d’en avoir lu une ligne, d’autres semblent n’avoir aucun attrait. Mais entre criard et fade, il y a un juste milieu avec des couleurs bien choisies et harmonieuses. Tout d’abord, trouver des couleurs. Avec d’avantage d’options que Big Huge Labs, il suffit de glisser-déposer une image (photo, logo, …) sur le site Colorpeek pour faire ressortir les couleurs dominantes. En haut à gauche, il est possible de choisir la dénomination de la couleur : héxadécimale, RGB (Red, Green, Blue)ou HSL (Hue ou teinte, Saturation et Light ou luminosité) . Ensuite on peut choisir les couleurs que l’on souhaite conserver, et enfin les exporter avec l’icône en haut à droite.
En dehors de cela vous pouvez trouver vos couleurs en fonction de marques avec brandcolors.net, ou de l’émotion ou du concept que vous souhaitez véhiculer. The Biggest Brands Colors in Image Hex and Text « Designer Found @DesignerFound.com. List of Open Source Minimalist Development Frameworks List of minimalist frameworks A list of minimalist frameworks(simple and lightweight).

All in alphabetical order. Framework for CSS Use to compress, 8 Awesome Free Online Infographic Design Tools Information graphics or infographics are graphic visual representations of information, data or knowledge intended to present complex information quickly and clearly. Anatomy of a Horrible Web Design Client Every business needs a website if they want to remain relevant which is why, in today’s internet driven world, the skill of web design and development is highly coveted. Colours in Cultures. BrandColors. Design Marketing : 4 conseils pour bien choisir les couleurs d'une marque.
Les couleurs d’un produit influencent fortement l’achat et la reconnaissance de marque Le site TPH propose une infographie afin de bien choisir le code couleur de son entreprise ou d’un produit : 1. choisir un bon combo : il faut bien déterminer l’audience à laquelle on s’adresse afin de sélectionner ses couleurs préférées.

Il faudra alors sélectionner les couleurs correspondante aux émotions que l’on souhaite véhiculer ;2. jouer sur les nuances et les teintures : les hommes préfèrent les couleurs davantage foncées, les femmes les nuances plus claires ;3. analyser et décoder le code couleur des autres marques : cela vous permettra de déterminer les valeurs, émotions ou tendances associées à chaque couleur ;4. ne pas oublier que : la couleur influence de façon significative l’achat d’un produit par les consommateurs, et est un facteur primordial de reconnaissance de marque. Crédit photo: Fotolia, banque d’images, vecteurs et videos libres de droits. How do colors affect purchases? Infographic. Color-psychology-brand-colors.jpg (Image JPEG, 648 × 2285 pixels) - Redimensionnée (39%) Top-web-brand-colors.jpg (Image JPEG, 550 × 1330 pixels) - Redimensionnée (67%)
True-colors1.png (Image PNG, 960 × 3384 pixels) - Redimensionnée (26%) Simply Share Colors. Color schemes. Color Scheme Designer 3. Colorpeek: A Simple Way to See and Share CSS Colors. The following is a guest post by Tyler Sticka Tyler created a tool called Colorpeek.

In this article, he'll introduce you to what the web app does and why, and then how the Chrome Extension works to extend that. Then tomorrow, stay tuned, as Tyler will show us how he built the Chrome Extension. Contrast Ratio: Easily calculate color contrast ratios. Passing WCAG was never this easy! For Firefox - Eyedropper, Color Picker and much more.
Important - new version 3 Due to new Firefox add-on developer requirements and restrictions requiring all future add-on development to be done using WebExtensions technologies, ColorZilla for Firefox has been re-written from the ground up to comply with the new requirements.

This new version retains all the functionality, but there might be minor UI/UX and other differences. Sass: Syntactically Awesome Style Sheets. Sass – CSS on fire that sucks less. Le css permet de définir des styles au travers d’un langage déclaratif, de sélecteurs, propriétés et valeurs.

Le tout saupoudrée d’une notion d’héritage basique. Ce qui peut amener certains problèmes sur le long terme : répétition de code et complexification du fichier CSS où les relations entres nos éléments du DOM ne sont pas forcément claires. Sass étend les capacités du css en rajoutant la possibilité d’utiliser des variables, des fonctions, l’héritage de sélection… Tout un tas de choses qui permet non seulement de simplifier le code mais aussi, selon moi, de rendre plus logique les feuilles de styles. La gestion des couleurs avec Sass & Compass. Enfin !

Je prends enfin le temps de rédiger un article sur mon outil favori du moment, le couple : Sass & Compass. Dans ce micro-tutoriel je vais vous montrer comment modifier la palette de couleur de votre site en ne modifiant qu’une seule valeur. Tant que j’y suis je vous recommande une fois de plus l’utilisation de Zen-Coding. Comment faire ?
En consultant la doc de Sass & la doc de Compass… Why Sass? I was a reluctant believer in Sass.

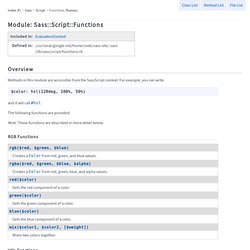
I write stylesheets by hand! I don’t need help! A Visual Guide to Sass & Compass Color Functions - Jackie Balzer. Functions — Sass Documentation. Methods in this module are accessible from the SassScript context.

For example, you can write $color: hsl(120deg, 100%, 50%) and it will call #hsl. The following functions are provided: Note: These functions are described in more detail below. RGB Functions rgb($red, $green, $blue) Creates a Color from red, green, and blue values. rgba($red, $green, $blue, $alpha) Mrmrs/colors. Colors. What the color? - A color game for web developers!