

WebGL Lesson 1 – A triangle and a square. << Lesson 0Lesson 2 >> Welcome to my first WebGL tutorial!

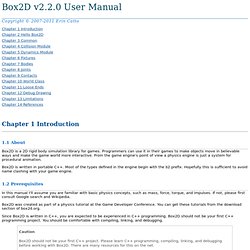
This first lesson is based on number 2 in the NeHe OpenGL tutorials, which are a popular way of learning 3D graphics for game development. It shows you how to draw a triangle and a square in a web page. Maybe that’s not terribly exciting in itself, but it’s a great introduction to the foundations of WebGL; if you understand how this works, the rest should be pretty simple… Here’s what the lesson looks like when run on a browser that supports WebGL: Click here and you’ll see the live WebGL version, if you’ve got a browser that supports it; here’s how to get one if you don’t.
More on how it all works below… A quick warning: These lessons are targeted at people with a reasonable amount of programming knowledge, but no real experience in 3D graphics; the aim is to get you up and running, with a good understanding of what’s going on in the code, so that you can start producing your own 3D Web pages as quickly as possible. Next: …and then: Manual.html. Copyright © 2007-2011 Erin Catto Chapter 1 Introduction. 2 Chapter 2 Hello Box2D.. 7 Chapter 3 Common. 13 Chapter 4 Collision Module. 15 Chapter 5 Dynamics Module. 22 Chapter 6 Fixtures. 23 Chapter 7 Bodies. 26 Chapter 8 Joints. 33 Chapter 9 Contacts. 42 Chapter 10 World Class. 49 Chapter 11 Loose Ends. 55 Chapter 12 Debug Drawing. 57 Chapter 13 Limitations. 59 Chapter 14 References. 60 Box2D is a 2D rigid body simulation library for games.

Box2D is written in portable C++. In this manual I'll assume you are familiar with basic physics concepts, such as mass, force, torque, and impulses. Box2D was created as part of a physics tutorial at the Game Developer Conference. Since Box2D is written in C++, you are expected to be experienced in C++ programming. Caution Box2D should not be your first C++ project. This manual covers the majority of the Box2D API.
This manual is only updated with new releases. If you have a question or feedback about Box2D, please leave a comment in the forum. Simulated Articulated Entities. Before going into more detail of the code implementing the simulated arm, look at how joints are specified in the simulation and underlying physics engine.

For a more detailed overview, you should download the latest NVIDIA PhysX Technology documentation and review the section for Joints, especially the 6DoF joints. The Joint Properties (the state of the joint) data type is defined in Samples\Common\PhysicalModel.cs as follows: The simulation engine exposes only one type of joint that can be configured to express all known joint configurations.
The joint is essentially a six degree-of-freedom (6DoF) joint where you can select which degrees of freedom are unlocked or limited. A joint connects two physics entities and applies constraints to the motion relative to each other. PhysX.Net. Game Physics Simulation. We have been making a lot of progress in higher quality physics simulation for robotics, games and visual effects.

To make our physics simulation easier to use, especially for roboticist and machine learning experts, we created Python bindings, see examples/pybullet. In addition, we added Virtual Reality support for HTC Vive and Oculus Rift using the openvr sdk. See attached youtube movie. Updated documentation will be added soon, as well as possible show-stopper bug-fixes, so the actual release tag may bump up to 2.85.x.
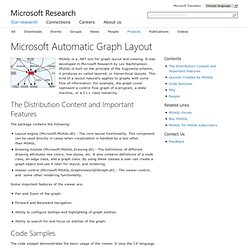
Gephi, an open source graph visualization and manipulation software. Henge3D Physics Library for XNA. Automatic Graph Layout. MSAGL is a .NET tool for graph layout and viewing.

It was developed in Microsoft Research by Lev Nachmanson. MSAGL is built on the principle of the Sugiyama scheme; it produces so called layered, or hierarchical layouts. This kind of a layout naturally applies to graphs with some flow of information. For example, the graph could represent a control flow graph of a program, a state machine, or a C++ class hierarchy. The package contains the following: Layout engine (Microsoft.MSAGL.dll) - The core layout functionality. Some important features of the viewer are: Pan and Zoom of the graph. The code snippet demonstrates the basic usage of the viewer. Drawing of the graph from the sample More code samples… An intro to modern OpenGL. Chapter 1: The Graphics Pipeline. An intro to modern OpenGL.

Chapter 1: The Graphics Pipeline updated April 5, 2010 17:12:05 PDT.