

Canonical link element. A canonical link element is an HTML element that helps webmasters prevent duplicate content issues by specifying the "canonical" or "preferred" version of a web page[1][2] as part of search engine optimization.

It is described in RFC 6596, which went live in April 2012. Duplicate content issues occur when the same content is accessible from multiple URLs.[3] For example, would be considered by search engines to be an entirely different page from even though both URLs return the same content. Another example is essentially the same (tabular) content, but sorted differently. Git Tutorials and Training. Tomasz Kowalczyk. Najlepsze portale medyczne dla pacjentów - Rynek Informacji. A Collection Of High Quality Free Medical Icons. We continue to showcase freebies in our blog.In today’s post we have gathered free medial icons for you.These icons can be used in all health related websites like hospital websites or in touch screen application menus.You can find all kinds of medical icons in the below icon sets.

Mix Collection Of Free Icons For Almost Every Kind of Design ProjectCollection of High Quality and Free Music Icon PacksUltimate Collection of Free Wooden Icons for Web Designers and Developers Medical Tools Icon Source Medical Sketch Icons. CVS—Concurrent Versions System v1.11.23. How to disable HTML links. MySQL: Błąd „#1005 – Can’t create table (errno: 121)” podczas tworzenia kluczy obcych. Powoli wyjaśnia się moja sytuacja na uczelni, także mam czas na opisywanie bardziej ambitnych problemów.

Quick 'n' Comfortable Web Development in PHP. TinyMCE, jQuery and Ajax forms. Even thought this really seems easy, I believe there's stuff missing.

Layout wyszukiwania. Open Source Search Server. Usługi medyczne - Ginekologia. Getting Started - Google Maps JavaScript API v3. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices.

The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries. Audience This documentation is designed for people familiar with JavaScript programming and object-oriented programming concepts. You should also be familiar with Google Maps from a user's point of view. There are many JavaScript tutorials available on the Web. This conceptual documentation is designed to let you quickly start exploring and developing applications with the Maps JavaScript API. Hello, World. Search engine indexing. Popular engines focus on the full-text indexing of online, natural language documents.[1] Media types such as video and audio[2] and graphics[3] are also searchable.
Meta search engines reuse the indices of other services and do not store a local index, whereas cache-based search engines permanently store the index along with the corpus. Unlike full-text indices, partial-text services restrict the depth indexed to reduce index size.
Concurrent Versions System - Adding, removing, and renaming files and directories. Go to the first, previous, next, last section, table of contents.

In the course of a project, one will often add new files. Likewise with removing or renaming, or with directories. In-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. Sizzle JavaScript Selector Library. Concurrent Versions System - Removing directories. In concept, removing directories is somewhat similar to removing files--you want the directory to not exist in your current working directories, but you also want to be able to retrieve old releases in which the directory existed.

The way that you remove a directory is to remove all the files in it. You don't remove the directory itself; there is no way to do that. Instead you specify the ‘-P’ option to cvs update or cvs checkout, which will cause CVS to remove empty directories from working directories. (Note that cvs export always removes empty directories.) DataTables (table plug-in for jQuery) Web services - maximum length of HTTP GET request. PHP charset/encoding FAQ - Kore Nordmann - PHP / Projects / Politics. CSS-Tricks. Developer Network. The Chromium Projects. HTML optgroup tag.
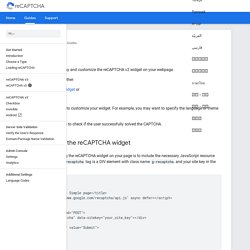
Css. Systemy płatności. Przekierowanie portów na Livebox - www.jakzrobic.info - Dodał: exor dnia: 23 11 2008 Komentarzy: 12, ocena: 2,548.95. 960 Grid System. Inside India's CAPTCHA solving economy. Displaying reCAPTCHA Without Plugins - reCAPTCHA. This page explains how to display and customize the reCAPTCHA v2 widget on your webpage.

To display the widget, you can either: See Configurations to learn how to customize your widget. Twig - The flexible, fast, and secure PHP template engine - Homepage. Haanga - über efficient template engine for PHP. PHP Template Engine Comparison « Gonzalo Ayuso. I’m going to face a project using a template engine with PHP.

Because of that I’m will perform a small benchmark test of several PHP template engines. That’s not an exhaustive performance test. It’s only my personal test. Template engines has a lot of features but I normally only use a few of them and the other features very seldom. In this performance test I will check the same features under different template engines to see the syntax differences and the performance.
Atom. How to select the first/least/max row per group in SQL at Xaprb. Thu, Dec 7, 2006 in Databases Here are some common SQL problems, all of which have related solutions: how do I find the most recent log entry for each program?

How do I find the most popular item from each category? How do I find the top score for each player? In general, these types of “select the extreme from each group” queries can be solved with the same techniques. I’ll explain how to do that in this article, including the harder problem of selecting the top N entries, not just the top 1.
6 Embeddable HTML Editors for Your Website Compared. Not many Web sites allow you to create your own pages, but many do allow you to create segments of HTML. What if you wanted to allow this on your own site? Do you write your own editor? Well, with the capabilities offered by these six embedded HTML editors, there really is no need to write your own.
NicEdit - WYSIWYG Content Editor, Inline Rich Text Application. "For Dummies" WYMeditor - web-based XHTML editor - Home. Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. This specification defines Cascading Style Sheets, level 2 revision 1 (CSS 2.1). CSS 2.1 is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS 2.1 simplifies Web authoring and site maintenance. Ajaxload - Ajax loading gif generator. Reading local files in JavaScript. Introduction HTML5 finally provides a standard way to interact with local files, via the File API specification.
As example of its capabilities, the File API could be used to create a thumbnail preview of images as they're being sent to the server, or allow an app to save a file reference while the user is offline. UI for the Web powered by HTML5, jQuery & CSS3. Help:Formatting. GD Graphics Library.
The easiest way to share your Git, Mercurial and Subversion repositories over http.