

Silvio Rodrigues
Um visitante extraterrestre que examinasse as diferenças entre as sociedades humanas acharia essas diferenças triviais quando comparadas às semelhanças. Nossas vidas, passado e futuro estão ligados ao sol, à lua e às estrelas. Nós vimos os átomos que compõem tudo na natureza e as forças que esculpiram essa obra, e nós, que possuímos os olhos, ouvidos e sentidos locais do cosmo, começamos a imaginar nossas origens. Matéria estelar contemplando as estrelas, grupos organizados de bilhões e bilhões de átomos, contemplando a evolução da natureza, traçando o longo caminho pelo qual se chegou à consciência aqui na Terra. Devemos lealdade às espécies e ao planeta. É nosso dever sobreviver e progredir, não só por nós mesmos, mas também pelo vasto e antigo cosmos de onde viemos. Somos uma espécie. Somos matéria estelar se nutrindo de luz das estrelas. Carl Sagan (1934-1996)
1001 Free Fonts - Download Free Fonts for Windows and Macintosh. How to Create a Wordpress Theme from Scratch. Following on from the recent article on "PSD to HTML", this tutorial will look at taking a HTML/CSS template and turning it into a functioning WordPress theme.

There is so much you can do when creating your own theme we couldn't nearly cover it all. So, we're going to look at how themes are structured, creation of the core files and splitting up that index.html file. The structure of a WordPress theme is fairly simple, I like to start with the CSS file. It details everything about the theme for WordPress to use. You then have index.php - it's simply the template file you're using with the PHP template tags included. Because this is such a large topic we're splitting it into a two part series - this part making a simple but functioning theme from a standard HTML & CSS template, and the second part will look at adding more of the advanced features.
I will be working on turning the great template "Typography Paramount" by Six Shooter Media into a simple WordPress theme. Continue to Part 2. 10 Rock Solid Website Layout Examples. Keeping It Simple Page layout is equal parts art and science.

Creating something that’s visually attractive and unique takes an artist’s eye. However, there are several very easy to follow guidelines that you can use to create solid layouts that work for any number of cases. These principles include choosing and sticking to an alignment, structuring your whitespace properly and highlighting important elements through size, positioning, etc. Designers often stress out far too much about the layout process.
In this article we’re going to take a look at ten very common layouts that you can find on countless sites across the web. If you’re a web designer, bookmark this page and come back the next time you get stuck laying out a page. Three Boxes. 65 Beautiful Free Fonts for Web and Graphic Designers. 26 Beautiful Handpicked Color Palettes. Download free CSS templates - Free CSS Templates. Download free CSS templates - Free CSS Templates. 26 Beautiful Handpicked Color Palettes. 40 Useful Online Generators For Web Designers - Noupe Design Blog. Oct 11 2010 Generators can be a great way to save time in your web design projects.

High-quality generators can create graphics or code or even layouts in a matter of seconds or minutes, things that might take an hour or more if done by hand. Below are some useful generators to help you speed up your web design process. There’s everything from color scheme tools to complete layout generators included. If you know of other useful generators out there, please share in the comments! Color Schemes A good color scheme is the cornerstone of a good website design. Color Scheme Designer 3Color Scheme Designer 3 has a really fantastic user interface that’s both attractive and easy to use. ColorSchemer Online V2ColorSchemer lets you create color palettes around RGB or HEX values, or using a color selector tool. KulerAdobe’s Kuler is one of the best color scheme tools available, with multiple options for both creating and finding color schemes. Layouts. Welcome.
26 Beautiful Free Retro Fonts.
26 Beautiful Handpicked Color Palettes. Download free CSS templates - Free CSS Templates. Welcome. Official Stargate Website: Home for all things Stargate - Univer. CSS only menus. Latest Demonstrations A CSS ONLY click action tree menu v321-01-2017A third responsive multi-level tree menu with slide action.

Andrea Joseph. (Weekly Story Theme: Romance) There is no other love like an illustrator’s hand and its pen.

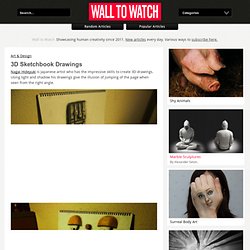
These two spend hours together everyday, inseparable, and when they are not together, the hand years for the cool grip of its beautiful slender pen. Andrea Joseph hand knows this feeling well, and his hand and its pen have been committed to each other for years now, and now on Creative Tempest they renew their vows. Dafont.com. Fonts.com. The Artists. The Mountain on Vimeo - Pale Moon. Parallel Parking. Back to the Start. Illustrations by Julien Pacaud. 3D Sketchbook Drawings. Art & Design Nagai Hideyuki is Japanese artist who has the impressive skills to create 3D drawings.

Using light and shadow his drawings give the illusion of jumping of the page when seen from the right angle.