

Créez des formulaires fabuleux avec HTML5. Jusqu'à présent, les formulaires ne provoquaient pas un enthousiasme excessif, mais HTML5 apporte des améliorations importantes, autant pour les développeurs qui les créent que pour les utilisateurs qui les remplissent.

Ces nouveautés concernent les éléments de formulaires, les attributs, les types de champs, la validation par le navigateur, des styles CSS3 et l'objet FormData qui rendent l'utilisation des formulaires plus agréable et conviviale. Cet article est la traduction de Making Forms Fabulous with HTML5, publié sur le site HTML5 Rocks par Jan Kleinert. 2 commentaires Article lu 34281 fois.
Au moment de la rédaction de cet article (NDT Juin 2011), le support des nouveaux éléments et champs de formulaire ainsi que leurs attributs varie largement en fonction des navigateurs. Nouveaux éléments▲ HTML5 introduit cinq nouveaux éléments de formulaire. Nouveaux types de champs▲ Validation de formulaire en HTML5 et CSS3. Formulaires HTML5 – Quoi de neuf ? - slDesign.
Hypertext Markup Language/Formulaires. Une page de Wikiversité.

Début de la boite de navigation du chapitre fin de la boite de navigation du chapitre En raison de limitations techniques, la typographie souhaitable du titre, « Hypertext Markup Language : FormulairesHypertext Markup Language/Formulaires », n'a pu être restituée correctement ci-dessus. Introduction[modifier | modifier le wikicode] Un formulaire permet d'envoyer des données à une autre page, généralement codée en PHP, pour être ensuite interprétées et traitées. En HTML, il peut-être réalisé à l'aide de la balise <FORM> ... METHOD : forme des réponses envoyées.POST : envoi de données.GET : envoi des données via l'URL.ACTION : adresse d'envoi. L'intérieur du formulaire peut être complété avec 3 balises : LABEL : assigne un nom à un objet.INPUT : ajoute des boutons ou des champs de saisie.TEXTAREA : ajoute une zone de saisie.SELECT : ajoute une liste à choix multiples.
INPUT[modifier | modifier le wikicode] Syntaxe[modifier | modifier le wikicode] Les Formulaires Web. Mise en forme CSS d'un formulaire accessible - CSS Debutant. Par défaut, les formulaires ne sont pas folichons.

Pourtant, quel site n'a pas son formulaire ? (euh... mammouthland ?!!) Dès lors, la tentation est grande de mettre les champs dans des tableaux pour les aligner, et de rajouter du javascript pour un effet focus ou se passer un bouton d'envoi. Et l'accessibilité dans tout ça ?!! Mais avec les CSS, on peut améliorer l'aspect d'un formulaire et rester accessible ! Fonctionne avec : Firefox ; SeaMonkey MSIE 6+ Opéra Safari, Chrome Attributs utilisés : background-color border, border-radius box-shadow color cursor display font-family, font-size, font-weight margin padding width Les formulaires sont tristounets, et leur mise en forme n'est pas très jolie.En voici la preuve : Grâce aux feuilles de style, on peut facilement égayer tout cela. Exemple Pour commencer, regardons le code HTML de plus près : Code (X)HTML. 20 ressources pour la création de formulaires HTML. Formulaire de contact en PHP.
Nous allons voir ici comment créer un formulaire de contact en HTML et PHP que nous personnaliserons à partir de règles CSS.

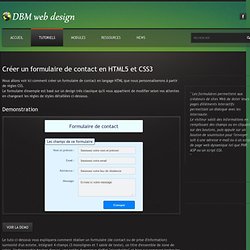
L'avantage principal de ce formulaire ? Tout se passe sur une seule page, de ce fait vous n'aurez pas besoin de mettre en place un second fichier pour sa soumission. Et cerise sur le gateau, vous afficherez un petit résumé de l'envoi à votre visiteur ! Formulaire de contact HTML5. Nous allons voir ici comment créer un formulaire de contact en langage HTML que nous personnaliserons à partir de règles CSS.Le formulaire d'exemple est basé sur un design très classique qu'il vous appartient de modifier selon vos attentes en changeant les règles de styles détaillées ci-dessous.

Demonstration voir la demo Le tuto ci-dessous vous expliquera comment réaliser un formulaire (de contact ou de prise d'information) surmonté d'un entete, intégrant 4 champs (3 monolignes et 1 saisie de texte), un titre d'ensemble de zone de saisie, l'indispensable bouton d'envoi, une petite dynamique d'effet "placeholder" et bien sur comment traiter les informations saisie par l'utilisateur afin qu'elles parviennent jusqu'à votre boite mail. <3>Préparation Coté HTML, vous pouvez établir ce formulaire directement sur la page web destiné à l'héberger. La page CSS sera nommée ,pour l'exemple, "monstyle.css" et sera lié à votre page HTML comme visible ci-dessous : Créer le conteneur du formulaire. Formulaires HTML5 : prenez la clé des champs. Par Inayaili de León Les formulaires sont souvent considérés comme ces trucs pénibles qu’il faut baliser et styler.

Désolée, mais je suis d’un tout autre avis : les formulaires, c’est ce que je préfère (tout comme les tableaux !). Nous allons voir ici comment styler un beau formulaire HTML5, grâce aux CSS avancées et aux techniques CSS3 les plus récentes. Je vous promets qu’après avoir lu cet article, vous voudrez absolument fabriquer vos propres formulaires. Voici ce que nous allons créer : Le projet initial. On donne du sens aux balises. Utilisation des formulaires - examples. Validation avancée des formulaires. Principes Le traitement principal va consister à associer des classes prédéfinies sur les éléments à contrôler, ces classes correspondant aux noms des fonctions à exécuter pour tester les valeurs des champs.

Soit un champ de formulaire "prénom" devant obligatoirement être renseigné ; <p><label for="prenom">Prénom :</label><input type="text" name="prenom" id="prenom"></p> et une fonction "isNotEmpty" qui vérifie si une chaîne est vide ou pas ; function isNotEmpty (s) { return s! 7 astuces pour améliorer son formulaire de contact. 1 - Réalisez un beau design pour votre formulaire Évitez d'utiliser le formulaire par défaut.

Essayez autant que possible de le designer, de le rapprocher au plus possible du style graphique de votre site Internet. Rendez-le attrayant et agréable à regarder. Cela ne donnera que plus de plaisir à le compléter. Les formulaires HTML. Janvier 2015 Intérêt d'un formulaire Les formulaires interactifs permettent aux auteurs de pages Web de doter leur page web d'éléments interactifs permettant par exemple un dialogue avec les internaute, à la manière des coupons-réponse présents dans certains magazines.

Le lecteur saisit des informations en remplissant des champs ou en cliquant sur des boutons, puis appuie sur un bouton de soumission (submit) pour l'envoyer soit à un URL, c'est-à-dire de façon générale à une adresse e-mail ou à un script de page web dynamique tel que PHP, ASP ou un script CGI. La balise FORM. Le langage HTML/Formulaires. Un livre de Wikilivres.
