

.htaccess made easy. Martin Auswöger : MySQL calculate distance between two latitude/longitude coordinates. The usability error you don’t know you’re making. Posted at User Focus by David Travis Most weeks you'll find me carrying out usability reviews for clients. Sometimes these are usability inspections and sometimes these are usability tests, but there's a usability error I come across in virtually every system I examine.
What makes this problem doubly unusual is that when I raise the problem with the design team they have a complete blind spot about the issue — sometimes even denying that the problem exists. A Beginner's Guide to HTTP Cache Headers. This article offers an exploration into HTTP caching headers and associated CDN behaviour.

If you're looking to understand how caching headers fit into the modern web, or are just curious about what everyone is talking about around you, this resource is for you. If you already understand the benefits of cache headers and are looking to extend your knowledge further, I'd recommend referring to the W3 documentation. 22 Ways to Create Compelling Content. Social Media Trends in Tech. The state of B2B social media 2013. Using Custom scrollbars in your website can be really eye-catching and they go well with the website’s design.

For web designers, it’s d... Note: The following article is constisted of pieces from more than one sources. You can view all of them at the end of the article. The Most Expensive Google AdWords Keywords. Justify and RWD. Did you know that one of the most powerful tools for fluid and responsivelayout has been a native feature for every browser since HTML 4?

Background While working on a project early last year, I quickly became frustrated having to re-calculate the margins between menu items in my full-width footer nav each time the client requested a new link in the menu. Thinking about how justified text in Microsoft Word fills the entire width of the line by creating even word spacing, I wondered if the same principle could be applied to a menu of text links in HTML. Knowing that text-align: justify was a long established CSS property (the descendent of HTML 4 attribute align=justify), I did some Googling for answers. A Consistent Shopping Experience With Product Thumbnails. Article translated in Portuguese by Carlos Moreira, Boxpi.

The online shopping experience is often an experience split into two: Browsing experience – an exploratory and iterative process, with lots of vibrant product images, convincing copywriting, reviews from other shoppers, feature comparisons, etc.Checkout experience – a predetermined linear flow, with lots of form fields, instructions, potential error messages, and slow loading https pages. This often makes the checkout process feel detached from the rest of the browsing experience.
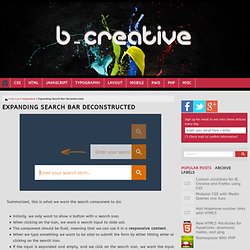
And while from a technical perspective this is often the case too, that doesn't make it good UX design. In this article we will look into how product thumbnails can be used to create a checkout experience that is more in tune with the browsing experience. View Mode Switch. Expanding Search Bar Deconstructed. Summarized, this is what we want the search component to do:Initially, we only want to show a button with a search icon.When clicking on the icon, we want a search input to slide out.The component should be fluid, meaning that we can use it in a responsive context.When we type something we want to be able to submit the form by either hitting enter or clicking on the search icon.If the input is expanded and empty, and we click on the search icon, we want the input to close again.We also want the input to close when we click outside of the search bar, be it empty or not.Without JavaScript, we want the search bar to be shown expanded.For a smoother experience on touch devices, we’ll also want to add support for touch events.

20 Hottest Trends To Watch Out For In 2013. The design influence is merely a reflection of our culture and expectations for user interfaces.

Ideally these trends represent favorable ideas in the web design community. What, Why, & How? This tutorial will introduce you to Pure, a CSS library made of small modules, that can help you in writing completely responsive layouts, in a very fast and easy way.

Along the way, I'll guide you through the creation of a simple page in order to highlight how you can use some of the library’s components. Useful .htaccess Snippets and Hacks. .htaccess is one file that every web admin should know and understand.

At its basic level it controls access to your sites directories. But there is much more that you can do, as the snippets in this post will show you. If you you would like to learn the basics of .htaccess, you should check our our Introduction to .htaccess article, which explains pretty well everything you will need to get you up and running. So, here are some useful tricks you can do with .htaccess: 1. Password protection is one thing, but sometimes you may need to completely block users from having the option of accessing a particular file or directory. Create an Awesome Single-Page Website. Not every website needs to be complex or include multiple pages of content and information.

Sometimes one page is enough. But just because you are creating a website with only one page, does not mean that it will be easy. Developing a single-page layout can require just as much thought and planning as some more complex sites. It needs to have all the same basic parts as a bigger site and should look visually stunning, work as expected and have a clear purpose. Special character dictionary. Gallery of free HTML snippets for Twitter Bootstrap. HTML5 & CSS3 Fundamentals: Development for Absolute Beginners. 10 minutes, 20 seconds 35 minutes, 14 seconds 29 minutes, 21 seconds 25 minutes, 25 seconds 48 minutes, 58 seconds 20 minutes, 18 seconds 6 minutes, 59 seconds 15 minutes, 30 seconds 13 minutes, 0 seconds 27 minutes, 27 seconds.

Prism. 52framework - The framework from the future, HTML5, CSS3, and more! HPNeo/gmaps - the easiest way to use Google Maps. Web Design Questionnaires, Project Sheets and Work Sheets. Advertisement It’s nearly impossible to provide an accurate quote to a prospective Web design client without first gathering information about what that particular client needs. Resources and Tools for Web Developers. In this web developer round-up we have chosen 50 recently released resources and tools that offer time-saving solutions to many of the development issues you may come across.
So, if you are looking for a tool that will check your Javascript, validate your CSS, help you create an image sprite, or a new HTML5 Canvas library, a new CSS dev framework, or even a parallax scrolling library you will find them all here, and much, much more. As per usual, and due to its huge popularity, we purposely didn’t include any jQuery-related resources in this post. jQuery needs and deserves its own post, so you should check out last months 40 Recently Released jQuery Plugins if that is what you are looking for.
Responsive Grid System The Responsive Grid System is a fluid grid CSS framework for fast, intuitive development of responsive websites. Web 2.0 Badges. JsFiddle. How to add Pinterest Button to Website? Tutorials for Web Designers and Developers. So many design styles, coding tricks and sense of variations needed to create a well decorated website. Some time you have to take few tips and tricks to create and run an awesome website. This article is a beautiful and important collection of 15 Important Tutorials for Web Designers and Developers. About The Author Dibakar Jana Welcome friends, I am the Founder of Djdesignerlab.com, a well known designers blog that spread its popularity rapidly.
View Authors Posts / Visit Authors Website. Treehouse - learn how to design and develop for the web and iOS. Learning WebGL. Code School - Try Git. Interaction Design Pattern Library. How to Retinafy your Website.pdf. List of Videos for Ruby. List of Videos for MySQL Database. Facebook cheatsheet. Web Analytics. Resources For Web Design. World Wide Web Consortium (W3C)