

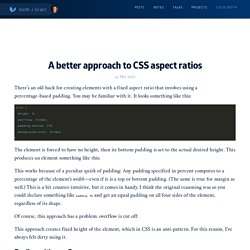
A better approach to CSS aspect ratios. There’s an old hack for creating elements with a fixed aspect ratio that involves using a percentage-based padding.

You may be familiar with it. It looks something like this: The element is forced to have no height, then its bottom padding is set to the actual desired height. Beautiful CSS 3D Transform Perspective Examples in 2020. 3D Transform #1 by Modulz shadow.

Neon "Open" Sign. Flex Cheatsheet. 15+ JavaScript Animation Libraries 2020. Flex Cheatsheet. Sélecteurs CSS (simples et complexes) - Liste et utilisation - Pierre Giraud. Le CSS va nous permettre de mettre en forme nos contenus HTML en appliquant des styles aux différents éléments.

Cependant, pour appliquer un style particulier à un ou plusieurs éléments HTML en CSS, il va avant tout falloir les cibler, c’est-à-dire indiquer avec précision à quels éléments doivent s’appliquer les styles créés en CSS. Tutoriel Vidéo IntersectionObserver. Recovering Lost Commits with git reflog and reset. When I first setup this blog I took the opportunity to try out Git, and imported the source of the blogging software into a Git repository.

The thinking was that if I needed to patch the blog software that I'd have a fairly trouble free upgrade path, merging the upstream changes straight into my branch. All went well until, after several hours of work, I lost everything... Breaking everything Whilst experimenting with various git commands that I didn't fully understand I managed to lose a lot of commits. I should have taken a backup, but I'm quite glad I didn't as I might not have learnt that git was making my backup for me.
Though I forget how I achieved it, all my work appeared to have vanished and when I typed git log there was no sign of missing commits. Luckily I paused for a moment and logged on to the #git channel on irc.freenode.net, where I learnt this little nugget (thanks to a very helpful chap who goes by the name of Eridius). Atomic Design. Hey there!

I wrote a book called Atomic Design that dives into this topic in more detail, which you can buy as an ebook. We’re not designing pages, we’re designing systems of components. —Stephen Hay As the craft of Web design continues to evolve, we’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages. A lot has been said about creating design systems, and much of it focuses on establishing foundations for color, typography, grids, texture and the like. Vangogh. Stacking Cards. Lorem ipsum dolor sit amet consectetur, adipisicing elit.

20+ Most Amazing CSS Minifier Tools. Free Calligraphy Fonts. Practical CSS Scroll Snapping. Easily manage projects with monday.com CSS scroll snapping allows you to lock the viewport to certain elements or locations after a user has finished scrolling.

It’s great for building interactions like this one: #Browser support and basic usage Browser support for CSS scroll snapping has improved significantly since it was introduced in 2016, with Google Chrome (69+), Firefox, Edge, and Safari all supporting some version of it. This browser support data is from Caniuse, which has more detail. Desktop. Home - SVG Artista. Get Waves – Create SVG waves for your next design. A micro-animations library. Animista. All CSS animations generated with Animista.net are free for personal and commercial usage and are licensed under FreeBSD license. FreeBSD License Copyright 2017 Ana Travas Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
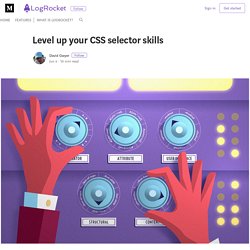
Tryit Editor v3.6. Bootstrap Live Customizer v3.3.7. Responsive Full Screen Image Slider. Learn Git Branching. Pure CSS watch animation. JavaScript animation engine. Search modern module esm packages on npm. Gradient Generator. Type Scale - A Visual Calculator. CSS Glitch Effect. Clippy — CSS clip-path maker. Background blend mode. Level up your CSS selector skills. Attribute selectors I really like attribute selectors.

They’re just so flexible when you need to match elements containing attributes with specific values. This example demonstrates selecting all checkbox input elements and applying styles to their associated labels to make them bold and colored blue. We then override the style for a checkbox with the specific name chk2 and color its associated label red. Notice how the other form element labels are unaffected and don’t have label styles applied. Attribute selectors aren’t just for form elements though, they can target attributes on any element. Neon Free Font. Neon font is -as the name says- is a neon light typeface made in a continuous line style so that it works on neon signages.

Although this was the idea, this font can suit many different design from branding to packaging. It can be also used in web banners after in a gif format where the light can go on and off to attract the user attention. To make it look amazing, you can use some of the free mockups to create the glowing effect as shown in the preview images. While you can download the font directly here, you can find the neon mockup used here with special thanks to Lil Bro. Measure When you measure your site, web.dev uses Lighthouse, an open-source, automated tool for improving the quality of web pages.

Lighthouse will audit your site in the following categories: Performance Audits for metrics like first paint and time to interactive to determine lag. Image Reveal Hover Effects. Uiplease · Learn how to build UI animation in CSS, SVG/Canvas, and JS. Squoosh. Filters and Effects. This website uses cookies to ensure you get the best experience on our website. Learn More.GOT IT! Lorem Picsum. Material Design Color Palette Generator - Material Palette. Styling Empty Cells With Generated Content And CSS Grid Layout. Image Galleries with amp-carousel. GLSL Glitch. Codevember #6 - storm. Web Design Inspiration 2017.
Download Button full of Micro Interactions. Offline Frontend Playground right in your browser. Pt 6. Final Animation. Inspiration for Custom Select Elements. Circular Discography Template with jQuery. Planet pen. Khroma - The AI color tool for designers. 100 Best Web Design tools to boost your designing career. Css Perspective. A Complete Guide to Grid.
CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can handle both columns and rows, unlike flexbox which is largely a 1-dimensional system. Estudiando HTML CANVAS. Este caso es radicalmente distinto al visor rectangular ya que no existe ningún comando para borrar zonas circulares del lienzo. Para borrar un círculo deberemos crear una sección de recorte circular (parecido a cómo hacemos en Photoshop), y posteriormente borraremos todo el lienzo, obviamente sólo se borrará la sección de recorte seleccionada, consiguiendo un círculo transparente.
Fullscreen Layout with Page Transitions. Being a Freelance Designer Stumptown helvetica cardigan, odd future seitan tattooed flannel. 20 Plugins jQuery et CSS3 pour vos transitions de pages. Afin de rendre plus fluide la visite de votre site, voici une sélection de transitions de pages réalisées en javascript et en CSS3. Here's a Super Quick Way to Try out CSS Grid. A lot of people are getting excited about CSS Grid, and want to learn it. A lot of people are also super busy. So let me teach you some very basic things about Grid, and get you started with a 5-minute taste. Unlike Bootstrap or any of the other layout frameworks we’ve been using for the last decade, CSS Grid does not get applied to the entire page with everything on it.
You define a grid on a specific element. All of the direct children of that element will be placed on that Grid. Start by thinking about what to make a Grid container, and how to structure your markup so you have the Grid items that you want. My Git Cheatsheet. Vs Questions All Git tips ( Must See.First download the cheatsheet from official site: only these commands are important: Configuring : config, help.Creating : init, clone.Make Changes: status, diff, add, commit, reset, rm, mv (not important).Branching & Merging: branch, checkout, merge, stashReview History: log, tag, diff, showUpdate and Publish: fetch, pull, push, remote.Very Imp: reflog .
That are not in cheatsheet (and advanced): revert, apply, cherry-pick, rebase, clean, show-ref, update-ref, ls-filesgit stash is lightweight alternative to git branch.Debugging commands: bisect, blame.For fast reference see: Tips: has three stages: Committed : means data is safely stored in your local database.Modified : means you've changed the file but not committed.Staged : means you've marked a modified file in its current version to go into your next commit snapshot.Workflow of git: Working Directory: holds the actual filesIndex: Acts as a staging area. That is, snapshot for next commit. Css Perspective. Motion blur effect using SVG filters. Swiper Demos. Hover animation Design Inspiration - HTML & CSS Snippets ~ Page 20 of 29 ~ CodeMyUI. Organic Shape Animations. Microjs: Fantastic Micro-Frameworks and Micro-Libraries for Fun and Profit!
Fun with Viewport Units. Viewport units have been around for several years now, with near-perfect support in the major browsers, but I keep finding new and exciting ways to use them. I thought it would be fun to review the basics, and then round-up some of my favorite use-cases. Customize HTML Audio via CSS - Introducing: AmplitudeJS - Server Side Up. Due to the amount of questions and feedback from I’ve decided to create an easy to use library that wraps the existing functions of the HTML 5 audio tag and allows for easy styling.
You can customize HTML Audio CSS and the library allows use to easily brand and define the UX of their audio on their website. Graaf, pure CSS grid overlays. Owl Carousel 2 Testimonial Slider. Free PSD Goodies and Mockups for Designers: RIMBO FREE FONT. Hello Everyone! We are proud to present to you a brand new really nice font made by Marcelo Reis Melo, exclusive for Free Goodies for Designers. A grouped pure CSS parallax demo by Keith Clark. CSS Grid, Flexbox And Box Alignment: Our New System For Web Layout. Advertisement Meet the new Sketch Handbook, our brand new Smashing book that will help you master all the tricky, advanced facets of Sketch. Filled with practical examples and tutorials in 12 chapters, the book will help you become more proficient in your work.
Pure CSS Parallax Websites by Keith Clark. This article demonstrates how to use CSS transforms, perspective and some scaling trickery to create a pure CSS parallax scrolling website. Convert any major image format into a highly optimized JPEG. Twelve Fancy Chrome DevTools Tips. TinyPNG – Compress PNG images while preserving transparency. Ceaser - CSS Easing Animation Tool - Matthew Lein. Vertical slide concertina menu suitable for all modern browsers and OS. Bootstrap/js at master · twbs/bootstrap.
Les 30 Sélecteurs CSS à Absolument Connaître. Lightgallery.js. Reading Position Indicator. Les 30 Sélecteurs CSS à Absolument Connaître. Experiments with cascading style sheets. Image Grid Effects. Key concepts / Methodology / BEM. CSS Filter Effects: Blur, Grayscale, Brightness and More in CSS! The EMs have it: Proportional Media Queries FTW! - Cloud Four. Coding mobile-first emails — Campaign Monitor Engineering. Tutoriel Vidéo Javascript Carte interactive en SVG.