

HTTP : les principaux codes de statut, et ce qu'ils veulent dire. 404, 301...

Ces numéros correspondent à de célèbres codes d'état du protocole HTTP. Voici la liste de ces principaux codes, et leur signification. Pourquoi parle-t-on de "404" ou de "301" dans le web ? Ces chiffres correspondent en fait à des codes de statut, ou d'état, du fameux protocole HTTP, qui permet à un serveur web de transmettre des informations et des pages à un client ou un navigateur web. Arts numériques. Downloads. Unicode character table. BlueGriffon, The next-generation Web Editor based on the rendering engine of Firefox. Lecteur HTML5. J’ai cherché comment avoir une solution la plus standard et la plus simple possible, donc via le lecteur audio HTML5, mais qui permette de lire non pas un seul fichier mais toute une liste, afin de proposer l’accès le plus rapide possible pour le lecteur aux podcasts de « monnaie libre ».

Mindmaps. Mozilla Thimble App. Wysihtml5 - A better approach to rich text editing. HTML5 : Le pense bête des balises disponibles. HTML5 est certainement l’une des technologies web les plus prometteuses de ses prochaines années.

Il est donc nécessaire de regarder dans sa direction et de commencer à expérimenter certaines choses. Aujourd’hui, nous vous proposons une cheatsheet intéressante qui reprend l’ensemble des nouvelles balises disponibles en HTML5 qui pourront vous être nécessaires lors de la construction de votre application web : Nous ne commenterons pas l’infographie mais nous espérons qu’elle vous aidera dans votre vie quotidienne de développeur web, qu’elle soit utilisée uniquement pour vous rappeler ce qui existe ou comme première prise d’informations et aiguiller votre recherche sur ce développement d’avenir.
Formulaires HTML5 : nouveaux types de champs. HTML 4 était bien limité concernant les types de champs.

HTML5 apporte énormément en terme de nouveautés. Ces innovations sont réunies sous un nom : les Web Forms (ou HTML5 Forms). Souvenez vous des éléments de saisie et de soumission de formulaire en HTML4 assez peu nombreux : <textarea> <select> (<option> et <optgroup>) <button> <input> (text, password, file, radio, checkbox, submit, image, hidden, reset,button) Grâce à l'apport de HTML5 et des Web Forms, de nouveaux éléments et types d'éléments arrivent dans nos formulaires. LibreOffice developer shows prototype Android and HTML5 ports. Tutorials. HTML and CSS Tutorials, References, and Articles. HTML5 Boilerplate - A rock-solid default template for HTML5 awesome. Comprendre les codes HTTP. Création de site hôtel et restaurant L'hôtellerie est un secteur qui a profondément changé avec l’arrivée d’Internet.

Selon les études, en France, entre 70 et 85% des réservations de chambres d'hotel passent par Internet. L'objectif clé de la création d'un site internet d'un hôtel ou d'un restaurant et de son référencement est simple : augmenter le nombre de réservation en direct, sans avoir de commission à donner à un distributeur. Sans site de qualité, ce sont les centrales de réservations qui profite de cette manne avec des commissions allant de 17 à 25 %. La création d'un site Web de qualité est le seul moyen de récupérer les clients directement. Intégrer un document excel dans une page html. Si vous faites partie de ces gens qui bossent sur Excel tout la journée, à jongler avec les chiffres, les tableaux croisés dynamiques et les camemberts (miam), j'ai trouvé un truc super cool pour vous : Insérer un document Excel dans une page web.

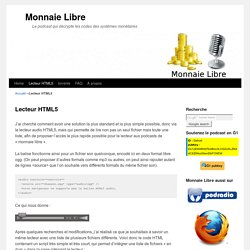
C'est Microsoft qui propose un nouveau service baptisé ExcelMashup qui permet simplement en uploadant un document Excel sur leur système Skydrive : De le consulter onlineDe l'insérer dans une page webDe réaliser des mashups web en l'utilisant comme une base de données (Voici un exemple de ce qu'il est possible de faire avec ExcelMashup et Bing.) La partie Mashup avec l'éditeur JavaScript a l'air vraiment cool, mais l'objet de cet article, c'est vraiment comment insérer un document Excel dans une page internet afin que les internautes puissent le consulter directement en ligne. Pour cela, c'est très simple. La meta description : une méta rarement utile. Top 5 HTML5 Frameworks for Mobile Development. With the lapse of time mobile devices hold excellent pace in their development and dictate their rules to the whole industry by forcing website owners and web developers adapt new standards and consider the responsive design principles.

Also there is the other side of the problem – the development of cross-platofrm mobile applications and website interfaces. It is a widespread situation when each and every website not only wants to have a mobile-compatible website, but also their own apps for iPad, iPhone, BlackBerry and Android, or at least some extended functionality for a mobile website. Also there are millions of start-ups waiting for their big moment to become another “killer-app”.
If you ever decide to take chances in the field of creating mobile applications we think that our list of HTML5 frameworks for mobile development will be one of your primary assistants. Ripple We start our list with the Chrome extension called Ripple. HTML5 Elements Quiz : Citer toutes les balises en 5 minutes. Insérer feuille de calcul google document dans un blog. J’ai abandonné Excel il y a bien longtemps pour me concentrer plutôt sur Googledoc.

Google doc propose une feuille de calcul tout à fait satisfaisante pour 99% de mes usages. Sachez également qu’il y a d’autres services qui peuvent remplacer excel, cf mon billet tableurs en ligne gratuits pour se passer d’excel, mais je préfère de loin googledoc, car il est disponible directement dans ma barre d’outil google. Html2canvas - screenshots with JavaScript. HTML5 Semantics - Smashing Coding. [HTML5] Utiliser l’API de Géolocalisation : Part I , Le Techblog de Gio. [HTML5] Utiliser l’API de Géolocalisation : Part I Dans la pratique Support des navigateurs non HTML5 Compliant (Progressive enhancement) Exemples d’utilisations concrets, intégration à l’aide des API existantes.
![[HTML5] Utiliser l’API de Géolocalisation : Part I , Le Techblog de Gio.](http://cdn.pearltrees.com/s/pic/th/utiliser-geolocalisation-19858886)
Geolocalisation, géolocaliser ? Tout d’abord, la géolocalisation, c’est quoi ? Globalement c’est le fait de pouvoir être localiser, selon un référentiel, ici notre planète, n’importe où nous sommes, lors de nos déplacements etc. Exemple typique : un GPS. Actuellement la géolocalisation est pratiquement omniprésente, principalement grâce à notre téléphone, GPS, ou connexion internet… HTML5 et la géolocalisation Grâce à HTML5, L’api de géolocalisation de HTML5, nous fournit, plusieurs méthodes ( pour rappel : nous sommes coté client, en JavaScript ), permettant de localiser, précisément et simplement , l’utilisateur courant, bien sûr sous son consentement. 10 sites pour optimiser le poids d’une image.
Afin d’accroître les performances de rapidité d’un site Web ou d’un blog, il vous faut au préalable optimiser vos images.

Vous avez bien entendu de très bons logiciels gratuits qui exécutent ce procédé, mais sachez que vous pouvez aussi passer directement par Internet. La preuve avec ces 10 sites pour optimiser le poids d’une image… 1. PunyPNG J’ai utilisé ce site pendant des mois et je dois bien avouer qu’il est très efficace. 2. Découvrez le lexique complet des balises HTML. HTML Help by The Web Design Group.