

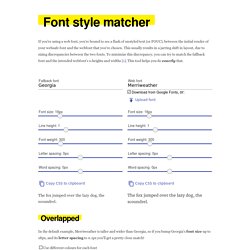
Git-flight-rules/README_fr.md at master · k88hudson/git-flight-rules. The go-to wireframing tool. Beautiful Free Images & Pictures. Bootstrap Themes Built & Curated by the Bootstrap Team. Font style matcher. If you're using a web font, you're bound to see a flash of unstyled text (or FOUC), between the initial render of your websafe font and the webfont that you've chosen.

This usually results in a jarring shift in layout, due to sizing discrepancies between the two fonts. To minimize this discrepancy, you can try to match the fallback font and the intended webfont’s x-heights and widths [1]. This tool helps you do exactly that. Download from Google Fonts, or: The fox jumped over the lazy dog, the scoundrel. In the default example, Merriweather is taller and wider than Georgia, so if you bump Georgia's font size up to 18px, and its letter spacing to 0.1px you'll get a pretty close match! Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Modèle de guide de style rapide – Figma. PurifyCSS Online - Remove unused CSS. App.create.wheel.title.
.htaccess check - Syntax checker for Apache .htaccess files. Minify - JavaScript and CSS minifier. Compressor.io - optimize and compress JPEG photos and PNG images. CSS Triggers. XRespond – Virtual Device Lab. Material Design Colors, Material Colors, Color Palette. Téléchargement gratuit - Visual Studio. Free Fonts! Legit Free & Quality. Color Picker by WebFX – Free HTML Color Chooser. Le web design : agencer les couleurs. (Part 2) La première partie de l’article sur le web design mettait en avant les avantages d’un agencement réussi (structure d’une page Internet, affichage…), mais vous aidait aussi à choisir votre police.

Qu’en est-il des couleurs en web design ? Il est vrai que leur agencement n’est pas évident pour tous. Qui sait si le rouge va bien avec le vert ? C’est ici que nous intervenons pour essayer de vous expliquer comment utiliser les couleurs sur votre site Internet. Quelles couleurs choisir pour valoriser votre site? Le choix des couleurs devra correspondre, le cas échéant, aux couleurs de l’organisation (notamment aux couleurs du logo) et exprimer une ambiance particulière.
Les couleurs possèdent une symbolique implicite. Physiquement : appétit, sommeil, température du corps, etc.émotionnellement : sentiment de peur, de sécurité, de joie, etc.psychologiquement : dynamisme, concentration, etc. Google+ Couleur web : l'accord des couleurs, le cercle chromatique et la palette web. Assembler les couleurs est un exercice difficile pour le webdesigner.

Les couleurs sont là pour servir le design, mettre en valeur le site web et le rendre attrayant. Bien souvent la lisibilité d'un site et la clarté de l'information passe aussi par le bon choix des couleurs. Color Theory for Designers, Part 1: The Meaning of Color. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ There are few things in design that are more subjective—or more important—than the use of color. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience.

She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ While this information is important, I’m sure a lot of people were wondering when we were going to get into the nitty-gritty of actually creating some color schemes. That’s where Part 3 comes in. Here I’ll be talking about methods for creating your own color schemes, from scratch. Further Reading on SmashingMag: A Quick Review Let’s start with a quick review of what was covered in parts 1 and 2. Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ If you’re going to use color effectively in your designs, you’ll need to know a few color concepts, as well as color theory terminology. A thorough working knowledge of concepts like chroma, value, and saturation is key to creating your own awesome color palettes (which we’ll get to in Part 3).
[Content update: August 2017] In Part 1: The Meaning of Color of this color theory series, we covered the meanings of different colors. Définitions du développement web : 40 termes à connaître. Nous sommes nombreux à travailler dans le web et à collaborer de près ou de loin avec des développeurs.

Voici une liste de mots ou expressions indispensables à connaître pour ceux qui s’intéressent à ce domaine. Ce glossaire regroupe tous les termes et leurs définitions, relatifs aux outils, aux tâches, aux supports, etc. des développeurs.
Download FileZilla Client for Windows (64bit) FileZilla - The free FTP solution. Miro Video Converter FREE - Convert any video to MP4, WebM (vp8), iPhone, Android, iPod, iPad, and more.