

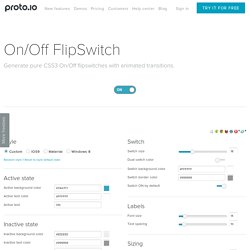
On/Off Flipswitch HTML5/CSS3 Generator - Proto.io. Generate pure CSS3 On/Off flipswitches with animated transitions.

More freebies A bug in Opera overflows content outside of the container's curved corners. Switches with a large border-radius setting may look broken. IE9+ fully supported.As IE6-8 do not support the CSS :checked selector, the switch will not reflect the "ON" state of the checkbox. Although this can be solved with Javascript, it is outside of the scope of this generator. Get the CSS Get the HTML Try Proto.io Free for 15 days Please contact us with your ideas, thoughts, questions or for anything else on how we can improve this tool. CSS Templates. Intensivstation CSS Templates sind alle neu in HTML5, CSS3 .

Ältere Templates findest du unter past.intensivstation.chEnglish Version Templates and Content past.intensivstation.ch/en/templates 4 steps to responisve and mobile Blog - Templatedesign 1. HTML5 Blog-Templates(ohne CSS) zeigt die HTML5 Struktur. 2. 3. 4. Problem alter IE Per Default wendet IE kein CSS auf Elemente, die er nicht kennt, an. HTML5 Basis Templates 3 Spalten Template zentriert Menus fix, Inhalt dynamisch. 2 Spalten Template zentriert, Menu und Inhalt dynamisch. 2 Spalten Template zentriert, Menu fix, Inhalt dynamisch. Fixe und Absolute Positionen Fixed Header und fixed Footer Template Fixed Menu Layout Fixed Footer mit drei versetzten Hintergrundbildern. Vier Spalten, absolut positioniert und dynamisch in der Breite Zentrieren. CSS Layout: A collection of 224 Grid and CSS Layouts. CSS Browser Selector. Clever technique to help you on CSS hacks.

Last updated: November 02, 2010 (v0.4.0) CSS Browser Selector is a very small javascript with just one line which empower CSS selectors. It gives you the ability to write specific CSS code for each operating system and each browser. The JavaScript support is disabled on your browser. Please, enable JavaScript and refresh this page. The color of this box will change on different os/browsers: Internet Explorer - yellow Internet Explorer 7 - orange Gecko Engine on Windows (Firefox, Mozilla, Camino) - red Gecko Engine on Linux (Firefox, Mozilla, Camino) - pink Gecko Engine on Other OS (Firefox, Mozilla, Camino) - gray Opera - green Konqueror - blue Safari - black Chrome - cyan If the box is white, and you are using one of browsers above, something is wrong :-/ Help us in this case!
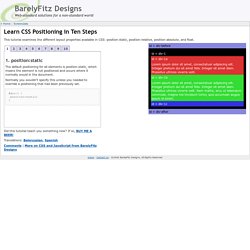
Source of this example: Screenshots on Browsercam Chris Preece contributed with some images This is a little effort, but certainly with your donation I will do it happier :) Learn CSS Positioning in Ten Steps: position static relative absolute float. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative If you specify position:relative, then you can use top or bottom, and left or right to move the element relative to where it would normally occur in the document. Let's move div-1 down 20 pixels, and to the left 40 pixels: Notice the space where div-1 normally would have been if we had not moved it: now it is an empty space. It appears that position:relative is not very useful, but it will perform an important task later in this tutorial. Demo: Gradient Patterns – CSS3 PIE: CSS3 decorations for IE. The background patterns in this demo are created using nothing but CSS3 linear-gradients that are tiled.

The patterns below are borrowed (with slight modifications) from Lea Verou's CSS3 Patterns Gallery and from her original post on the topic of building patterns with gradients. These demos work properly in IE 9 thanks to PIE. They do not work in IE 6-8 due to lack of support for sizing/positioning of linear-gradient as a tiled background. CSS Compressor - Online code compressor for Cascading Style Sheets. CSS3 Patterns Gallery. Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+.

However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation. Submission guidelines If you have a new pattern to submit, please send a pull request. Does it present a new technique?