

Memomi – MemoryMirror. Tobias van Schneider. Design Interactions Without Code - Webflow. Handy 'Flat Design' iPhone / iPad UI Templates. A couple of months back I featured some pretty cool examples of flat web design trend, I find myself rather enjoying the simplicity of some the flat UI’s designers are creating.

I have also noticed the flat design trend being applied to mobile and desktop device templates. Today I wanted to share with you some of my favourite flat iPhone and iPad mockup templates. I find using these flat mobile device templates pretty handy for showcasing design mockups to clients, you can easily add the responsive view of your website into the template to help the client see how the website or app looks in situé. The ultimate guide to flat design. It is easy to say that 2013 has so far been the year of flat design.

Even Apple, the driver of the skeuomorphic design trend for many years, is trying some level of flat design when it releases iOS 7 later this year. So are you ready to try it out as well? Not sure how to get started? WebdesignerDepot is here to help with a guide of flat design resources. We’ve put together a giant list of everything flat design, from free UI kits to color palettes to typography options. If you want to test the flat design waters or swim out a little deeper, we have everything you need to get started, from ready-made tools to tutorials for the do-it-yourselfer. Flat And Thin Are In. Advertisement In the last several years, we’ve seen a rapid shift in software and app interface design, from 3-D and skeuomorphic to flat and minimal.

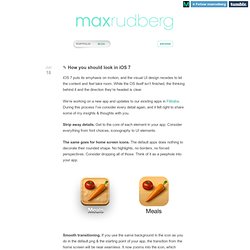
Although this trend has become nearly ubiquitous, let’s take a moment to consider how we got here and what influence it’s having on interface design as a whole. The ultimate guide to flat design. Buttons - A CSS button library built with Sass and Compass. Max Rudberg - ✎ How you should look in iOS 7. ✎ How you should look in iOS 7 iOS 7 puts its emphasis on motion, and the visual UI design recedes to let the content and feel take room.

While the OS itself isn’t finished, the thinking behind it and the direction they’re headed is clear. We’re working on a new app and updates to our existing apps in Filibaba. During this process I’ve consider every detail again, and it felt right to share some of my insights & thoughts with you. Strip away details. The same goes for home screen icons. Smooth transitioning. Flatten out buttons.
Icons can stand on their own. Use shadows sparsely, and make them subdued. Same goes for textures. Avoid decorating text with etching or shadows. Work in Retina resolution. iOS 7 has many elements redrawn to take full advantage of the Retina display. Everything You Need to Know About Design on the Web - Piccsy Playground. Creative Button Styles. UI/UX Flat Design - Sorbet Theme - Free PSD on Behance.
UI/UX Flat design - Free PSD on Behance. Flat UI Pro Updated to Version 1.1. Today, we launch the first important update for Flat UI Pro (v. 1.1).

Two weeks ago, Designmodo officially released Flat UI Pro, and even on the first day there was a huge flow of users who were interested in watching and sharing the presentation of Flat UI Pro. Because of your great interest, we have decided not to lay our new update on a shelf. The update includes bug fixes and suggestions sent to us by e-mail and on the Github repository. HTML/Bootstrap Fixed Less compiler bugsResolved Photoshop glyphs issueFixed small typography issuesCheckbox/radio JS refactoring and styling bug fixes (new change event added)Resolved Slider JS issueAdded .row-fluid supportAdded Photoshop swatchesAdded documentation on how to start using Flat UITypehead bug fixAdded template.html for those who want to start blazin’ fastBootstrap updated to 2.3.2 Added auto-complete elementAdded modal popup elementAdded carousel photo slider elementVarious small bug fixes.
Iconmonstr - Free simple icons for your next project. Flat Design Icons Set Vol1. B&O PLAY. Handy ‘Flat Design’ iPhone / iPad UI Templates. A Stunning Concept of What iOS 7 Might Look Like. iOS 7 which is being developed and redesigned under Jony Ive is rumored to bring flattened user interface.

Keeping this in mind, a digital agency named Simply Zesty has created an iOS 7 user-interface concept that shows Jony Ive-ified, flattened UI. Simply Zesty’s Art Director, Philip Joyce, has come up with a way to present what he thinks the iOS 7 should be like. And he has done it brilliantly. The video of this iOS 7 UI concept focuses on a clean UI and Lock screen widgets, a cleaner Notification Center with animated widgets, Windows Phone like stock apps such as Calendar, Music, Siri and Camera. The animations and overall fluidity of the iOS 7 concept are truly fun to look at. With WWDC day draws near, iOS 7 concepts have started making rounds. iOS 7 is speculated to bring all new, flat interface, a new internet based service, possibly related to music streaming, and “killer app.”. Here are the screenshots: Flat UI Pro - PSD&HTML User Interface Kit.