

Comprendre et utiliser les CSS : premier pas avec 960px. Et voilà, c'est la dernière formation vidéo offerte en partenariat avec video2brain, j'espère que tout ça t'a été utile !

On termine avec une vidéo sur les CSS, après avoir étudié le positionnement par bloc la semaine dernière, on jette un oeil aujourd'hui sur le système de grille 960px. De quoi s'agit-il ? Le 960 grid system est un framework CSS, autrement dit un cadre de base qui va te faciliter le développement. Pourquoi 960 ? Il s'agit de la largeur de la page, une des plus communes, divisable facilement en plusieurs colonnes.
Pour comprendre un peu mieux le fonctionnement, jette un oeil à cette vidéo : (n.b. : j'ai essayé d'améliorer la qualité des vidéos en passant par vimeo, la qualité sous YouTube étant trop fortement dégradée. Et tu peux en profiter pour revoir toutes les formations que j'ai diffusé : Photoshop Light Effect Tutorials. I’ve selected various Photoshop tutorials that I’m liking at the moment for light effects, some have quite cool techniques on how to achieve the end result that can be applied to a million different designs (try and experiment with them), check them out below.

You might also enjoy: Design a Vista Styled Wallpaper Windows Vista Aurora Effect Design a Vibrant Blackberry Inspired Ad NoPattern “Jumper” Effect Mysterious Lighting Effect How to Create Brilliant Light Streaks Creating a Mac-Type Background Luminescent Lines. Mastering Photoshop: Unknown Tricks and Time-Savers - Smashing Magazine. We all have shortcuts that are essential to our daily workflow.

A majority of them are staples such as Copy (Command + C) and Paste (Command + V), but occasionally we stumble upon a shortcut we wish we’d learned years ago. Suddenly, this simple shortcut has streamlined our process and shaved quite a bit of time off our day. Collected here are some lesser known but extremely useful shortcuts. Many of these are not documented in the “Keyboard Shortcuts” menu, and some of them don’t even have equivalent menu options. Please note that all of the shortcuts listed below assume that you are using Photoshop CS4 on OS X. Layers Link Selection Link Sifting through nests of layer sets to find the layer you need quickly becomes tiresome. Changing auto-select behavior. There will be times when you want to select a layer that is located below a number of other layers. Right-clicking to display all layers beneath the cursor. The keyboard can also be used to select layers.
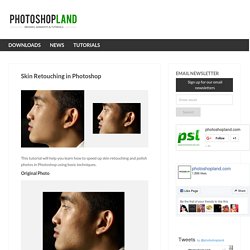
Sorting Link Viewing Link (al) Skin Retouching in Photoshop - StumbleUpon. This tutorial will help you learn how to speed up skin retouching and polish photos in Photoshop using basic techniques.

Original Photo Step 1 Duplicate the background image and rename it to Layer 1. Step 2 Go to Filter > Other > High Pass and set the Radius to around 4.5 pixels. Step 3 Change the Blending Options for Layer 1 from Normal to Soft Light and uncheck the eye to make Layer 1 invisible for the next step. Step 4 Duplicate the background image again and rename it to Layer 2. Step 5 As you’ll see the image will be just slightly blurred and smoothen out but not the edges. 25 Cool Adobe Illustrator Tutorials Of All Times. Advertisement When it comes to Adobe Illustrator, internet is full of interesting and impressive tutorials but checking each and every tutorial is a tedious task.

Thus we have collected a list of most recent and important Illustrator Tutorials. These tutorials will help you to hone your Illustrator skills and you will produce dazzling and eye-popping vector artworks. Follow these fresh Illustrator tutorials and perfect your skills. Tutorial InDesign : Répéter une séquence. Photoshop Tutorials. 70 Tutorials Using Photoshop To Design A Website.
This article features a huge amount of Photoshop web design tutorials, which will teach you simple effects which can be combined together in order to create a great website design.

Theses tutorials are perfect for first time Photoshop users because there short and sweet. I hope you enjoy the article and feel free to leave a comment below. 1) Carbon Fiber Layout you’ll learn how to make this sleek layout with a carbon fiber background that would look great as a landing page for a website. 2) Design Studio Layout In this tutorial you will learn how to make a layout for your design studio website. 3) Create a web 2.0 layout in photoshop In this tutorial, you’ll learn how to create a very fancy “Web 2.0″ website layout in Adobe Photoshop using beginners skills. Web Resources, Design Inspiration, and Fun Spill!
Tutorial gratuit : Tutorial Photoshop, Tutorial Illustrator, Tutorial Flash, Tutorial Indesign. 150 Scripts Photoshop pour améliorer vos créations - ressources. 60 tutoriels Photoshop pour les effets de texte. Le texte est un élément de base dans les maquettes et les créations graphiques.

Le bon choix des polices et des couleurs requiert de l’expérience et un gout artistique développé pour arriver à des résultats surprenants. L’utilisation de Photoshop et l’ensemble des outils puissants pour texte qu’il propose permet de créer des effets de texte magnifiques. 10 tutoriaux tout frais pour réaliser un webdesign de qualité sur Photoshop - webdesign.