

Liste de tous les objets de formulaire en HTML. Liste des objets reconnus par tous les navigateurs récents, avec le code source, et comment les utiliser.

On verra aussi comment transmettre les données de formulaire à des pages différentes ou des scripts sur le serveur. Le formulaire lui-même est créé par la balise form comme cela est détaillé dans l'introduction aux formulaires: <form name="myform" id="myform" action="page" onSubmit="return fun()"> ...objets... </form> L'attribut name ou id permettent d'accéder par script à son contenu. L'attribut action indique la page à laquelle on envoie les données du formulaire. Generate Beautiful CSS. Rivets.js — Lightweight and powerful data binding + templating solution for building modern web applications. World Wide Web Consortium (W3C)
10 Great Web Design Enhancements To Kick Off 2015. Modernizr. Modernizr est une bibliothèque JavaScript conçue pour détecter des fonctionnalités spécifiques de HTML et CSS dans les navigateurs.

Puisqu'il est inutile d'embarquer un fichier complet de détection dans tous les sites web, un script sur mesure peut être construit en piochant parmi les fonctionnalités détectables. Il sera par exemple possible de savoir si le navigateur supporte les transformations CSS 3D, la vidéo HTML5, Canvas ou SVG, et de prévoir une alternative le cas échéant. Son usage est très simple, il suffit de copier-coller les quelques lignes générées dans le code source de la page, ou bien dans un fichier externe, puis d'exploiter l'objet Modernizr et ses propriétés (par exemple Modernizr.canvas, Modernizr.fontface, Modernizr.geolocation etc), initialisées aux valeurs booléennes true ou false.
Tutoriel Vidéo HTML-CSS Menu responsive. Dans ce tutoriel je vous propose d'apprendre à créer le fameux menu responsive (vous savez, la petite icone "hamburger" avec ses 3 petites barres qui apparait sur les mobiles).

Pour ce tutoriel nous allons faire un menu qui se révèle par le côté, à la manière des applications mobiles natives. Le code HTML Pour préparer notre effet nous allons devoir créer une structure HTML spécifique à notre objectif. Ce code va varier suivant l'effet que vous souhaitez donner. Faisons un petit point sur les balises, car à première vue cela fait beaucoup de code HTML pour rien. Le CSS Le principe de notre menu est relativement simple. En revanche lorsque la résolution devient petite nous allons retravailler la structure de notre site : Un petit peu de JS Donc là on a notre structure qui fonctionne au redimensionnement, en revanche il n'est pas encore possible d'afficher le menu en cliquant sur notre icône.
Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript.

Useful resources and inspiration for creative minds. CSS-Tricks. Cubic-bezier(.17,.67,.83,.67) ✿ cubic-bezier.com. CreativeJuiz - Web Design, HTML5, CSS3, développement PHP/SQL - Geoffrey Crofte. Website Templates. CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. Online CSS Unminifier - Peter Coles. You may be aware of js unminifiers or beautifiers (such as jsbeautifier).

I found myself wanting something similar for making minified CSS legible, so I built a simple tool using javascript to unminify CSS. It uses several regular expressions (and sometimes a split followed by a join) to generate the clean code and it also lets you specify tab width. I included a minified sample in case you want to give it a try. CSS Minifier. Useful resources and inspiration for creative minds. CSS-Tricks. Wappalyzer. A Starter Theme for WordPress. The most advanced responsive front-end framework in the world. Getting started. Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template.
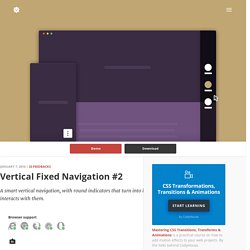
LESS Elements: a collection of useful LESS mixins. Vertical Fixed Navigation 2 in CSS and jQuery. A smart vertical navigation, with round indicators that turn into labelled icons when the user interacts with them.

Browser support ie Chrome Firefox Safari Opera 9+ Our first concept of vertical fixed navigation is one of our most popular resources. This time, we tried to push this concept a little further. The basic idea behind putting round indicators on the side of a web page, is to give a hint to the user about the number of sections she/he can go through. We think of each dot as a content chapter, with its own title. In an attempt to simplify this pattern, we decided to transform the dots when the user interacts with them, by scaling them up and showing an icon + label. Here is a quick preview of the final result (created using After Effects): Free HTML5 Website Templates. Thao Framework - The Powerful Responsive CSS Framework. Outils de la semaine pour les web designers N°5. HTML, CSS, & jQuery Menus. Lightbox. CSS3 Generator.