

Simple Collaborative Mind Maps - Coggle. Réflexion et prospective sur l'usage du numerique, société et entreprise. Icons. Inkscape FAQ: How do I crop in Inkscape? – inkscape tutorials blog. One of the most frequently asked questions from Inkscape users is “how do i crop an image or object?”.

Inkscape is primarily a vector graphics editor, so when someone asks this question, they could possibly mean something slightly different to a traditional image crop. This FAQ explains a few of the techniques that people actually mean when they say they want to crop in inkscape. If you have a complex drawing with many shapes and objects, and want to trim these, then Clipping is probably the solution for you. (click here to jump to how to do this)If you have a single path or object (like a star or a rectangle), and want to trim or crop that object down, then Boolean Operations is probably what you need.
Très intéressante présentation sur la pensée design et la créativité. Avis d'expert Archives. Le design thinking dans l'éducation — Enseigner avec le numérique. Comme le rappelle Thot Cursus, le design thinking, défini par ailleurs par Nicolas Beudon comme « une méthode d’innovation centrée sur la créativité », peut se concrétiser en plusieurs approches.

Il se décompose à l'origine en 7 étapes : Définir (identification du problème), Rechercher (historique des problèmes, collecte des exemples d'échecs, rencontre avec le client), Idéater (identification des besoins et des motivations des clients finaux, remue-méninges), Prototyper (croisement et affinement des idées, créations de maquettes), Sélectionner (révision des objectifs, choix de l'idée), Implémenter (mise en place, plan d’action) et Apprendre (retour du client final, adéquation entre la solution validée et l'objectif initial, solutions d'amélioration).
Ces différents stades sont ramenés à 5 éléments (Définir, Idéater, Synthétiser, Prototyper, Tester et Lancer), voire seulement à 4 ou même 3 mouvements fondamentaux pour Tim Brown (Inspiration, Idéation, Implémentation). Sources. Font Meme: Fonts & Typography Resource. 9 Online Resources To Learn Web Design. Style typographique international. Un article de Wikipédia, l'encyclopédie libre.

Helvetica est l'une des polices de style international Le style typographique international (ou style international), également connu sous le nom de style suisse, est un courant du design graphique développé en Suisse dans les années 1950, notamment par Armin Hofmann. Spécificités[modifier | modifier le code] Il met l'accent sur le dépouillement, la lisibilité et l'objectivité. Les éléments distinctifs du style international sont une mise en page asymétrique, l'utilisation de grilles, de polices de caractères sans-serif comme Akzidenz Grotesk[1], et l'alignement à gauche du texte, dont le bord droit est laissé irrégulier. Material design. Un article de Wikipédia, l'encyclopédie libre.

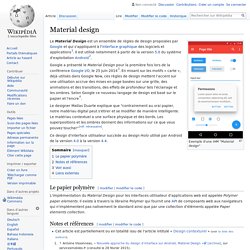
Exemple d'une IHM "Material design" Le Material Design est un ensemble de règles de design proposées par Google et qui s'appliquent à l'interface graphique des logiciels et applications[1]. Il est utilisé notamment à partir de la version 5.0 du système d'exploitation Android[2]. Google a présenté le Material Design pour la première fois lors de la conférence Google I/O, le 25 juin 2014[3]. En misant sur les motifs « carte », déjà utilisés dans Google Now, ces règles de design mettent l'accent sur une utilisation accrue des mises en page basées sur une grille, des animations et des transitions, des effets de profondeur tels l'éclairage et les ombres. Le designer Matías Duarte explique que "contrairement au vrai papier, notre matériau digital peut s'étirer et se modifier de manière intelligente. Ce design d'interface utilisateur succède au design Holo utilisé par Android de la version 4.0 à la version 4.4.
Google I/0 2014 : Material Design, une interface totalement revue et unifiée. Lors de la keynote inaugurale de la conférence Google I/O 2014, le père d’Android a dévoilé le design d’Android L, la prochaine version du système d’exploitation maison à travers material design.

Log In to Unow MOOC. Valoriser l’innovation pédagogique grâce au codesign. Le codesign se développe favorablement au sein des entreprises qui, guidées par la nécessité de travailler dans un monde VUCA et s’inspirant de méthodes Agile et Scrum de gestion de projet, ont su tirer le bénéfice d’une nouvelle organisation du travail.

Cette démarche vise à valoriser des échanges propices à la créativité entre des talents aux profils variés afin d'élaborer des produits et services innovants. Si cette démarche a su s’adapter au monde de l’entreprise, elle reste encore en marge du monde de l’éducation alors que les volontés individuelles à collaborer sont de plus en plus nombreuses. Le codesign, une démarche favorisée par l’entreprise Le codesign permet la co-élaboration de produits et de services grâce au travail collaboratif et participatif de différents métiers de l’entreprise. Le codesign dans le monde éducatif, bientôt une réalité ? Le monde éducatif peine à adopter une telle démarche. Illustration : Rawpixel, Shutterstock.com Références Soudoplatoff, Serge. Qu'est-ce qu'un Designer ? Dominique Sciamma - WikiStage Design à l'école. Design Thinking - Bootcamp. The Dynamic Duo of Design Thinking & Process Improvement. Design thinking schools. DesignThinkers Academy Network.
Le design thinking : une nouvelle façon d'innover sur BFM Business. Sensipode - Agence créative Nantes - Design thinking - Management de l'innovation - Intelligence économique. Design Thinking. Objets Connectés : La 4è révolution industrielle.