

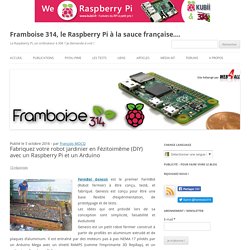
Sciences cognitives - Comment changer l'Ecole. Fabriquez votre robot jardinier en Fézitoimême (DIY) avec un Raspberry Pi et un Arduino. FarmBot Genesis est le premier FarmBot (Robot fermier) à être conçu, testé, et fabriqué.

Genesis est conçu pour être une base flexible d’expérimentation, de prototypage et de tests. Les idées qui ont présidé lors de sa conception sont simplicité, faisabilité et évolutivitéGenesis est un petit robot fermier construit à partir de profilés en aluminium extrudé et de plaques d’aluminium. Il est entraîné par des moteurs pas à pas NEMA 17 pilotés par un Arduino Mega avec un shield RAMPS (comme l’imprimante 3D RepRap), et un ordinateur Raspberry Pi 3. PNL- La vérité est dans le regard. 12 conseils de Steve Jobs. Cognition apprentissage. Créer une infographie en ligne facilement et gratuitement.
Inspirations et outils pour créer sa charte graphique. On ne répétera jamais assez l'importance d'avoir une image de marque solide pour réussir à se faire connaître à une époque où les sollicitations sont plus que jamais nombreuses.

Si l'on peut rapidement comprendre les clés pour créer une expérience de marque réussie, reste à déterminer précisément ce qui nous définit. Bien entendu, lorsque vient le moment de créer son image, il ne faut surtout pas oublier que des professionnels dont c'est le métier sont là pour nous aider. Et que sauf cas très particulier, il n'y a que très peu de chance que tu parviennes à faire mieux en bricolant avec les moyens du bord. Soyons clairs. Facilitation graphique. Autour de la pédagogie et de l'innovation. Expansion de l'Univers.
Une nouvelle génération de manuels scolaires - Lelivrescolaire.fr. Les jeux-cadres. Les jeux-cadres Le concept de jeu-cadre Tous les jeux comportent deux blocs bien distincts : le contenu du jeu (l'idée du jeu) et les procédures pour jouer (les règles).

Le concept de jeu-cadre, au départ, est de considérer un jeu comme une coque pouvant être remplie de différents contenus, pour l'adapter à de très nombreuses circonstances d'apprentissage, de réflexion, de recherche d'idées, etc. PowerPoint. David Gauntlett. Jeux sérieux, simulation et mondes virtuels. Design thinking. Le design thinking, le nouvel avantage concurrentiel. Roger Martin est le doyen de la Rotman school of Management de l’Université de Toronto.

Son livre » the design of business, why design thinking is the next competitive advantage « nous éclaire sur une tendance forte encore très méconnue en France, le design thinking. A travers d’exemples comme celles de Procter & Gamble avec l’action d’A.G. Lafley, de RIM ou de Steelcase, Roger Martin montre que seule, la pensée analytique enseignée dans toutes les écoles de commerce ne suffit pas pour appréhender l’innovation.
A découvrir : des expo vistuelles, des podcasts, des vidéos .... Frederic Kaplan. Retour d’une journée d’entretiens à Lyon sur le corps et ses variations.

Déjeuner mémorable avec un Michel Serres, pétillant et virtuose, Yves Coppens, beaucoup plus facétieux que je ne l’imaginais, George Vigarello, extraordinaire historien du corps et Patrick Bazin, le nouveau directeur de la BPI plein d’idées pour son institution. Nous avons discuté passionnément du futur du livre et des bibliothèques, de Google, d’une paléontologie des objets techniques, des nouvelles interfaces et du corps qui s’y adapte. La nouvelle fantastique. 3 sites pour découvrir le meilleur du street art. Cela fait un moment déjà que le street art a acquis ses lettres de noblesse.

Les graffeurs sont devenus des artistes connus et reconnus. Leurs créations sur les murs de nos villes sont considérées comme de véritables oeuvres d’art. Le Street Art a même donné lieu à un tourisme bien particulier qui propose aux passionnés de découvrir une ville à travers ses graffitis. Berlin, Paris, Madrid, Rio, beaucoup de passionnés se livrent au jeu du safari art smartphone à la main pour tenter de découvrir ces oeuvres d’art en plein art.
Sémiotique ou sémiologie. VDO. Brain Games : Une expérience sociale folle sur l'influence du groupe. Préjugés et fausses croyance sur l'analphabétisme. Pour comprendre la réalité des personnes analphabètes, nous devons mettre de côté nos préjugés et stéréotypes.

Aides-Idées-Astuces. Connaissance de soi. Récupération physique. La Communication Persuasive. Gamification: the natural evolution of ICT. After IBM build its first commercial scientific computer in 1952, it took about 25 years before computers entered our homes.

Only a lucky few could afford those. Although the internet was invented in 1969 a decade was needed before it became really popular. At first the computer was nothing more than a calculator and not similar to the ones we hold in our hands nowadays. Halshs.archives-ouvertes. Cartographie cognitive.
Lecture à l'écran. Objets connectés. Innovation. Créativité. DataViz. Réalité augmentée. Ergonomie et UX. Accessibilité .... quoi d'autre est possible ? Mooc. eLearning. Les couleurs. Easel. Outils type eye-tracking, mousetracking... Outils maquettage. Lego. EMOTIONS. Cerveau neurosciences. Eduquer aux écrans, cognition chez l'enfant, apprentissage... Design emotionnel. Intelligence emotionnelle. 10 sites pour créer une infographie.
Les infographies permettent de visualiser plus facilement un ensemble de données parfois complexe. Une image est parfois plus parlante qu’un long discours ! Un générateur d'infographie pour représenter votre empreinte sur les réseaux sociaux. Intel propose un générateur automatique d’infographie qui représente de façon graphique en un clic vos différents centres d’intérêt sur les réseaux sociaux.

Il semblerait que les internautes soient nombreux à être friands d’infographies en tous genres. Ajoutez à cela une petite dose de narcissisme et une implication de plus en plus profonde dans les réseaux sociaux, et vous avez la recette pour l’idée sympathique du jour : un générateur d’infographie qui représente de façon graphique vos différents centres d’intérêt sur les réseaux sociaux. La petite moulinette, conçue par Intel, qui a bien sûr trouvé là un bon moyen de se faire un peu de pub à moindres frais, requiert simplement que vous autorisiez l’accès à l’application sur Facebook, Twitter et YouTube.
Après quelques secondes, le temps nécessaire à la récupération de vos données, vous avez droit à un joli graphe en forme de fleur dont chaque pétale représente l’un de vos centres d’intérêt. (source) Visual Storytelling. Pensée iconique.
Design appli. Design mobile : différencier web et application ? [note : j'ai écrit originellement cet article sur wdfriday Lorsque j’ai été contacté par Matthieu Bué pour écrire sur WDfriday, j’ai été très honoré, de part la qualité du contenu, les sujets et thématiques abordés, mais aussi car j’allais pouvoir enfin vous parler de ce qui a beaucoup modifié mon travail de designer ces dernières années : le design d’interface en condition de mobilité (comprenez le « design sur mobile & tablette »).

Aujourd’hui, je vais donc plus précisément aborder la question suivante: J’ai souvent autour de moi des entreprises avec lesquelles je travaille qui se posent la question, légitime, de la conception d’une web app ou d’une application native. Je les rassure donc tout de suite car elles ont déjà fait le plus dur : elles ont compris l’intérêt d’avoir leur place dans la mobilité (sur tablette et smartphone) ! Ensuite, vient très vite les choix suivant : Les robots dans la vie des humains, entre technique et utopies.
Thèse professionnelle - commerce en ligne et centres commerciaux. Santé numérique. Outils de présentation. Nuages de mots. Gestion du temps. Méthodos. Communication. Référence. Mise en valeur de l'offre. Architectes. Stop motion. Jetstrap - The Bootstrap Interface Builder.
JHipster home page. Themes. Themes are Android's mechanism for applying a consistent style to an app or activity. The style specifies the visual properties of the elements that make up your user interface, such as color, height, padding and font size. To promote greater cohesion between all apps on the platform, Android provides two system themes that you can choose from when building apps: Holo LightHolo Dark Applying these themes will go a long way in helping you to build apps that fit right into the general visual language of Android. Pick the system theme that best matches the needs and design aesthetics for your app.
Developer Guide For information about how to apply themes such as Holo Light and Dark, and how to build your own themes, see the Styles and Themes API guide.