

Animista. Introduction to CSS Animations (With a Sprinkle of Vue.js) Introduction Since launching and running the Daily CSS Images challenge, I’ve noticed that a lot of people have had a lot of fun by adding CSS animations to their images, which has been super cool to witness!

However, I am sure there are many other participants who see these animations and are wondering, “That looks cool…how do I do that?” In fact, it wasn’t too long ago that I was in the same situation. I would see pens on Codepen with this weird thing called “@keyframes”, and I thought to myself, “Sure would be nice to know what this all means...” After some study and practice, I quickly realized that CSS animations were actually very easy to get started with. My hope is that this tutorial helps people who were in the same boat as me, wanting to learn CSS animation, but a bit unsure. 3 Key Uses for Animation in Mobile UI Design – UX Planet.
With the quick development of technology, animation is less of a visual luxury and more of a functional requirement that users expect.

Animation solves a lot of functional problems within interfaces and makes interfaces feel alive and truly responsive to the user. Let’s explore the key animation tactics that improve the functionality and emotional power of your mobile interface. 1. System Status There are always a number of processes happening backstage in your app, such as data are being downloaded from the server, calculations are taking place. Loading Indicators.
Comfy Pixels. CSS Transitions. Abstract CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.

Status of this document This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at Publication as a Working Draft does not imply endorsement by the W3C Membership.
Blur Menu with CSS3 Transitions. Animatable: One property, two values, endless possibilities. Box-shadow From: 0 0 black To:

An Introduction to CSS3 Transitions. Home / CSS3 Previews / An Introduction to CSS3 Transitions CSS3 Transitions are a presentational effect which allow property changes in CSS values, such as those that may be defined to occur on :hover or :focus, to occur smoothly over a specified duration – rather than happening instantaneously as is the normal behaviour.

Transition effects can be applied to a wide variety of CSS properties, including background-color, width, height, opacity, and many more. Keep reading for further details of supported properties. At present the CSS3 Transitions module is at the working draft stage of development, and as such elements of the specification and syntax could still be liable to change.
Although browser support is relatively widespread, for the time being you’ll need to use several vendor prefixes in your code for a cross-browser solution. Learn Advanced CSS Layout Techniques - Course by @damon_bauer. Search Results. Using CSS animations. This is an experimental technologyBecause this technology's specification has not stabilized, check the compatibility table for usage in various browsers.

Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes. CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints.
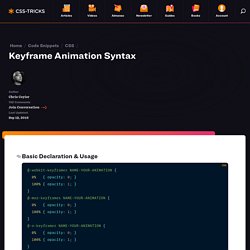
Keyframe Animation Syntax. Learn Development at Frontend Masters Basic Declaration & Usage For the sake of brevity the rest of the code on this page will not use any prefixes, but real world usage should use all the vendor prefixes from above Multiple steps If an animation has the same starting and ending properties, one way to do that is to comma-separate the 0% and 100% values: Or, you could always tell the animation to run twice (or any even number of times) and tell the direction to alternate.

CSS Transitions. Conformance requirements are expressed with a combination of descriptive assertions and RFC 2119 terminology.

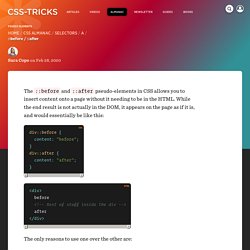
The key words “MUST”, “MUST NOT”, “REQUIRED”, “SHALL”, “SHALL NOT”, “SHOULD”, “SHOULD NOT”, “RECOMMENDED”, “MAY”, and “OPTIONAL” in the normative parts of this document are to be interpreted as described in RFC 2119. However, for readability, these words do not appear in all uppercase letters in this specification. All of the text of this specification is normative except sections explicitly marked as non-normative, examples, and notes. Before. The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML.

While the end result is not actually in the DOM, it appears on the page as if it is, and would essentially be like this: <div> before after </div> The only reasons to use one over the other are: You want the generated content to come before the element content, positionally.The ::after content is also “after” in source-order, so it will position on top of ::before if stacked on top of each other naturally.
Note that the content is still inside the element they are applied to. Web Directions South 2010 Opening Titles. Web Directions Let the Web move you - CSS3 Animations and Transitions - Web Directions. Object(WP_Post)#224 (25) { ["ID"]=> int(3580) ["post_author"]=> string(1) "3" ["post_date"]=> string(19) "2011-08-05 08:01:17" ["post_date_gmt"]=> string(19) "2011-08-04 22:01:17" ["post_content"]=> string(40931) " Get yourself along to John Allsopp and Pasquale D'Silva's workshop at Web Directions South: Animating Your User Experiences.

A brief history on Animation of the Web If you've been developing for, or even just using the web for more than about 15 years, you'll likely remember a time when animated effects were the bomb. Animated GIFs adorned just about every page, spinning globes, little men with jack hammers, self-folding winged envelopes. And if you're very unlucky, you'll remember the explosion of blinking content on the web around 1995, as the blink element in the then dominant Netscape browser took hold of the imagination of designers everywhere (for killing off the non-standard blink element alone, the web standards movement deserves at the very least a Noble Peace Prize). "The Illusion Of Life" by Cento Lodigiani.
High Performance Animations - HTML5 Rocks. We’re going to cut straight to the chase. Modern browsers can animate four things really cheaply: position, scale, rotation and opacity. If you animate anything else, it’s at your own risk, and the chances are you’re not going to hit a silky smooth 60fps. CSS animatable properties ❧ Oli.jp (@boblet)
This is a reordered list of animatable CSS properties and their animatable values, based on the CSS Transitions Module (level 3) Editor’s Draft, plus the “Animatable:” status for each property of each CSS3 spec Editor’s Draft. This is the theory. CSS Transitions. CSS Transition (CSS Animations Series Part 1) How to Create an Animated Logo with SVG and CSS. The selective use of well-designed animations has been shown to improve user experience, and although the web is slowly transitioning towards HTML5 for web animations, its use also gives rise to some complications. Scalable vector graphics (or SVGs) provide an accessible alternative, with a great API along with many other benefits, and they can be animated with a little creative use of Cascading Style Sheets.
Over the course of this article, we’re going to delve into all the other benefits of using SVGs and teach you exactly how to use them in combination with CSS to create animated logos. Why Scalable Vector Graphics Are So Cool Despite what the name implies, Scalable Vector Graphics is not a type of image file format; it’s an XML markup language (much like XHTML or XOXO). This specific markup language is used for creating vector-based two-dimensional images, which can be scaled up or down without any loss in resolution. SVG in action.
The guide to CSS animations for the web. Have you been asked by your client, boss or designer to create some nice animations on the next web project? They say: “I have seen this cool effect on the other site, can you do something similar?” Or “I have this idea for an animation, can you do it?” And you go: “Sure I can.” or “Hm, I don’t know…” Tip of the day: Never say “No, I can’t do it.” That’s not what a modern front-end developers say. But there is so many options The situation could be a scary one, especially if it’s the first time you will be working with CSS or JavaScript animations. Morf.js - CSS3 Transitions with custom easing functions. A Collection of Page Transitions. Animatable: One property, two values, endless possibilities. Effeckt.css. Magic Animations CSS3. Animate.css.
The Boat. Smooth as Butter: Achieving 60 FPS Animations with CSS3 – OutSystems Experts – Medium. Animating elements in your mobile applications is easy. Animating elements in your mobile applications properly may be easy, too… if you follow our tips here. While everyone is using CSS3 animations in mobile these days, many are not doing it properly. There are best practices to take into account that are constantly and considerably disregarded. This happens mainly because there are still people who don’t really understand the real reasons why those practices exist and are so vigorously endorsed. There is such a large spectrum of device specifications nowadays, that if you don’t optimize your code to consider this, you’ll end up delivering a subpar experience to the highest share. Remember: though there are some high-end, flagship devices out there which keep pushing the envelope, you still have most of the world using the type of device that compared to those spec monsters is nothing but an abacus with an LCD.
We want to give you a hand in harnessing the power of CSS3 correctly. 1. 2. 3.