

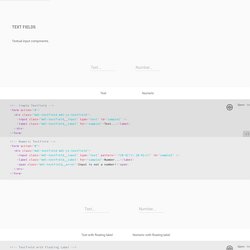
Fonts-infographic. Material Design Lite. ##Introduction The Material Design Lite (MDL) text field component is an enhanced version of the standard HTML <input type="text"> and <input type="textarea"> elements.

A text field consists of a horizontal line indicating where keyboard input can occur and, typically, text that clearly communicates the intended contents of the text field. The MDL text field component provides various types of text fields, and allows you to add both display and click effects. Text fields are a common feature of most user interfaces, regardless of a site's content or function. Their design and use is therefore an important factor in the overall user experience. See the text field component's Material Design specifications page for details. The enhanced text field component has a more vivid visual look than a standard text field, and may be initially or programmatically disabled. There are three main types of text fields in the text field component, each with its own basic coding requirements.
Behind the Scenes: So entstand Googles Material Design. So schön ist Webdesign: Schmackhafte UI-Schmankerl zum Nachmachen (Teil 3) Kennt ihr das auch?

Einige Websites fühlen sich irgendwie besser an als andere – hier ein Autocomplete und dort wird ein Klick gespart. In unserer neuen Serie zeigen wir euch geniale Lösungen für gängige UI-Probleme, die ihr so noch nicht gesehen habt. Denn: Gutes UI-Design sieht man nicht. Unsere liebsten UI-Schmankerl Dropbox wartet beim Registrierungsprozess solange, bis die Animation bereits vollständig geladen wurde. Ein weiters Schmankerl, dass Dropbox liefert ist, dass eine Information im Hilfebereich angezeigt wird, die darauf hinweist wie gelöschte Dateien wiederhergestellt werden können.
Wenn sich in eurem Slack-Channel Mitarbeiter aus verschiedenen Zeitzonen befinden und ihr versucht über @channel alle gleichzeitig zu kontaktieren, dann blendet Slack einen Hinweis ein, der euch auf eventuell schlafende Kollegen aufmerksam macht. Evernote ändert die Datumsformatierung eurer Notizen – abhängig davon, wie breit das anzuzeigende Fenster wirklich ist. UI Movement - The best UI design inspiration, every day.
Login. Cheat-Sheets für Webdesigner: Jede Menge Helfer im Überblick. Es spielt keine Rolle, ob du blutiger Anfänger oder eingefleischter Vollblut-Webdesigner bist.

Es spielt auch keine Rolle, seit wie vielen Jahren du mit einem bestimmten Framework oder einer Software arbeitest – ab und an musst du die Doku wälzen oder im Handbuch nachschlagen. Wesentlich häufiger wirst du allerdings auf Cheat-Sheets oder Schnellreferenzen zurückgreifen. Das ist kein Beinbruch, denn bei der Komplexität vieler Anwendungen kann sich kaum ein Webdesigner alle Tastaturkürzel und andere Details merken. Cheat-Sheets für Webdesigner: Farben und Typografie RGB Colour Codes: Das PDF gibt einen Überblick über alle RGB-Farbcodes. The principles of design.
The Basics of Typography. Typography is a central component of design.

It gives us an understanding of the heritage behind our craft. It’s one of the primary ways we, as a society, pass on information to others. Imagine a website, a magazine or even TV without text. Typography is a subject that raises passions and it can become a consuming obsession. If this subject is relatively new to you, or perhaps something you want to know more about, then this guide can start you on that journey.
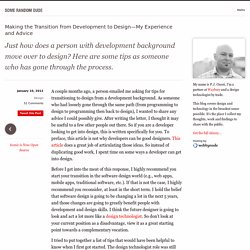
What Is Typography? The Color Scheme Designer. Free Responsive Mobile Website Templates Designs - w3layouts.com. User Interface Design Search Engine, UI, UX, GUI, Inspiration, Reso... Making the Transition from Development to Design—My Experience and Advice. A couple months ago, a person emailed me asking for tips for transitioning to design from a development background.

As someone who had loosely gone through the same path (from programming to design to programming then back to design), I wanted to share any advice I could possibly give. After writing the letter, I thought it may be useful to a few other people out there. So if you are a developer looking to get into design, this is written specifically for you. To preface, this article is not why developers can be good designers. This article does a great job of articulating those ideas. Remember, these are tips based on my personal philosophy and things that have shaped my approach. Tip #1: Don’t stop building things It will not be long before anyone designing software will require an understanding of how to make software. It is important to keep your development skills honed. Tip #2: Learn design in order of dependency These steps gradate from the rational to the emotional. Startups, This Is How Design Works – by Wells Riley.
Frontend-Design: So cool können Buttons, Links und Co. aussehen. Egal ob Buttons, Modal-Dialoge, Fortschrittsbalken, Hover-Effekte oder Links – es gibt unzählige Möglichkeiten sie zu gestalten.

Einige inspirierende Beispiele für Frontend-Design präsentiert die Portugiesin Manoela Ilic auf Codrops. Wer also noch nach einer Inspiration sucht, der könnte bei diesen Demos fündig werden. Frontend-Design: So sehen kreative Buttons aus Von verschiedenen 3D-Effekten bis hin zu unterschiedlichen Animationen beim Klicken oder Überfahren des Buttons mit dem Cursor reichen die Beispiele in dieser Demo. Aus Usability-Sicht sehr interessant, enthalten manche Buttons gleich die entsprechende Erfolgs- beziehungsweise Fehlermeldung, wodurch der Nutzer ein direktes Feedback zu seiner Aktion bekommt.
Fortschrittsbuttons können so stylisch aussehen.