

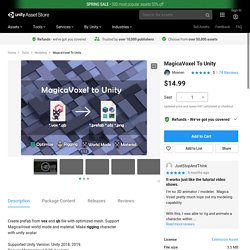
Untitled. Create prefab from vox and qb file with optimized mesh.

Support MagicaVoxel world mode and material. Make rigging character with unity avatar. Supported Unity Version: Unity 2018, 2019. Require MagicaVoxel 0.99.4 or later. Demo(YouTube) | Demo(Bilibili) | ReadMe | Rigging Tutorial ---- How to Use It ---- ● Select vox, qb file in project view. ● Click "Create Prefab" to get a ready-to-use prefab from the selecting file. ● Click "Create Obj File" to get a obj file with png texture.
Untitled. Optimize animated GIF. For permanent links you can use: Lossy GIF compression GIF compressor optimizes GIFs using gifsicle and Lossy GIF encoder, which implements lossy LZW compression.It can reduce animated GIF file size by 30%—50% at a cost of some dithering/noise. You can adjust compression level with a simple slider to get the best result for your use case.This is the default method and should work for any GIF. Color Reduction This tool shrinks GIF file size by reducing the number of colors in each frame.Each GIF frame can use up to 256 unique colors, and by reducing this number, you can achieve a smaller file size.It makes multiple variations of your input image, and you can choose the one that has the best size/quality ratio for your needs. Remove every nth frame The frame drop option can remove every second, third, or fourth frame to reduce frame rate and, therefore, file size.
Another option is to remove only duplicate frames. Graphic Arts . Эскизы / Графика / Орнаменты - Photos. How to create a sprite sheet. Pixel Art: Animation smoothness – Lost Fortress. Aim for smoothness!

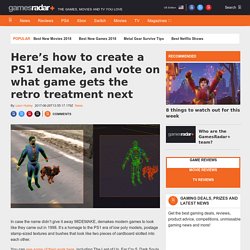
Following a vote on Twitter to celebrate the 2500 followers, animation smoothness was the subject chosen. It’s a BROAD subject, so I will try to cover it without going to deep in every aspect. It will be centred around pixel art, no shit Sherlock, but a lot of animation principles are valid in any technique or medium. We will talk about the following subjects: Sprite Lamp. Here’s how to create a PS1 demake, and vote on what game gets the retro treatment next. In case the name didn’t give it away 98DEMAKE, demakes modern games to look like they came out in 1998.

It’s a homage to the PS1 era of low poly models, postage stamp-sized textures and bushes that look like two pieces of cardboard slotted into each other. You can see some of their work here, including The Last of Us, Far Cry 5, Dark Souls and vote for what they make next at the bottom of this article, but let’s take a look at 98DEMAKE’s take on Fallout 4: The question is how do you actually make a game look like it’s 20 years old? I caught up with 98DEMAKE to find out more. It all starts with the textures and because PS1 era games were built from such simple shapes, these textures (or the skin that goes over those shapes) have to do a lot of work. As you can see various regions correspond to different parts of the body. Make Games - Pixel Art Tutorial. Make Games - Pixel Art Tutorial. Pixel Art: Animation smoothness – Lost Fortress. Chapter 8: A world of tiles. If you have read this far, your theoretical knowledge in Pixel-Art is now almost complete.

However, you are probably disappointed that I did not answer your most pressing concerns, such as "How do I make a grass tile", "How do I make my hero? ", "How do I avoid making my trees ugly? ", or "Where can I find a new girlfriend? " . In fact, you already know enough to do all this (except for the girlfriend, and in that case you're probably better off without my advice, I suspect). But for now, we'll go through a graphical history of RPG pixel art and review some of the basic elements that aspiring pixel artists have trouble with. 1.
A. The problem with representing grass is the same as for fur in the previous chapter: the grass is too fine to be represented individually in Pixel-Art. These images are screenshots of the following games: Alcahest, Bahamut Lagoon, Chrono trigger, Rudora no Hihou, Seiken Densetsu 3, Sword of Mana, Terranigma, Star Ocean b. 2. Let's look at a small example: 3. Pixel Art - the Easy Way. AdWords We use AdWords to deploy digital advertising on sites supported by AdWords.
Ads are based on both AdWords data and behavioral data that we collect while you’re on our sites. The data we collect may include pages you’ve visited, trials you’ve initiated, videos you’ve played, purchases you’ve made, and your IP address or device ID. This information may be combined with data that AdWords has collected from you. We use the data that we provide to AdWords to better customize your digital advertising experience and present you with more relevant ads. LiveRamp We use LiveRamp to deploy digital advertising on sites supported by LiveRamp. UpSellIt We use UpSellIt to help create a more streamlined shopping cart experience.
Grafx 2 is "the ultimate" 256-color pixel art app. Pixel art tutorial. The Pixel art tutorials in this review cover basics and advanced tips and tricks which will help you not only start with pixel art but progress quickly and become pixel art designer.
Pixel illustrations are great for making computer icons, favicons, isometric images and even whole scenes for mobile games and portable devices. Sometimes pixel art is used for advertising too. Some pixel artists were featured in such magazines as Wired, Popular Science, and Fortune 500. PixaTool by Kronbits. Pixel Fx Designer by CodeManu. BGE / GIMP Tutorial: Normal Maps for 2D Sprites.