

Tutoriels, ressources et inspiration sur l'art digital, l'illustration, le digital painting et le webdesign. Useful resources and inspiration for creative minds. SK - very first serious HTML5 animation tool. Web Designer. GSAP, the standard for JavaScript HTML5 animation. Cloud-based HTML5 Rich Media Platform. Hype. Html5/js/swf Animations. Free HTML5 Online Animation Maker, Banner Maker and Video Maker. BabylonJS - 3D engine based on WebGL/Web Audio and JavaScript. Index. 22 expériences et ressources WebGL. Aujourd’hui plus que jamais, le WebGL s’impose comme la technologie web propre aux expériences originales et immersives.

J’ai grandi dans le milieu du web en étant littéralement fasciné par les magnifiques sites Flash de l’époque. Certes issues d’un technologie propriétaire, ils étaient parmi les seuls à nous faire vivre des expériences web poussées et interactives. C’est cette sensibilité qui me pousse à suivre de près les évolutions des technologies d’aujourd’hui comme le WebGL. Souvenez-vous, cette technologie peut, entre autre, gérer des éléments graphiques complexes en 3D, directement dans le navigateur. Depuis son déploiement massif sur le web, nous avons vu naître un nombre impressionnant de concepts et même d’expériences web concrètes au service des marques. Dans ce nouvel article, j’ai choisi de mixer diverses réalisations autour du jeu et de l’expérience atour de cette technologie. Avant d’aller plus loin, assurez-vous que votre navigateur supporte bien WebGL. ScrollMagic ♥ Demo.
Isotope. 23 sites pour apprendre à coder en ligne. Découvrez une liste de 23 sites proposant des cours pour apprendre à coder en ligne de différentes façons.

Ces sites proposent des formations de programmation de différents types : des articles de qualité, des tutoriels interactifs ou la mise en relation avec un développeur confirmé. Si vous souhaitez apprendre un nouveau langage ou les bases du code, vous trouverez de nombreuses informations, sur l’ensemble de ces sites, vous permettant de démarrer votre aventure pour devenir développeur. J’ai sélectionné des sites en français et en anglais. Une liste non exhaustive qui vous montre des solutions gratuites et payantes pour apprendre à coder. Cette liste sera mise à jour régulièrement. Pensez à partager l’article sur les réseaux sociaux Bonne lecture ! Pixi.js - Basic. Change editor theme :

Volt. Awwwards - Website Awards - Best Web Design Trends. Awwwards - Website Awards - Best Web Design Trends. Patrimoines en Rhône-Alpes - Patrimoine culturel, patrimoine naturel / Journées européennes du Patrimoine les 20 et 21 septembre 2014. 10 Parallax Scrolling Tutorials. Method Draw. Pods Framework for WordPress. La fonction calc() en CSS. Calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).

Compatibilité La compatibilité de cette fonction est encore un peu limitée aux navigateurs récents. Les gros écueils étant les versions Internet Explorer antérieures à IE9, et les anciens Android (avant 4.4). Et ma calculatrice ? Mon Préprocesseur ? Le navigateur peint la page, connaît l'interaction entre les éléments, calcule et interprête toutes les valeurs au sein de leur contexte, qu'il s'agisse de pixels, de pourcentages, de em, rem, pt, etc.
Concrètement, seul un navigateur est capable de savoir ce que donne l'expression "100px + 2em". Aucune machine à calculer ni aucun préprocesseur ne peut exécuter ce calcul en amont avant que la page ne soit lue par le navigateur, car ils ne connaissent pas le contexte de rendu. Bref, avec calc(), on laisse faire le navigateur faire son boulot, et c'est tant mieux. Cyclops. Tutoriels WordPress. Tryit Editor v1.8. The Most Advanced Responsive Front-end Framework from ZURB. Comptes Google. 10 Parallax Scrolling Tutorials. Untitled. CSS Modal - Modals built out of pure CSS. Quoi de neuf sur la planète HTML5 ? Les microformats et microdata apportés par HTML5. Microformats, microdata, nouvelle sémantique, nouveaux éléments HTML… Tant de nouveautés qui perturbent les intégrateurs web soucieux de se mettre à jour dans leurs compétences ou curieux de savoir ce dont ils peuvent déjà faire usage dans leurs intégrations.

Bien que les microformats existent depuis 5 ou 6 ans, ce n’est qu’avec l’arrivée de HTML5 que la profession et les outils sont suffisamment mûres pour commencer à les exploiter réellement. Nous allons essayer de nous concentrer sur les microformats et, surtout, les microdata apportées par HTML5. Cet article a été rédigé par Geoffrey Crofte, intégrateur et designer web chez Alsacréations et pour son petit studio Creative Juiz.
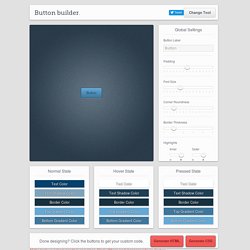
Également auteur de son propre blog Creative Juiz et de nombreux articles pour la communauté Alsacréations, Geoffrey apprécie les expérimentations sur CSS3 et nous les fait partager sur TryToTry, son laboratoire. Live Tools - Button Builder. Global Settings Button Label Padding Font Size Corner Roundness.

Boilerplate. Javascript. WEB. HTML5 Demos and Examples. Chrome Experiments - Home. Zoom blur. Nouvelle Vague by ultranoir. [Meetup] HTML5, CSS3 et pizzas : Quatrième édition - www.kanithael.net. Comme annoncé hier, voici la quatrième édition du meetup HTML 5.
![[Meetup] HTML5, CSS3 et pizzas : Quatrième édition - www.kanithael.net](http://cdn.pearltrees.com/s/pic/th/meetup-quatrieme-edition-33018045)
On ne change pas une équipe qui gagne, avec John Karp et Sylvain Weber aux commandes. Nous étions encore plus de 100 personnes pour cette édition, et chose amusante, plus de la moitié de la salle venait pour la première fois ! Mozilla Developer Network. Animated Content Tabs with CSS3. About us You think water moves fast?

You should see ice. It moves like it has a mind. Like it knows it killed the world once and got a taste for murder. After the avalanche, it took us a week to climb out. 6 Useful Fallback Methods For CSS. CSS is commonly known as cascading style sheets which can be defined as basically a style sheet language and it is used for describing the presentation semantics which in lay man’s language is the looks and formatting of a document that is initially written in markup language.

CSS has to perform the basic purpose of separating the content that the document has from the presentation of the document presentation that includes elements such as colors layouts and fonts. If you are working with CSS , it is very important to have a good set of tools so that you can easily speed up the process and not only does it speed up the process but using these tools can also help simplify the work to a very great extent which is also of great help. Content Navigator with CSS3. CSS3 : 15 Ressources utiles pour vos prochaines réalisations - ressources-css3. Gridpak - The Responsive grid generator. 50 Sites et ressources utiles pour booster vos compétences en CSS. CSS3.0 Generator. Noise Texture Generator v2.1.
Interactive CSS3 Lighting Effects. Ressources pour développeurs Open Web HTML5. Modernisez vos jeux HTML5 canvas partie 1: mise à l’échelle matérielle & CSS3 - David Rousset. Les dernières versions des navigateurs commencent à implémenter des versions stables de certaines spécifications HTML5 particulièrement intéressantes comme Offline APIs, Drag’n’drop & File APIs.

Ces nouvelles fonctionnalités offrent aux développeurs web de nouveaux scénarios de jeux et nous mène vers une nouvelle ère d’applications web. De notre côté, IE10 les implémente toutes et les mêmes fonctionnalités sont présentes également au sein des applications Windows 8 HTML5 au style Metro. D’un point de vue graphique, le moteur d’IE10 offre une couche d’accélération matérielle pouvant être bien utile pour gérer la mise à l’échelle vers différentes résolutions ainsi que pour jouer des animations de manière fluide. Nous nous concentrerons d’ailleurs en premier lieu sur la partie graphique dans cet article en utilisant CSS3 Grid, CSS3 Transition, CSS3 3D Transform. Gérer la mise à l’échelle sur tous les périphériques L’idée est plutôt simple et efficace.
Etape 1: étirer A part ça, c’est tout ! HTML5 Canvas and Audio Experiment. HTML5 Studio. ⧉ Info Drag n Drop Photos Drag files in from your machine, get an instant preview. HTML5 Canvas Interactive Building Map. 7 CMS pour créer son propre réseau social - ressources. Découvrez une sélection de CMS, gratuits pour la plupart qui vous permettront de créer un réseau social dans le style de Facebook autour de votre passion ou de votre service. Idéal pour créer une communauté et regrouper des passionnés à venir partager autour de votre centre d'intérêt ou de vos services, un réseau social peut etre un réel atout dans la communication d'une marque ou d'un produit si celui-ci est bien fait.
Oxwall. PhpMyAdmin. 8 étapes cruciales à implanter après l’installation de WordPress. Après avoir installé WordPress, il vous reste encore bien du chemin à parcourir avant d’arriver au sommet ! Même si tous les blogueurs vous diront que “WordPress est une plateforme géniale”, elle demande toutefois quelques petites attentions particulières. Vous avez installé WordPress et être prêt à démarrer ? Vérifiez ces 8 étapes cruciales à implanter après l’installation de WordPress… 1. Modifier la structure des permaliens Les permaliens sont des URLs permanentes qui servent à référer un billet de blog. Template : 10 Panneaux d'administration en HTML et CSS - template-html. Web Lab. Pas de musique classique libre ? Louons les services d'un orchestre symphonique ! 22 sites pour trouver de la musique Creative Commons ou libre de droit. Les logos génératifs, vous connaissez ?