

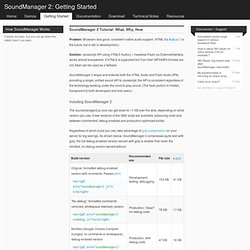
Tableau sonore interactif project. All Collections - Experiments with Google. Académie des créateurs YouTube. BBC Sound Effects - Research & Education Space. LaSonotheque.org. Bruitage. SoundManager 2 Tutorial: Getting Started. SoundManager 2 Start-up and Debug Tools This troubleshooting tool can come in handy for debugging SM2 start-up problems, when Flash support is required.

Flash options: Flash 8 (default), Flash 9 (normal) or Flash 9 + highPerformance + fastPolling modes. OKFAILN/AUnknownSoundManager 2 start-up soundManager onready() or ontimeout() events are ultimately called when start-up completes.If you're seeing a failure, refer to the below for troubleshooting details for common causes. Jsantell.github.com/dancer.js/
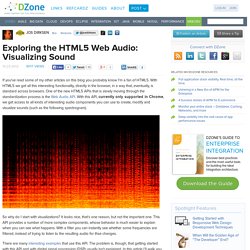
Exploring the HTML5 Web Audio: Visualizing Sound. If you've read some of my other articles on this blog you probably know I'm a fan of HTML5.

With HTML5 we get all this interesting functionality, directly in the browser, in a way that, eventually, is standard across browsers. One of the new HTML5 APIs that is slowly moving through the standardization process is the Web Audio API. With this API, currently only supported in Chrome, we get access to all kinds of interesting audio components you can use to create, modify and visualize sounds (such as the following spectrogram). So why do I start with visualizations? It looks nice, that's one reason, but not the important one. Getting Started with Web Audio API. Before the HTML5 <audio> element, Flash or another plugin was required to break the silence of the web.

While audio on the web no longer requires a plugin, the audio tag brings significant limitations for implementing sophisticated games and interactive applications. The Web Audio API is a high-level JavaScript API for processing and synthesizing audio in web applications. The goal of this API is to include capabilities found in modern game audio engines and some of the mixing, processing, and filtering tasks that are found in modern desktop audio production applications. Web Audio API. Abstract This specification describes a high-level JavaScript API for processing and synthesizing audio in web applications.

The primary paradigm is of an audio routing graph, where a number of AudioNode objects are connected together to define the overall audio rendering. The actual processing will primarily take place in the underlying implementation (typically optimized Assembly / C / C++ code), but direct JavaScript processing and synthesis is also supported. AudioAPI - gears - Audio in the browser - Improving Your Web Browser.
The purpose of this module is to provide an effective (and simple) Audio API through Gears.

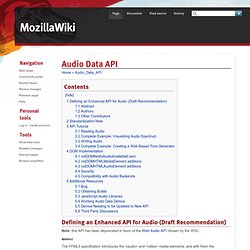
Playback & Recording (Basic) Multiple channels and mixing (Basic) Editing (Adv) 3D positioned audio (Adv) The scope of this document is limited to items (1) and (2) above. Items (3) and (4) are briefly discussed. Web audio: Filter Playground. Audio Data API. Defining an Enhanced API for Audio (Draft Recommendation) Note: this API has been deprecated in favor of the Web Audio API chosen by the W3C.

Abstract The HTML5 specification introduces the <audio> and <video> media elements, and with them the opportunity to dramatically change the way we integrate media on the web. The current HTML5 media API provides ways to play and get limited information about audio and video, but gives no way to programatically access or create such media. We present a new Mozilla extension to this API, which allows web developers to read and write raw audio data.
Authors David Humphrey (@humphd) Corban Brook (@corban) Al MacDonald (@F1LT3R) Yury Delendik Ricard Marxer (@ricardmp) Charles Cliffe (@ccliffe) Other Contributors. P/books/canvasdeepdive/chapter12.html. Overview So far I have shown you 2d drawing, animation, and hardware accelerated 3d.

When you build something with these technologies you may notice something is missing: sound! Traditionally good sound on the web without plugins has varied between horrible and impossible, but that has changed recently thanks to a new sound api called WebAudio. Note that this API is still in flux, though it's a lot more stable than it used to be. Bootstrap Magic : Generate simply your own bootstrap theme.
Unfolding Maps: Unfolding is a library to create interactive maps and geovisualizations in Processing and Java. jRecorder – jQuery plugin for audio recording. Recently I made a jQuery plugin named jRecorder to record voice in html pages.

This plugin is very easy to integrate with your web page and you DON’T need a flash server or RED5 server to do the recording. Animating a Million Letters Using Three.js. Introduction My goal in this article is to draw a million animated letters on the screen at a smooth frame rate.

This task should be quite possible with modern GPUs. Each letter consists of two textured triangles, so we're only talking about two million triangles per frame. If you're coming from a traditional JavaScript animation background, this all sounds like madness. Two million triangles updated every frame is definitely not something you would like to do with JavaScript today. Song Networks: Interative Network Tutorial. JensNockert/aurora.js. Jussi-kalliokoski/sink.js. HTML Media Capture. W3C Candidate Recommendation This version: Latest published version: Latest editor's draft: Previous version:

File API. Abstract This specification provides an API for representing file objects in web applications, as well as programmatically selecting them and accessing their data. This includes: A FileList interface, which represents an array of individually selected files from the underlying system. Using JavaScript to Control the Audio Object. This section includes the following topics: Playing and pausing audio playback in JavaScript All other functionality of the audio player is controlled from JavaScript, as shown in the following script. Specifying audio files and managing playback in JavaScript In the next example, a text input element is added in the HTML portion where you can paste in the path of an MPEG-Layer 3 (MP3) audio file.
Catching errors. Getting Started with Web Audio API. Graphics and Animation - Mac OS X Technology Overview. Sprite Kit Sprite Kit is a powerful graphics framework for 2D games such as side-scrolling shooters, puzzle games, and platformers. A flexible API lets developers control sprite attributes such as position, size, rotation, gravity, and mass. Sprite Kit’s OpenGL-based renderer efficiently animates 2D scenes.
Built-in support for physics makes animations look real, and particle systems create essential game effects such as fire, explosions, and smoke. To assist SpriteKit-based game development, Xcode supports texture atlas creation and includes a particle creator. Quartz Composer. Elektronaut/jquery.livetwitter @ GitHub. Chant UTAU outil de synthèse vocale UTAU-Synth / MagicTouch/samples/tracker.html at master · borismus/MagicTouch. SVG To RaphaelJS Converter - Ready.Set.Raphael. Beta 2. Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use.
Sketch.js – A tiny boilerplate for creating JavaScript based coding experiments. GMaps.js - Use the potential of Google Maps in a much, much simpler way. Javascript/Added on June 1, 2012/Add to favorites GMaps.js allows you to use the potential of Google Maps in a much, much simpler way. You will not need to sift through extensive documentation or plow through large amounts of code. Edit this Fiddle. HTML Speech Input API Specification.
Web Audio API – Getting started. Recording html5 audio. [XNA] Enregistrement audio. Aerotwist. Theming · senchalabs/jQTouch Wiki. Included Themes. Paper.js. Developing for Multi-Touch Web Browsers. Demos... SoundManager 2: JavaScript Sound For The Web. Hammer.js — A javascript library for multi touch gestures. Code.compartmental. Audiolet - JavaScript library for audio synthesis and composition.
Speak.js: Text-to-Speech on the Web. Demo. Timbre.js - JavaScript Library for Objective Sound Programming. Calculate note frequencies in JavaScript with MUSIC.js. MUSIC.js is a music creation library containing functions and data sets to generate notes, intervals, chords, and scales. BonsaiJS - A Graphics Library. Holder.js - client side image placeholders. Processing.js. Incremental Delaunay Triangulationby Jeonggyu Lee An interactive implementation of incremental Delaunay Triangulation algorithm.
My Life Aquaticby David Leibovic, Sunah Suh A shared aquarium Source code Circle of Fifthsby Shelley Marshall Create, transpose, and change a chord progression by using the circle of fifths, and play the progression. 2011 Advent Calendarby Nikolaus Gradwohl. Dry.ly. Kill Demo. Tutorials. Video Tutorials. First sketch. Real life demo - Buzz, a Javascript HTML5 Audio library. This is a demo of Buzz, a Javascript HTML5 Audio library - Turn the volume up and play! The Best jQuery Plugins for Twitter.
Eliza, Therapeute electronique.