

Color Tool - Material Design. Social Colors. CSS Minifier. Draggable Without JQuery UI. Free themes for Bootstrap. CSS3 PIE: CSS3 decorations for IE. TEMPLATED - CSS, HTML5 and Responsive Site Templates. CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. 21 outils et générateurs CSS pour développeurs web. Les générateurs et outils CSS sont de plus en plus nombreux sur la toile, et facilitent la tâche des développeurs web en leur faisant gagner un gain de temps considérable, en particulier ceux qui génèrent du CSS3.

Voici une liste non exhaustive de 21 ressources CSS à connaître et à tester dès maintenant ! 1. Bear CSS Bear CSS est un service qui permet de générer une feuille de style à partir d’un code HTML en prenant en compte les éléments et le balisage de la structure du document (id et classes CSS). Ainsi, vous gagnerez du temps au démarrage de la conception du style CSS. 20 tutoriaux CSS3 pour vous préparer au futur du web. Le web design évolue constamment, au grès des modes et des technologies.

Les graphistes et designers doivent non seulement garder un oeil sur les nouvelles tendances mais aussi sur les dernières technologies comme jQuery, HTML5 et CSS3, qui permettent d’exprimer une plus grande créativité tout enrichissant l’expérience de l’utilisateur. Ces 20 tutoriaux CSS3 vous permettront d’apprendre à coder de superbes éléments web interactifs. Ajoutez ces sites à vos favoris, et prenez votre temps… N’hésitez pas à partagez de billet avec vos collègues / amis ! Fenêtre modale 100% CSS. TI1 Projet final | fenêtre modale Il est possible de créer une fenêtre modale uniquement à l'aide de CSS.

La technique décrite ici utilise la pseudo-classe :target issue des CSS3. Le résultat est compatible avec les navigateurs actuels, mais ne fonctionne pas sous IE <9 et Firefox <4. Remarquez que l'apparition de la fenêtre modale étant basée sur un appel d'ancre HTML, elle modifie l'URL de la page courante par l'ajout d'un « hashtag ». Cela n'occasionne généralement pas de problème sauf dans le cas où une application web installée dans la même page utilise aussi cette astuce. Examinez d'abord l'exemple suivant: un clic sur un lien provoque l'apparition d'une fenêtre modale par dessus un masque semi-transparent.
Voir l'exemple fonctionnel >>> Le mécanisme de base permettant de changer l'état de visibilité de la fenêtre modale est la pseudo-classe :target. L'action engendrée par le clic est simplement un passage de display:none vers display:block pour le conteneur #masque. CSS3 – Effet parallaxe (sans JavaScript)
Retour des tutoriels CSS avec quelque chose d’un peu original pour cet article : un effet parallaxe uniquement en CSS3.

C’est à la suite de l’article de Simon Kern sur Alsacréations que m’est venue l’envie de tenter d’utiliser CSS pour reproduire cet effet initialement conçu avec JavaScript. L’article zoom sur l’effet parallaxe de Simon est bien conçu, je vous invite à le lire si vous préférez l’utilisation de jQuery, ou si vous souhaitez découvrir une alternative ou un complément à ce tutoriel. J’en profite pour remercier Simon qui m’a autorisé à reprendre son design ainsi que la base du code qu’il a conçu pour l’article sur Alsacréations. Démonstration Place à l’explication ! Concept Pour réaliser cet effet il nous faut plusieurs éléments qui vont nous permettre de simuler différents plans. Animation Generator. Box Shadow CSS Generator.
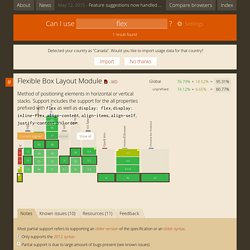
Can I use... Support tables for HTML5, CSS3, etc. About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.

The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development community. The design used as of 2014 was largely created by Lennart Schoors. May I use your data in my presentation/article/site, etc? Yes, the support data on this site is free to use under the CC BY 4.0 license. Is there a way to see the support data in colors other than red/green? Yes, you can enable accessible colors from this link or from the option under Settings. Do you have the data available in a raw format? Yes, the raw support data is available on GitHub and is updated regularly. Could you add feature X to the site?
CSS Front-end Frameworks with comparison - By usabli.ca. Can I use... Support tables for HTML5, CSS3, etc. Flexbox Froggy - A game for learning CSS flexbox. Generateur d'ombrage via box-shadow en CSS3.
Can I use... Support tables for HTML5, CSS3, etc. Ajout d'une police en css - ajouter votre font via CSS. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development. HTML5 doctype. :before. Cet article nécessite une relecture technique.

Résumé :before crée un pseudo-élément qui sera le premier enfant de l'élément sélectionné. Généralement utilisé pour ajouter du contenu esthétique à un élément, en utilisant la propriété CSS content. C'est un élément de type en-ligne par défaut. Syntaxe.