

CSS-Only Responsive Layout with Smooth Transitions. 25 sites avec une navigation interactive en scroll. Retour sur la tendance des sites réalisés avec un scroll dynamique avec une sélection de 25 nouveaux exemples qui pourront nourrir votre inspiration.

Nous avons déjà réalisé plusieurs articles sur cette tendance qui a débuté il y a déjà 2 ans. Notre premier article date de mars 2011 où nous mettions en avant ce nouvel effet "Tendance Web : Le scroll au service du webdesign", depuis celui-ci a perduré comparé à l'effet de parralaxe qui s'est un peu estompé avec le temps. On constate que les exemples ci-dessous intègrent de différentes façons la navigation en scroll. Le résultat donne une multitude d'expériences qui améliorent la navigation et la lecture du contenu, mais dans certains cas l'effet reste standard et déjà vu.
Si vous souhaitez découvrir davantage d'exemples pour nourrir votre inspiration, voici une liste de nos articles sur le sujet : Désormais vous avez un choix de 75 exemples pour étudier et voir le fonctionnement des webdesign avec un scroll dynamique et original. Sequence. Sites Web interactifs en jQuery qui Rock! Inspiration par 25 sites. L’arrivée du jQuery en 2006 bouleversa le monde du web que l’on connait aujourd’hui.

Best Web and Interactive Websites. Experimental CSS3 Animations for Image Transitions. Today we want to share some experimental 3D image transitions with you that use CSS3 animations and jQuery.

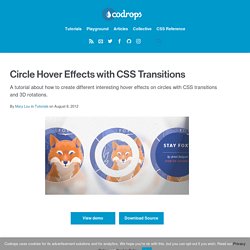
We'll be using CSS3 3D Transforms for Webkit only. View demo Download source Today we want to share some experimental 3D image transitions with you that use CSS3 animations and jQuery. We’ll be using CSS3 3D Transforms for Webkit only. Check out the Photo Transitions at the Safari Technology Demos site, some of which we got inspired by. The images used in the demo are by Joanna Kustra. Please note that the 3D effects will only work in Webkit browsers. How it works Given a set of images, we’ll add the first image to the wrapper with the class te-cover. The main idea is to always show the regarding image using te-cover. Demos. Creative Web Typography Styles. Circle Hover Effects with CSS Transitions. From our sponsor: Get started on your Squarespace website with a free trial In today’s tutorial we’ll experiment with hover effects on circles.

Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And because the circle is such a special shape, we are going to create some special hover effects for it! Please note: the result of this tutorial will only work as intended in browsers that support the respective CSS properties. We will omit vendor prefixes in this tutorial. So, let’s get started! The HTML. HouHouHaHa - The Art of Sharing.
Tips & Tricks: How to spice up your menu with CSS3.
Rotating Words with CSS Animations. Creative CSS3 Animation Menus. Being in the mood for experimenting with CSS3, I'd like to show you some creative menu hover effects in today's tutorial.

The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. We'll be exploring some different effects for the elements. View demo Download source Being in the mood for experimenting with CSS3, I’d like to show you some creative menu hover effects in today’s tutorial. The idea is to have a simple composition of elements, an icon, a main title and a secondary title, that will be animated on hover using only CSS transitions and animations. The icons used in the demos are actually a Web Symbols typeface that we’ll include with @font-face.
The Markup The HTML structure for the menu will be an unordered list where each item is a link element that consists of an icon span and a content div that will contain the main title and the secondary title: The CSS Example 1. Collapsing Site Navigation with jQuery. 30 Useful CSS Tutorials – Designers Need to KnowGraphic Design Magazine. Today we presenting some useful CSS TUTORIALS which are really inspiring and will help you know the basics of CSS and bring more improvement in your designing to design your web accordingly.

In CSS you define some colors and styles when ever you write you articles you describe the style and if you will change the style it will definitely change the style of your whole designs . You may also interested to read: CSS is a very important part of any web design. CSS techniques can create some beautiful effects to adorn your web design and most important it is not very difficult to comprehend.
As you here more about CSS3, Its new and flexible technology which can really easily to create a lot of new and exciting features like shadows, animations, transitions, border-radius etc. Have a look on tutorials and let us know about the all elements . Flux Slider » Hardware accelerated image transitions using CSS3. Sliding Image Panels with CSS3. Transit - CSS transitions and transformations for jQuery.
What about older browsers?

Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Delays and durations will be ignored. // Delegate .transition() calls to .animate()// if the browser can't do CSS transitions.if (! $.support.transition) $.fn.transition = $.fn.animate; Fallback to frame-based animation If you would like to fallback to classic animation when transitions aren't supported, just manually redefine .transitition to .animate. (Note: if you're using custom easing, you may need to also use jQuery Easing, and restrict your use of easing options to the ones defined there.) Interactive SVG using CSS and JavaScript. 35 Excellent jQuery and CSS3 Navigation Menus. Navigation is one of the most important elements of web design.

Poor navigation will always take away from great content. Good navigation must possess both aesthetics and usability. That’s where jQuery and CSS3 navigation menus come handy. With the features and customization level that jQuery and CSS3 offers, you can easily create the perfect navigation for your website. Creative CSS3 Animation Menus. Blur Menu with CSS3 Transitions. Fluid CSS3 Slideshow with Parallax Effect. Responsive CSS Timeline with 3D Effect. Experimental Page Layout Inspired by Flipboard. An experimental page layout that let's you navigate pages by swiping or dragging as in a booklet, inspired by Flipboard.

View demo Download source Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CSS 3D transforms and JavaScript, making a layout that is “flippable” and responsive. While the swiping makes sense for touch devices, dragging will do for normal browsers. Effets de survol avec transitions et filtres CSS - Donner de la profondeur à vos galeries photos. Marche à suivre Pour réaliser cet effet, utilisez une simple liste d’images que vous positionnez à votre convenance.

Dimensionnez le tout. Commençons par ajouter une transformation lors du survol de nos images : Ici, nous ajoutons un agrandissement de 150%. Note : pour éviter les problèmes de superposition, j’utilise position: absolute sur les images, avec z-index: 1 à l’état normal, puis en fixant z-index: 5 lors du survol.