

DESIGN SYSTEM : LE RÉFÉRENTIEL DE L'ENTREPRISE. On aurait tort de penser que le Design System n’est qu’une affaire de design.

Why Diverse Teams Are Smarter. Striving to increase workplace diversity is not an empty slogan — it is a good business decision.

A 2015 McKinsey report on 366 public companies found that those in the top quartile for ethnic and racial diversity in management were 35% more likely to have financial returns above their industry mean, and those in the top quartile for gender diversity were 15% more likely to have returns above the industry mean. In a global analysis of 2,400 companies conducted by Credit Suisse, organizations with at least one female board member yielded higher return on equity and higher net income growth than those that did not have any women on the board.
Le Design Sprint Note-n-Map. Comment attaquer la tant redoutée Map… Comment attaquer la tant redoutée Map du jour 1 Cet article traite des Design Sprints selon Google Ventures (GV).

Si vous n’en avez jamais entendu parler je vous conseille de lire l‘excellent livre de Jake Knapp et John Zeratsky. Mille excuses, après des mois d‘attente et de vaines promesses, je vous livre enfin la version française de mon article original “The Design Sprint Note-n-Map” Je suis Steph, facilitateur et Designer UX, spécialisé dans la méthodologie Design Sprint. Le mind mapping pour construire un scénario.
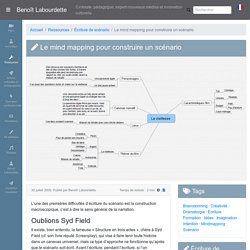
L’une des premières difficultés d’écriture du scénario est la construction macroscopique, c’est à dire le sens général de la narration.

Oublions Syd Field Il existe, bien entendu, la fameuse « Structure en trois actes », chère à Syd Field (cf. son livre réputé Screenplay), qui vise à faire tenir toute histoire dans un canevas universel, mais ce type d’approche ne fonctionne qu’après que le scénario soit écrit. Avant l’écriture, pendant l’écriture, si l’on commence à enfermer son désir et sa créativité dans un carcan logique, on n’ira pas bien loin.
Dans le processus d’écriture, il faut avancer, découvrir, défricher, chercher, et c’est dans cette complexité là, cette complexité de la vie, que des choses qui ont du sens pour nous, donc qui sont susceptibles d’en avoir aussi pour un spectateur, pourront émerger. Le mind mapping Le mind mapping est une technique de mémorisation, de brainstorming, d’organisation rapide des idées. Flash Player emulator written in the Rust programming language. Ruffle is a Flash Player emulator written in Rust.

Ruffle runs natively on all modern operating systems as a standalone application, and on all modern browsers through the use of WebAssembly. Documents. UX Design Thinking. Home – GOV.UK Design System. Design Kit. Design Patterns. In software engineering, a design pattern is a general repeatable solution to a commonly occurring problem in software design. Les lois de l'expérience utilisateur (UX) L’expérience utilisateur est un domaine qui touche toutes les disciplines du marketing numérique.

Que vous lanciez des campagnes dans Google Ads, que vous implantiez des recommandations liées à votre référencement naturel ou que vous modifiiez le code source de votre site Web, l’utilisateur final doit être satisfait afin qu’il passe à l’acte. Fournir un produit ou un service qui remplit un besoin de l’utilisateur devrait toujours être la priorité, mais même les meilleurs produits qui répondent à un besoin réel échouent si les créateurs ne prennent pas en considération la satisfaction des utilisateurs. Bon, soyons francs, il y a aussi de nombreux produits futiles qui, pour une raison ou une autre, résonnent fortement avec les utilisateurs. ▶ Annexe 8 - Wireflow Dysversion (Arborescence) - Annexe 8 - Wireflow Dysversion (Arborescence) Cahier des charges Hôtel Paradis. Digital product design, workflow & collaboration. 10 conseils pour la rédaction de spécifications fonctionnelles efficaces pour un site Web.
L'analyste fonctionnel a notamment pour responsabilité de fournir une description claire et détaillée des différentes parties fonctionnelles d'un site Web et de leur comportement souhaité.

On appelle les descriptions de ce fonctionnement les spécifications fonctionnelles. Il s'agit non seulement des éléments visibles pour les visiteurs du site Web, tels que les galeries de photos, les vidéos ou les formulaires de contact, mais également des fonctions utilisées par les gestionnaires de contenu dans l'interface de conception du système de gestion de contenu Web (WCMS). À titre d'exemple, nous pouvons citer les modèles utilisés pour la création de différents types de pages Web (événements, actualités, offres d'emploi) et la gestion des options de personnalisation et de style de chaque élément de page. Construire Une Architecture d'Information adaptée au Mobile - ParisWeb 2017, par Stéphanie Walter - UX designer & experte mobile. J’ai donné samedi 7 octobre 2017 un atelier à ParisWeb pour aider les concepteurs webs, UX, intégrateurs, etc. à construire une architecture d’information adaptée au mobile.

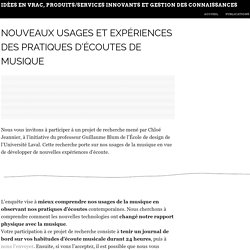
L’atelier Voici la description de l’atelier : Pensez-vous vraiment qu’une utilisatrice qui regarde une série en ligne tout en cherchant les horaires d’ouverture de votre magasin sur son mobile a tout son temps et surtout toute sa capacité de concentration à vous accorder ? Dans un monde multitâche et multi-écrans, permettre d’accéder facilement et rapidement aux informations essentielles d’une page devient crucial. Idées en vrac, produits/services innovants et gestion des connaissances. Nous vous invitons à participer à un projet de recherche mené par Chloé Jeannier, à l’initiative du professeur Guillaume Blum de l’École de design de l’Université Laval.

Cette recherche porte sur nos usages de la musique en vue de développer de nouvelles expériences d’écoute. Ci-dessous votre journal de bord : Vous pouvez l’imprimer, le remplir en numérique ou bien le reproduire sur le support de votre choix. Dans le cas où vous voudriez reproduire le tableau, vous pouvez inscrire les numéros correspondant aux colonnes et retrouver leurs intitulés sur le tableau ci-dessous, visible depuis votre smartphone.
Si vous ne savez pas quoi remplir dans l’une des cases, vous pouvez la laisser vierge. David S. Rose: How to pitch to a VC. Visual Index - macOS - Human Interface Guidelines. Most macOS apps are built using components from AppKit, a programming framework that defines common interface elements.

This framework lets apps achieve a consistent appearance across the system, while at the same time offering a high level of customization. The following AppKit elements are flexible and familiar, and they automatically update when the system introduces appearance changes. In addition to defining the interface of macOS, AppKit defines functionality your app can adopt.
Milanote - the tool for organizing creative projects. Connection. Contextmapping. Interfaces par composants. Why you should design the content first for better experiences? Imagine, you are given the task of designing the package for a Soap brand. The first set of questions you would ask are, “Is it a soap bar or gel?” , “What is the quantity?” , “What kind of fragrance does the soap have?” , “What is its shape if it is a bar?” Guide de conversion numérique au low tech. Veuillez noter que le site web présent est en version dynamique, nous allons bientôt re-uploader la version statique. Merci de votre patience. En mars 2019 j'ai mis en ligne mon nouveau site web en suivant des principes de conception "low tech". Je me suis décidé à faire cela car, premièrement, j'ai été impressionné par la refonte de solar.lowtechmagazine.com.
Leur site est devenu extrêmement léger grâce à une approche esthétique et technique sensée. Wireframes are becoming less relevant — and that’s a good thing. Création aisée d'illustrations, de pages web, de vidéos, etc. Free prototyping tool for web & mobile apps - Justinmind.
Nikki Anderson. Progressive Disclosure design pattern. Amazon. MindMup 2. Elephorm, à chaque passion sa formation Digitale. The digital design toolkit. Comment organiser un post-mortem. Nous avons déjà traité du pre-mortem, un outil conçu pour éviter l'échec plutôt que d'analyser ses conséquences. Il représente le scénario idéal, bien entendu. The UX Project Management Tool. Scalabilité, UX & Design system : enjeux au cœur des interfaces. Un bon artisan ne sort jamais sans ses outils Nous avons à notre disposition plusieurs outils et méthodes de conception qui nous permette de simplifier la création de nos interfaces et la mise en place d’une approche scalable.
Ces outils vont structurer le travail de notre équipe mais aussi permettre de partager : Les applications utiles du moment. Jackadit. Introduction Puisqu’un produit génère des impacts à toutes les étapes de son cycle de vie, on comprend que l’éco-conception a pour objectif principal de réduire ces impacts. Mais cette réduction d’impacts ne doit pas se faire aux dépends de la qualité d’usage (besoins et fonctions) du produit considéré, d’où la nécessité de la connaître, de la préciser, et de la redéfinir le cas échéant. Cette démarche est innovante et efficace dès lors qu’il s’agit de concevoir ou de reconcevoir des produits. 1-L’analyse fonctionnelle dans l’éco-conception Les outils de l’analyse fonctionnelle" sont primordiaux dans le processus de conception.
UX & UI : quels outils de design, pour quels workflows de travail ? En l’espace de quelques années, les UX et les UI designers ont vu s’élargir considérablement l’horizon de leurs outils de travail. Aujourd’hui foisonnantes (plus d’une centaine !) , les solutions logicielles d’UX/UI n’ont jamais autant contribué à façonner la démarche de travail en design. L’émergence d’une chaîne de travail unifiée est l’un des vecteurs pour collecter, organiser, analyser, formaliser, communiquer, prototyper et tester. Comment mesurer la valeur de l’expérience utilisateur ? Design : des apports de plus en plus visibles « Le design, un levier de compétitivité », peut-on lire sur le site de Bpifrance, en écho à la vision historique du Design Council, qui lui souligne « un outil stratégique pour relever les grands défis sociétaux, stimuler la croissance économique et améliorer la qualité de l’environnement bâti ».
Depuis quelques années en France, et grâce aux travaux d’Anne Marie Boutin à l’Apci (Agence pour la promotion de la création industrielle), la perception du design et de ses apports changent dans les milieux économiques. Spécifications fonctionnelles - ux design et conception d'interface - IAFACTORY. Spécification fonctionnelle : les basiques Spécification fonctionnelle : comment spécifier votre projet digital ? Comment rédiger de bonnes spécifications fonctionnelles ? Your browser currently is not supported. Pricing — Toggl, The Simplest Time Tracker. UML, c’est quoi ? - Débutez l'analyse logicielle avec UML. Recherche et enseignement en design interactif. L'effet de supériorité du dessin en mémorisation : les bénéfices du Sketchnoting.
Une expérience intéressante sur les effets du dessin dans le processus de mémorisation Pour mieux mémoriser, la reformulation et la transformation sont de précieux alliés. En ce sens, l’usage de l’image et de la main favorise une mémorisation de qualité à long terme. Plusieurs chercheurs américains ont essayé de mieux comprendre le fonctionnement de la mémoire humaine en menant sept expériences avec des étudiants. Ils ont recruté 55 étudiants âgés de 18 à 47 ans. Le test consistait en une série de 80 mots plutôt simples à dessiner (pomme, ballon, fourchette…) que les volontaires devaient, en 40 secondes, soit recopier sur un bloc de papier (autant de fois que souhaité), soit dessiner. Les documents de référence du S.I. de l'État. Tan — Transitions animées. Stroryboardthat.com - stroryboardthat Resources and Information. Comment arriver à une proposition de valeur innovante ?
S'il te plaît, dessine-moi un business model. Prototypage ou réalisation de prototypes d'une application. Dapulse: The Intuitive Management Tool - Not Project Management. Exemple simple d'un cahier des charges pour un projet. Dressons la scène. Animation Ui. Free Web & Mobile Prototyping (Web, iOS, Android) and UI Mockup Tool. Explorcamp Ludovia #13, 2016. Analyse SWOT: comment utiliser cet outil audit marketing ? Définition. Prototyping platform for web and mobile apps - Justinmind. Klynt est une application d’édition et de publication de projets interactifs à destination des storytellers. Dégooglisez votre entourage en quelques tutos-vidéos ! – Framablog.
Créer une infographie en ligne facilement et gratuitement. E-commerce. Test A/B. Différence entre le développeur Front-End et le développeur Back-End ? - alticreation. LES BASIQUES : QUELLES SONT LES PRINCIPALES THEORIES ? Adobe développe Experience Design (XD) : l'outil pour les UX designers. Jesse James Garrett: Visual Vocabulary for Information Architecture (French) Un guide technique à la SEO. Museomix Ouest. 01002S03. Design Better And Faster With Rapid Prototyping. Guide de démarrage d’Advanced Custom Fields (ACF) - WP Pour les Nuls. Divi est-il le thème WordPress ultime ? (Pour moi, oui) Visual Composer, plugin WordPress de mise en forme. Comment mettre en place un maillage interne efficace ? Architecture de l'information pour WordPress.
Ux design. Tendances. Design Thinking [ 3/3 ] Comment le pratiquer pour innover ? - Innover ? Innovez ! Innovons. Moteurs de recherche : les alternatives à Google - Tech. Créer un magazine gratuitement : Madmagz. Diagramme de Gantt en ligne. CiterSources Duquest. Sans titre. Source (information)
Le guide des banques d'images et photos libres de droits. Brings Awesomeness to Your Presentations. Images d’Art. 7 sites de référence pour trouver des images libres de droit de qualité. Search Animated GIFs on the Web. Moot aims to revolutionize online discussion technology. 13 Under-the-Radar Stock Photo Websites To Use When Creating Content. ▶ Réaliser une Veille sur Internet. 20 outils gratuits pour fouiller le web à la recherche d’informations. Logiciel de mind mapping. Make Your Images Interactive - ThingLink. Votre Application de Veille Media.