

Cómo optimizar las imágenes para tu web - Jimdo. No es nada nuevo que las imágenes son un pilar fundamental en nuestra página web: es lo que nos va a ayudar a captar la atención de nuestras visitas y hasta puede ser el elemento detonador de una compra... si lo hacemos bien.

Subir una foto de mala calidad, o tener una pésima organización de ellas, puede ocasionar el efecto contrario claro está. Vamos al lío. ¿Por qué es importante optimizar tus imágenes y qué tienes que tener en cuenta a la hora de subirlas a tu web? Las razones son muchas pero nos quedamos con las tres más importantes: SEO: uno de los factores que contribuye al posicionamiento es la velocidad de la carga de la página o dicho de otra manera, una página cuya carga en el navegador sea lenta, tendrá menos posibilidades de posicionar correctamente.
¿Puedes ver la diferencia entre estas dos imágenes de abajo? Cómo optimizar las imágenes para tu web - Jimdo. Diseño de Experiencia de Usuario: etapas, actividades, técnicas y herramientas. Ronda León, Rodrigo Resumen: Se presenta una metodología para afrontar el diseño de experiencia de usuario, integrando conceptos y enfoques de la arquitectura de información y el diseño de interacción.

Introducción A lo largo del tiempo el diseño de software ha contado con diferentes enfoques que han evolucionado y se han enriquecido tanto en sus tareas como en la variedad de las posibles técnicas a aplicar. La arquitectura de información (AI) y el diseño de interacción (IxD) se dan la mano durante las etapas de requerimientos y diseño, formando parte de un enfoque llamado Diseño de Experiencia de Usuario (UXD). El objetivo de este artículo es ofrecer una mirada integradora de ambos procesos (AI y IxD) durante las primeras etapas de creación de software, basándose en los principios del UXD y proponiendo un enfoque metodológico para afrontar estos procesos.
Criterios básicos Figura 1. 4 Consejos para Conseguir que tu Cabecera Web sea más Atractiva. Read this article in English Como ya estuvimos viendo cómo hacer tu cabecera más creativa según las tendencias del momento, estoy segura de que ya tod@s habéis escogido la que mejor se adapte a vosotros.

La cabecera es uno de los lugares con mas tráfico de una web y el usado para dar la impresa impresión. Ejemplo Práctico de Aprendizaje con Visual Thinking - i con i. Taller Introducción al Visual Thinking. Introducción al Visual Thinking El martes 4 de marzo de 2014 ofreceremos ( dimos) un curso de introducción al Visual Thinking en el espacio Coworking Cadàver Exquisit.

Una jornada intensiva de 4 horas, de 16:00 a 20:00 hrs. El visual thinking desde una perspectiva contemporánea se puede definir como una serie de métodos y técnicas que permiten potenciar los dos hemisferios del cerebro para establecer conexiones, organizar los pensamientos y que estos fluyan en formas gráficas tan rápido como se piensa, permitiendo convertir pensamiento abstracto en formas comprensibles visualmente. Objetivos. Aprender a sintetizar y comunicar ideas con gráficos Mejorar la toma de decisiones a través de esquemas y gráficos simples Descubrir nuevas ideas con la práctica del “sketching” Contenido 1.Visualizandonos y estableciendo conexiones. 2.Porqué los gráficos ayudan a pensar 3.El vocabulario visual 4.Organización de la información. 5.Sintetizar y esquematizar. 6.Lenguaje común y trabajo colaborativo. Share. Visual Thinking. What is Visual Thinking?

Visual thinking is a way to organize your thoughts and improve your ability to think and communicate. It’s a great way to convey complex or potentially confusing information. It’s also about using tools — like pen and paper, index cards and software tools — to externalize your internal thinking processes, making them more clear, explicit and actionable. Why is Visual Thinking important? There’s more information at your fingertips than ever before, and yet people are overwhelmed by it. But can I do this? Using images to communicate – MediaLAB Amsterdam. Last Wednesday the teams received a visual thinking workshop to learn how to visualize processes and connect ideas through simple and representative drawings.

It is said that the 80% of our brain assimilates better images than words, so there is a reason to start organizing information in a visual way if we want to avoid problems and misunderstandings among the connections between the concepts we are working with. ¿Qué es Visual Thinking y cómo puedes usarlo? Por Laura Gutiérrez Araujo (@lauracrisgu) ¿Recuerdas cuando eras pequeño?

… antes de siquiera aprender las vocales y las letras, ya pintabas en las paredes, cogías cualquier boli que pillaras por ahí y te ponías a dibujar arboles, soles y grandes montañas (las niñas también dibujábamos corazones). Los primeros regalos que le diste a tu padre y a tu madre fueron divertidos dibujos en los cuales representabas cuánto los querías. Y cuando tenias entre 3 y 7 años, nada te hacia tan feliz como un cuaderno de dibujo y tus lápices de colores.
El pensamiento visual o visual thinking (en Inglés) es algo innato a la condición humana. El pensamiento visual es una herramienta que consiste en volcar y manipular ideas a través de dibujos simples y fácilmente reconocibles, creando conexiones entre si por medio de mapas mentales, con el objetivo de entenderlas mejor, definir objetivos, identificar problemas, descubrir soluciones, simular procesos y generar nuevas ideas. UX: una gran mancha de tinta. Hablar sobre User Experience (UX) puede ser como ver un test de manchas de tinta: aquello que te importe, es lo que terminas viendo en ella.

Leah Buley inicia con esta frase el libro The User Experience Team of One para intentar definir este controversial término, cada vez más común en la jerga cotidiana, pero tan ambiguo y abstracto en ocasiones que la analogía parece bastante acertiva. Desde disciplina científica hasta término fancy empleado por millennials, el concepto User Experience ha transitado por una gran variedad de acepciones y matices en un periodo de vida relativamente corto. Una utopía llamada 'Diseño Centrado en el Usuario'
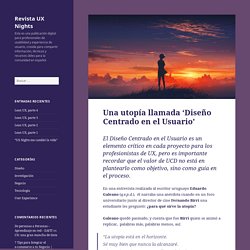
El Diseño Centrado en el Usuario es un elemento crítico en cada proyecto para los profesionistas de UX, pero es importante recordar que el valor de UCD no está en plantearlo como objetivo, sino como guía en el proceso.

En una entrevista realizada al escritor uruguayo Eduardo Galeano (q.e.p.d.), él narraba una anécdota cuando en un foro universitario junto al director de cine Fernando Birri una estudiante les preguntó: ¿para qué sirve la utopía? Galeano quedó pasmado, y cuenta que fue Birri quien se animó a replicar, palabras más, palabras menos, así: “La utopía está en el horizonte. Sé muy bien que nunca la alcanzaré. Sé que si camino 10 pasos, ella se alejará 10 pasos. Experiencia de Usuario.