

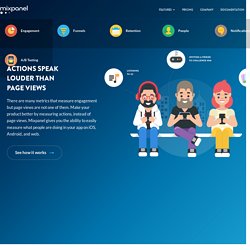
Cases. Best Website Designs of the Year 2014. App Design Served. Violaine & Jérémy. Artists - Bonsound. Day One : 40 Days of Dating. A search engine with taste. Segmentation. There are many metrics that measure engagement but page views are not one of them.

Make your product better by measuring actions, instead of page views. Mixpanel gives you the ability to easily measure what people are doing in your app on iOS, Android, and web. See how it works Answer your hardest questions without writing SQL Working with data often means writing SQL queries, which is great for engineers or data scientists but hard or impossible for everyone else. “An overlooked value of @mixpanel is that the non-technical folks can answer their own questions about your data.” Eric Normand Point and click analytics for mobile Understanding what your users are doing doesn’t have to be a complicated setup process.
Your city's social network. Webdesign-Inspiration.com. Amid Moradganjeh design experiments and thoughts. Stijl. Waarom cookies?

Cookies zorgen er bijvoorbeeld voor dat je ingelogd kan blijven op een website of dat bijvoorbeeld je locatie- en taalinstellingen worden onthouden. Daarnaast houden ze bij het online winkelen je digitale winkelwagentje bij. Ook kunnen websitehouders dankzij cookies zien hoe vaak hun sites - en welke pagina’s - door bezoekers worden bekeken. Sommige cookies maken het mogelijk om je surfgedrag te volgen. Zo kunnen sites en adverteerders mogelijk iets zeggen over je voorkeuren, waardoor ze relevantere advertenties kunnen laten zien. Cookie instellingen aanpassen?
Cookie instellingen aanpassen Belangrijk om te weten: Het gebruik van cookies is veilig. Aan de lijst hiernaast kunnen de komende weken nog enkele websites van de Sanoma Media Netherlands groep worden toegevoegd. Heart of the Arctic - Royal Canadian Mint. Web design inspiration. Google Maps API - More Than A Map. Ethan Marcotte's 20 favourite responsive sites.
Oh, the things I agonise over.

Death. Taxes. Selecting 20 of my favourite responsive sites. All because I care, you guys. So, a little context: I had the ridiculous honour of being interviewed by Jeffrey Zeldman, a friend and mentor, for .net magazine. It needs to be said, you guys: this was impossibly hard. But hey, who said discretion’s the better part of valour? 12 responsive agency websites to inspire you. Like it or not people do judge a book by its cover and your agency's website is crucial to how the business is perceived by the outside world.

And the task of creating an impressive looking site that offers a great user experience has become ever more complex in recent years due the rise of smartphones and tablets. The art of responsive web design has evolved to make your site look good on a variety of different devices, without having to code separate sites for each. If you're looking for inspirational examples of this practice, then look no further than these responsive sites, which tick all the usability boxes and still manage to look fantastic. 01. Pinch/zoom Pinch/zoom is a mobile design agency led by renowned mobile expert Brian Fling, and has a remarkable site that performs along the x-axis, the web’s less trodden path, on wide displays. Often you’ll find websites that take this approach are open to experimentation, but it can often battle with our inbuilt habits. 02. 03. 04. 95 Inspiring Websites of Web Design Agencies. Fresh, innovative, creative, minimalist ...

What's your style? You probably won't have a better chance to show off all your potential if it's not by designing a website for your own agency or web studio. It's time to push all those ideas and concepts forward, those a client would never understand or that would probably end up spoiling in the end. Now you have no excuses, it's time to surprise your clients, your competitors, and why not, the world. At Awwwards, we're eager to see the results of all your efforts and talent and that's why we've prepared this article, so it serves you as inspiration for your next site. DevArt. Art made with code. Swierkowski Portfolio designed by Piotr Swierkowski. User Interface. Website Templates. WordPress Themes - Themes Kingdom. 80+ Brilliant Examples of Flat Web Design Inspiration. October 23, 2013 • By Joe Howard • In Inspiration Flat design is one of the hottest topics sweeping the web design community.

From small boutique businesses, to larger more prominent brands, flat design websites have become more popular than ever. But to create a truly exceptional flat design website, one needs to consider far more than just visual hierarchy and aesthetics. Using minimalism correctly is more than just the absence of clutter. A good flat design website uses interactivity through scrolling, clicking and mouse movement to bring a truly immersive experience to the viewer. 21 Clean Web Design Layouts. What makes a clean web design layout?

What are the elements that tells us if a layout is clean or not? Probably each person has their own view on this subject, and today we gathered a few examples of web designs that we believe are clean. In our opinion clean doesn’t mean the absence of colors, images or animation (for instance). We believe that a clean layout is the one that has the right amount of elements to show its point without overloading the user with information. Clean is the layout where things are disposed in a way that makes everything clear and easy to browse. Ideaware Mercer Tavern. Mobile Patterns. Lovely ui. Designing Memorable Websites: Showcase of Creative Designs. Advertisement One of the main goals of having a website, whether it be a portfolio website or a business website, is to declare your presence on the Web.

There are thousands upon thousands of websites out there; it’s pretty well established that you are competing for your audience’s interest and attention. To this end, it’s important to make those few seconds count when making a first impression. There are many things happening in web design today. One of the interesting developments is the emergence of responsive web design, in which fluid grids, flexible images, and CSS media queries are used to create more adaptive layouts and hence more elegant user experiences. In responsive web design, as described in Ethan Marcotte’s article, fluid grids, flexible images, and CSS media queries are used to create more adaptive layouts and hence more elegant user experiences.
Web design and development articles and tutorials for advent ◆ 24 ways.
Product promo site. Praktisch. Agency. Goodies. Veerle's blog 3.0 - Webdesign - XHTML CSS. InVision – Free Web & Mobile Mockup and UI Prototyping Tool. Work — Jeremy Holmes Studio.