

Creating a Custom Icon Font with IcoMoon and Less. Nowadays using icon fonts is quite popular and useful.
All major front-end frameworks (such as Bootstrap, Foundation, Semantic UI, UIkit, and Pure) use some sort of icon font. And this is not without reason. Using an icon font brings several important benefits. All icons are loaded in a single file, reducing the number of server requests.All icons can be styled easily with CSS, thus no need to use an image editor.All icons look crisp and sharp on all kinds of displays and resolutions. In this tutorial, I’ll show you how to create your own custom icon font and then how to use it to build a small CSS icon library. Why Do I Need to Create a Custom Icon Library? So, why you would want to create your own icon library instead of using already built solutions such as FontAwesome? Now let’s get more detailed about the advantages.
As you can see there are many reasons to create your own icon library. Create a Custom Font with IcoMoon App We’ll call our project Pixie. Go ahead and open IcoMoon App. Bootply.com - Bootstrap Faceboot - A Facebook style template for Bootstrap. Bootstrap Faceboot - A Facebook style template for Bootstrap snippet - UPokQE3gpm. Stampede Design » Stampede Blog - Responsive Bootstrap Push Menu Tutorial. Getting bored with the current responsive Bootstrap menu?

Or you simply don't want to use Bootstrap 3 dropdown menu on mobile because the menu is just too tall? Bootstrap 3 Mobile Menu Well, why don't you try to use push menu for mobile instead? Bootstrap 3 Mobile Push Menu For this responsive bootstrap push menu tutorial, I'm using Takien's jPushMenu. Before jumping to the tutorial, why don't you check out these demos for Left Overlay, Left Push, RightOverlay, or Right Push? Off Canvas Template for Bootstrap. Bootstrap facebook template. Home of free code snippets for Bootstrap. Bootstrap. CSS. Get the lowdown on the key pieces of Bootstrap's infrastructure, including our approach to better, faster, stronger web development.

HTML5 doctype Bootstrap makes use of certain HTML elements and CSS properties that require the use of the HTML5 doctype. Include it at the beginning of all your projects. Copy <! Mobile first With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. To ensure proper rendering and touch zooming, add the viewport meta tag to your <head>. You can disable zooming capabilities on mobile devices by adding user-scalable=no to the viewport meta tag. Bootstrap sets basic global display, typography, and link styles. Set background-color: #fff; on the body Use the @font-family-base, @font-size-base, and @line-height-base attributes as our typographic base Set the global link color via @link-color and apply link underlines only on :hover These styles can be found within scaffolding.less. Normalize.css Containers <div class="container"> ... <! Twitter Bootstrap 3 Tutorial - An Ultimate Guide for Beginners.
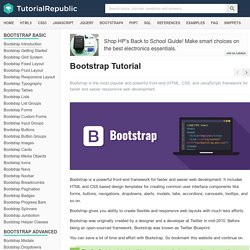
Bootstrap is the most popular and powerful front-end (HTML, CSS, and JavaScript) framework for faster and easier responsive web development.

Bootstrap is a powerful front-end framework for faster and easier web development. It includes HTML and CSS based design templates for creating common user interface components like forms, buttons, navigations, dropdowns, alerts, modals, tabs, accordions, carousels, tooltips, and so on. Bootstrap gives you ability to create flexible and responsive web layouts with much less efforts. Bootstrap was originally created by a designer and a developer at Twitter in mid-2010. Getting started. Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require jQuery to be included, as shown in the starter template. Consult our bower.json to see which versions of jQuery are supported.
Twitter Bootstrap Button Generator. 20 Awesome Resources for Twitter Bootstrap Lovers. Generators Bootstrap Custom Build Before diving into great third party Bootstrap resources, it’s worth pointing out a great little tool right from Twitter that allows you to completely customize an impressive range of Boostrap features so that you can create a custom build that’s perfect for your project.
Documentation - Bootflat. Customizing Bootstrap. Twitter’s Bootstrap1 has taken off like a rocket since its release a year ago.

The popular CSS framework supplies a responsive grid system, pre-styled components and JavaScript plugins to a parade of websites2. One of Bootstrap’s appeals is that it just works. It’s a significant time-saver when starting a website, so much so that major organizations such as NBC, NASA and the White House are adopting it. And it empowers even the non-designers among us to turn out something decent.
To illustrate, you can transform the default button below on the left to the polished one on the right just by adding two classes: btn and btn-primary. Download Bootstrap 3 UI Kit. Metro UI CSS : Metro Bootstrap CSS Library. Bootswatch: Free themes for Bootstrap.