

Artem and Julia are getting married. Jess & Russ. Every Last Drop – An Interactive Website about Water Saving. The Boat.
10 tendances webdesign à surveiller de près en 2017 - L'Aetherium, Manufacture d'Image. A l’approche de la nouvelle année, l’heure est venue de ressortir un marronnier toutefois utile : les tendances en vogue à surveiller en matière de webdesign.

Petit tour d’horizon des évolutions sur lesquelles garder un œil l’an prochain. Des mises en page qui mettent toujours plus en avant le contenu L’agencement des éléments du design devrait permettre au lecteur de se concentrer encore plus facilement sur le message, en améliorant toujours plus la vitesse et le confort de lecture.
Les années qui viennent de s’écouler ont vu un changement radical apparaître dans la façon dont les gens perçoivent le webdesign des sites professionnels. Les tendances 2017 du web design - Graphiste.com. Il y a des modes pour tout.

Y compris dans le web Design. En 2017, certaines tendances pourraient bien occuper le devant de l’écran. Quelles sont les grandes tendances du web design pour 2017 ? Quatre professionnels du web donnent leur vision sur les tendances du web design pour cette année à venir. 2016 a été une année phare pour le renouveau du web design.

L’explosion des animations et micro-interactions ont donné vie plus que jamais aux interfaces. Nous avons aussi pu constater que l’expérience utilisateur continue sans cesse d’être améliorée, notamment sur mobile. Graphiquement parlant, le flat est plus que jamais de mise mais évolue en étant influencé par le Material Design notamment. Comme l’indique 1&1 dans son Digital Guide, en 2017, la tendance 2017 est au le visuel qui fait place à la technique. »
Tendance Web 2016. Tendances Web Design 2016. La fonction première du design est d’améliorer l’expérience que l’on a d’un produit ou d’un service.

Le web design n’est pas (que) décoratif, il fait le lien entre les technologies et nous. Les nouveautés high-tech seraient plus difficiles d’accès sans l’ergonomie, le style, l’esthétique… Si les modes sont fugaces, les tendances répondent à des problématiques spécifiques. Les évolutions web design sont liées aux innovations technologiques qui induisent de nouveaux usages. TENDANCES COULEURS 2015-2016-2017. Nous vous présentons ci dessous les gammes de couleurs depuis l’hiver 2009 afin de vous permettre d’analyser l’évolution des gammes précédentes sur 12 saisons.

Vous avez été très nombreux à nous demander de sauvegarder ces informations pour vos recherches personnelles Extrait du FILM d’inspiration PREMIÈRE VISION du printemps-été 15 Cliquez Ici COULEURS de la saison printemps-été 15 PREMIÈRE VISION Cliquez Ici TISSUS de la saison printemps-été 15 PREMIÈRE VISION Cliquez Ici. Tendances Web Design 2015. Présenter les tendances web design n'est pas une chose aisée.

Il faut tout d’abord analyser les raisons qui poussent les designers à faire un choix plutôt qu'un autre : par mimétisme, par mode ou pour répondre à une problématique spécifique ? Aujourd'hui, il est inimaginable de concevoir une charte graphique sans y intégrer les supports dématérialisés. Les arts appliqués comptent une nouvelle discipline : le web design, avec ses codes, ses possibilités et ses limites. Il n'est plus question d'imiter le support papier, mais d'envisager le web design dans sa globalité, avec ses spécificités techniques, ergonomiques, d'accessibilité… et dans le respect des standards. Le web design est vivant.
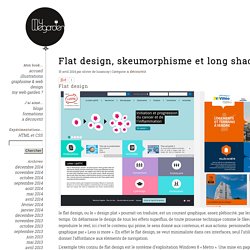
Tendances Web Design 2015. Flat design, skeumorphisme et long shadow. Flat design le flat design, ou le « design plat » pourrait-on traduire, est un courant graphique, assez plébiscité, par les webdesigners depuis quelques temps.

On débarrasse le design de tous les effets superflus, de toute prouesse technique comme le Skeuomorphisme qui s’attache à reproduire le réel, ici c’est le contenu qui prime, le sens donné aux contenus, et aux actions. personnellement je traduirai ce style graphique par « Less is more ». En effet le flat design, se veut minimaliste dans ces interfaces, seul l’utilisation de la couleur viendra donner l’affordance aux éléments de navigation.