

Workshop / Chrome Experiments. Unfortunately, either your web browser or your graphics card doesn't support WebGL.

We recommend you try it again with Google Chrome. TopCoat. Testing made easier in Internet Explorer. Tangle: a JavaScript library for reactive documents. Tangle is a JavaScript library for creating reactive documents.

Your readers can interactively explore possibilities, play with parameters, and see the document update immediately. Tangle is super-simple and easy to learn. This is a simple reactive document. When you eat 3 drag cookies, you consume 150 calories. This is the HTML for that example. When you eat <span data-var="cookies" class="TKAdjustableNumber"> cookies</span>, you consume <span data-var="calories"> calories</span>. And this is the JavaScript. Write your document with HTML and CSS, as you normally would. Try out some examples. Proposition 21: Vehicle License Fee for State Parks The way it is now: California has 278 state parks, including state beaches and historic parks. What Prop 21 would do: Proposes to charge car owners an extra $18 on their annual registration bill, to go into the state park fund.
Analysis: Suppose that an extra $18 was charged to 100 % of California taxpayersvehicle registrations. Fc = 2 KHz Q = 0.8. MelonJS. Ringmark. GoJS Overview - HTML5 Canvas JavaScript Library for Diagrams. GoJS Overview GoJS is a fast and powerful JavaScript library for implementing interactive diagrams in HTML5 web applications.

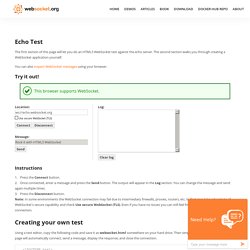
The design of GoJS is similar to the design of our other diagramming controls and to GoXam in particular. The design includes support for templated definitions of complex parts and data-binding of graphical object properties to model data. Create Powerful Diagrams Canvas-based diagramming allows for some of the fastest plugin-free diagramming on the web today. View the samples now! Rich Features GoJS offers a comprehensive range of diagramming features, allowing programmers to create rich Canvas apps faster. Echo Test. Echo Test The first section of this page will let you do an HTML5 WebSocket test against the echo server.

The second section walks you through creating a WebSocket application yourself. You can also inspect WebSocket messages using your browser. Try it out! The W3C Markup Validation Service. HTML5 Please - Use the new and shiny responsibly. WebGL Water. Loading...

Made by Evan Wallace This demo requires a decent graphics card and up-to-date drivers. If you can't run the demo, you can still see it on YouTube. Interactions: Draw on the water to make ripples Drag the background to rotate the camera Press SPACEBAR to pause and unpause Drag the sphere to move it around Press the L key to set the light direction Press the G key to toggle gravity Features: Raytraced reflections and refractions Analytic ambient occlusion Heightfield water simulation * Soft shadows Caustics (see this for details) ** * requires the OES_texture_float extension** requires the OES_standard_derivatives extension Tile texture from zooboing on Flickr. The Single Lane Superhighway. WebGL playground [beta] 40 Beautiful Free HTML5 & CSS3 Templates. Dec 01 2011 Over the last few years there has been great collections of quality free HTML & CSS templates published on Noupe such as 50 Free High-Quality and “New” (X)HTML/CSS Templates (2009) and 40+ Elegant Free CSS/(X)HTML Templates (2010).

There have been some great free templates released over the last year so we thought it would be appropriate to share some of these great new designs with you all. In web development, it’s important to move with the times and embrace the latest changes. As such, all of the templates listed in this article were designed using HTML5 and CSS3; both of which will help future proof your website and make them more accessible.
The Templates 1. A minimal looking grey and pink design that comes packaged with an Ajax powered PHP contact form. Info & Download | Demo A beautiful clean two column design that would be perfect for a blog. Info & Download 3. A grunge styled website that is suitable for a portfolio or a blog. Info & Download | Demo.