

Sketchnote ou Croquinote: une technique à découvrir. Pratique vise à utiliser le dessin et des modèles graphiques pour favoriser les échanges et les réflexions au sein d’un groupe, lui permetant de construire une vision commune (source: Le "Sketchnote" ou "Croquinote" en français, consiste aussi à traduire en pensée visuelle des concepts, processus, idées, conversations, mais individuellement et comme technique de prise de note.

Les origines du Sketchnote remontent aux fameux carnets de note de Leonardo Da Vinci. Dans la vidéo en anglais, ci-dessous, on peut observer un exemple des technique utilisées pour le sketchnoting. Les diagrammes.
Strategic Visioning-Graphic Tools. 다분히 회화적이고 만화스러울 것 같은 이러한 비젼닝 도구 Visioning Visuals 들은 매우 높은 값을 치르고 전문적인 비전닝 컨설팅 회사로 부터 사들인 것이다.

거대 다국적 기업에서의 비전 셑업을 위한 인원 선정, 선정된 인원들의 역할,관련 워크샵 준비 상세 내역, 어떻게 워크샵을 이끌어 가는냐에 대한 Faciliation Detail, 그리고 결과를 어떻게 정리 할 것이냐, Droit-Législation. 12 Of Today's Best Living Illustrators. Cabaroc : Ma production graphique pour... The Legal Side of Graphic Design - Tips for Handling the Legal Side of Graphic Design. IHMC Cmappers. Imgur: the simple image sharer. Goodbye PowerPoint! Bunkr is going beyond presentation : Collect, Organize, Present. Visualisation de l'information : de multiples outils. Dans un monde où l'information est toujours plus abondante, le professionnel rencontre souvent des difficultés – même s'il utilise des méthodologies de recherche efficaces – pour analyser et traiter des volumes d'information qui peuvent être importants.

De nombreux outils, dont plusieurs gratuits, peuvent heureusement lui permettre de manipuler les données, de les visualiser graphiquement et de mettre ainsi en évidence modèles et tendances. Pour découvrir ces outils, on pourra consulter avec profit les dossiers, recensements et supports cités ci-après. Animaps - Create Animated Google Maps. Animaps is a new service that was built for the purpose of allowing users to create animated Google Maps.

The basics of creating maps in Animaps is very similar the process for creating maps in Google Maps. The main benefit of using Animaps over Google Maps is that you can create a tour of your placemarks that plays through according to the timing that you specify. Another benefit is that you can build in colored shapes to expand and contract to demonstrate patterns. You can also import images to your map from Flickr, Picassa, and Facebook. The Real Neuroscience of Creativity. Crystal Ball : un album sur Flickr. The 25 Best Inventions of the Year 2013. 30 Artistic and Creative Résumés. In these tough economic times, many designers find themselves applying for jobs and freelance gigs on a regular basis.

Capture the web you’ve been missing – Delicious. Piktochart: Infographic and Presentation Tool for Non-Designers. La place de marché de la création graphique 99designs lance sa version française. Mercredi 28 novembre Webdesign - 28 novembre 2012 :: 19:12 :: Par Camille Après avoir racheté la start-up berlinoise 12designer et lancé dans la foulée une version allemande, la place de marché de la création graphique 99designs est désormais disponible en version française.

Pour ceux qui ne connaissent pas 99designs, c’est un site qui met en relation les graphistes et les sociétés. Ces dernières peuvent demander la réalisation d’une création graphique, comme un logo, un webdesign, une carte de visite, une bannière publicitaire ou une illustration, et choisir ensuite la meilleure création, et ce, à des prix assez compétitifs. C’est un peu le TextMaster de la création graphique (vive le crowdsourcing). Afin de fêter son arrivée en France et séduire les start-ups de l’hexagone, 99designs lance un concours pour offrir un concours de design (logo, t-shirt ou carte de visite) à neuf jeunes pousses françaises.
Dans le même genre, il y a Wilogo et Creads sur le marché français. IM-Creator : un site ultra-design en 3 étapes. IM-Creator est une appication en ligne de création web.

Elle vous permettra de concevoir un site de qualité professionnelle. Le tout en quelques minutes. L’outil est gratuit, intuitif et facile à utiliser. 10 outils web à connaitre pour booster vos présentations. Vous cherchez à améliorer facilement vos présentations ou à être plus créatifs de manière générale ?

Ces 10 outils web peuvent vous aider. Ils ont l’avantage de ne pas nécessiter d’installation et sont disponibles en ligne ! A propos de Presse-citron. Lancé en juillet 2005 par Eric Dupin, Presse-citron a été à sa création l’un des tout premiers blogs francophones traitant de façon continue de l’actualité et des tendances du net, des réseaux sociaux, de l’économie numérique et high-tech et de l’internet mobile.

Des sujets pour certains transversaux à divers thèmes de l’actualité et de l’économie, qui permettent d’élargir progressivement la ligne éditoriale de Presse-citron à des contenus comme le style de vie, la musique, la lecture numérique, le cinéma ou encore l’automobile, tous profondément impactés par l’irruption d’internet et du numérique. Longtemps « blog personnel » rédigé et édité de la seule main de son fondateur, Presse-citron a accueilli depuis début 2011 de nouveaux rédacteurs, certains occasionnels, d’autres plus réguliers, qui ont acquis depuis un statut d’auteurs, et qui publient des articles pratiquement quotidiennement.
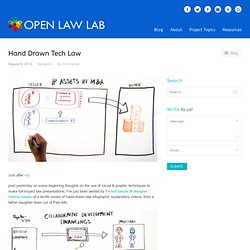
Presse-citron est édité par : Presse-citron est hébergé par : SoonSoonSoon - Prenez un temps d'avance. ImpactVisuel.net - Visualisation de l'information, présentations efficaces et tableaux de bord. Pearltrees: Visual Collaborative Content Curation for Android. Hand Drawn Tech Law - Open Law Lab. Just after my post yesterday on some beginning thoughts on the use of visual & graphic techniques to make full-impact law presentations, I’ve just been alerted by Finnish lawyer & designer Helena Haapio of a terrific series of hand-drawn law infographic explanatory videos, from a father-daughter team out of Palo Alto.

Lawyer Richard Hsu narrates a legal situation, and daughter Maya Hsu draws out a clear & colorful explanation of what he’s saying. It’s simple & clean, and successful. Here’s a taste! Design de Services, la ressource francophone et collaborative d'une discipline innovante. Bleu Cobalt. Visualization. For decades, words have been lawyers’ tools of trade. Today, we should no longer let tradition force us to think inside the text-only box. Apart from words, there are other means available. Visual Explanations: Quantities, Evidence. Mise en "Seine" de 70 blogs. Vous l’avez sans doute remarqué ce blog n'est pas conforme à l'état de l'art. En effet contrairement aux usages vous n’y trouvez pas la liste des mes blogs favoris. En fait j’y pense depuis un bon bout de temps mais, outre la procrastination qui nous atteint tous, il faut bien dire que je ne savais pas trop comment faire tenir tous mes flux rss dans un espace raisonnable..
J’ai finalement trouvé la solution évidemment sous forme d’une carte. Vous trouverez donc ci-dessous une sélection de 70 blogs consacrés à la cartographie de l’information encapsulée dans un plan de métro. Les parisiens (et les autres ;-°) reconnaîtront une partie du réseau métropolitain auquel ont été ajoutés certaines lignes de tramway. Ce dispositif a pour objectif de vous inciter à sortir de vos lignes habituelles en prenant des chemins de traverse. A chaque blog est associé une station de métro. Ce réseau vous est proposé en 2 versions : Par nom de blog.