

Jiro Kitaguchi
Engage Interactive Labs - Nav-o-Matic - The awesome, wonderous, fantastic, automagical navigation generation tool by Engage Interactive! Minimal Monkey - Stephen Burgess. Browse Fonts. Thoughts on users, experience, and design from the folks at InVision. Easiest Online Fundraising. Raise Money by Sharing Your Story. Top 9 Mobile Browsers from Apr 2011 to Feb 2013. AT&T. Wireless account log in U-verse account log in Home Phone/Internet account log in Log in to manage multiple accounts.

Zootool – Visual Bookmarking. Z10 Smartphone - BlackBerry 10 Touch Phone. Technology and Solutions Built for Education. FITC // Future. Innovation. Technology. Creativity. // Inspirational & Educational Events for the Design & Technology Community. House Hunting All Day, Every Day - Trulia Insights.
Fontello - icon fonts generator. Font Awesome, the iconic font designed for use with Twitter Bootstrap. Live Tools - Form Builder. iOS Mobile Patterns. Font Designers. 30 Useful jQuery Mouseover Effect Example. jQuery Mouseover is really very attractive for visitor to see your blog.

There are more style of jquery mouse-over effect such as jquery popup, jquery mouseover event, jquery on mouseover, jquery mouseover toolkit.etc. It is really useful tooltip jquery plugin can help you create high quality professional web design. Some effect on jquery image effect when you take mouse over the button or images the active effects will happen, it similar using flash design. But now we only using query or css to make beautiful action effect and more compatible. With my previous post i also taking about useful example CSS3 as well, it is really important for web designer.
Those plugin designed to work across a large range of designs, screens (mobile, tablets, laptops) and devices from the latest UltraBooks to memory constrained mobile devices Zoom you can be sure the largest number of people will be able to see your imagery the way it was intended. Branch – Home. Coursekit is now Lore. Google Ventures — Hands-on Teams. Spin. Evernote Ruled Smart Notebook - Pocket. FitText - A plugin for inflating web type.
Tour the complete business data environment. NYC Medical, non-surgical pain relief and sports medicine. Damon Dimmick. The rapid pace of UX design in the agile world can lead to shortsighted design decisions.

Focusing on addressing the immediate needs of particular user stories within the limits of a sprint can lead to neglect of larger design questions, which can come back to haunt UX designers later. 1200px Grid System. Kaplan Test Prep and Admissions - Billing & Shipping Information. Untitled. Why Use Codiqa? Brockhaus Encyclopedia Infographics - oberhaeuser.info. Best Mobile Designers In The World. Weyland Industries. Whether you are considering an investment in Weyland Industries or have been a shareholder since 2023, we are committed to providing you with the effective information you need to make informed, confident decisions about your investment in The Company.

With you on our side we will continue to forge ahead Building Better Worlds. We have already begun laying the groundwork. As a company, we have virtually eradicated cancer. 3D Thumbnail Hover Effects. Theme: Aquincum. Worst College Majors for Your Career. Silverback — guerrilla usability testing. Color Combinations. Designspiration — Design Inspiration. Sullivan. Lost Type Co-op. Joel Felix — Citizen Slab. レスポンシブWebデザインで作られた10の美しすぎるサイト. PCにモバイル、スマートフォンにタブレット、そして今後はデジタルTVまでユーザーがデジタルコンテンツに多種多様なデバイスでアクセスし、消費する時代が本格化している最中。 デバイス毎にウェブサイトをデザインしていてはキリがないとばかりに、最近注目されているのが「レスポンシブWebデザイン」という画面サイズやOSにデザインを柔軟に対応して表示させる手法。 今回は、そんなレスポンシブWebデザインを実践しているサイトからThe Next Webが厳選した10の素敵なサイトを紹介します。
— SEO Japan 最近、皆が異なる方法でコンテンツを消費している。 私の母はネットブックを持っているし、友人は27インチのiMacを持っていて、ガールフレンドと私はスマートフォンを持ち、彼女の母はiPadを持っている。 あなたのコンテンツはこれまでになく多くのデバイスとブラウザで閲覧されており、デザイナーはそのことを頭に入れてデザインしなければならない。 Bread & Pepper Bread & Pepperは、スパイシーなコードを使ってシンプルなインターフェースを作るソフトウェア会社だ。 Cut&Slice me - FREE Photoshop plugin to export your assets. Web Fonts Oswald. Grumpy wizards make toxic brew for the evil Queen and Jack.

Light 300Grumpy wizards make toxic brew for the evil Queen and Jack. About Pattern Tap. Designers don’t design in a vacuum.

They find inspiration and influence from the world around them. Celebrating Excellence in Data Visualization and Information Design. Khan Academy. Product Reviews. How to Design a Great User Experience. Little Big Details. Charts Gallery - Google Chart Tools. Be a publisher.
Tab Navigation with Smooth Horizontal Sliding Using jQuery. In this tutorial I'll show you how to create a navigation menu that slides horizontally.

It begins with a set of "tabs" on the right side of a containing element. When clicked, a tab slides to the left to reveal a group of links. Click the tab again, and it slides back. While I've never had a need to build one of these for any of my own projects, quite a few people have asked if I would demonstrate how it might be done, so here goes. Download You can now download a .zip of complete, working demos featured in this post. The Styles. Wope Slider - The Responsive Layer Slider Preview. jQuery CSS3 Price Table Plugin Preview. jQuery pinterest style gallery plugin Preview. jQuery Menu Preview. jQuery Carousel 2 Sides Slider Plugin.
Features Carousel style navigation with 2 sides support.

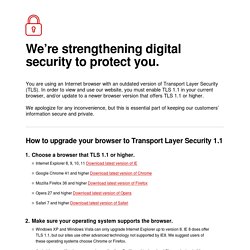
Auto delay slideshow. CSS3 driven animation, graceful degradation. Optional animation transition style. Optional go back animation delay. 2012 Elections. Mission Timeline. ExtraCare Rewards Program - ExtraBucks - CVS pharmacy. You are using an Internet browser with an outdated version of Transport Layer Security (TLS).

In order to view and use our website, you must enable TLS 1.1 in your current browser, and/or update to a newer browser version that offers TLS 1.1 or higher. We apologize for any inconvenience, but this is essential part of keeping our customers’ information secure and private. Choose a browser that TLS 1.1 or higher. Make sure your operating system supports the browser. Windows XP and Windows Vista can only upgrade Internet Explorer up to version 8. YamJam'12. Fonts.com. Jeffrey Zeldman Presents The Daily Report. PXtoEM.com: PX to EM conversion made simple. How to Create a Udemy Course by Alex Mozes. 960 Grid System.
Fluid Width Grid. The 1140px CSS Grid System · Fluid down to mobile. Fluid Width Grid. Golden Grid System. GGS was my next step after Less Framework.

Instead of a fixed-width grid, it used a fully fluid-width one, without even a maximum width. The resources it was published with are still available on GitHub. The idea was to take a 18-column grid, use the outermost columns as margins, and use the remaining 16 to lay elements out. On smaller screens the 16 columns could be folded into 8, 4 and 2. MyCVS™: Personalized with a Purpose. Documentation. Convert Menu to Dropdown. NIPPON COLORS - 日本の伝統色. How To Use DL, DT And DD HTML Tags To List Data vs Table List Data. Many past web designers would love to create web design using table and it has been the Achilles point for web developers when it comes to debugging. Now, however when it come to listing data on a web page, example listing data of a profile, many people would use a HTML table instead. In fact, by using HTML dl, dt, dd tags, you will save on writing more codes and add more semantic value to the content.
Whereas table are best use for tabular data, and should not be use in listing data, web form or web layout. Using HTML DL, DT, DD Tags. ThemeRoller. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
CSS3 PIE: CSS3 decorations for IE. HTML dl tag. Demo - Basic line. 30 jQuery Accordion Menus, Tutorials And Best Examples. Accordion menus are used widely in navigating, sliding, minimizing and maximizing content. Such accordions practically are expandable whenever needed; you can really save some space and be able to show a lot of information using this technique. Yes, and, of course, such sliding content always is great from the design point of view aby giving your visitor unique experience while he is looking at the site. Great, isn’t it? CSS3 Rounded Corner Generator.
Ultimate CSS Gradient Generator - ColorZilla.com. Welcome to Kaplan Test Prep. Jasper Login. Magoosh GRE - Online GRE Prep and Practice Questions with Video Tutorials. In-Person & Online GRE Classes, GRE Books, GRE Practice Tests & GRE Preparation Materials to Help You Study For the GRE. Manhattan Prep - Manhattan GMAT.
Pearltrees tips. UX Design.