

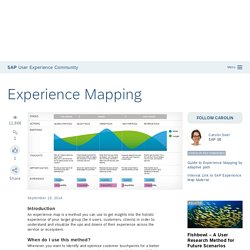
Figma: the collaborative interface design tool. Sketchsheets - Ready to print sketch sheet templates for UX designers. TPD Mapping Guide 2014. Experience Mapping. An experience map is a method you can use to get insights into the holistic experience of your target group (be it users, customers, clients) in order to understand and visualize the ups and downs of their experience across the service or ecosystem.

Whenever you want to identify and optimize customer touchpoints for a better experience you can use experience mapping as a systematic framework that guides you through the whole process from understanding customer behavior and gaining insights to revealing customer pain points and seeing new opportunities. There are four steps to follow that have been nicely described in the guide to experience mapping by Adaptive Path. I highly recommend downloading the guide for a more detailed description. Below is my summary: First you need to study and understand your customers‘ behavior, emotion, and thoughts in the context of your product or service.
Experience map : les 10 meilleurs exemples trouvés sur le web. Vous êtes devant votre ordi, prêt à dégainer la plus belle experience map que le monde de l’UX n’ait jamais connue.

Pour vous y aider, nous avons recueilli les 10 meilleurs exemples d’experience map trouvés sur le web, des plus simples aux plus sophistiqués. Ne perdez pas de vue votre objectif : pour quoi faire une experience map ? Il ne vous reste plus qu’à choisir l’exemple le plus adapté. 1. Exemple d’experience map simple et efficace Dans son livre Sprint (nous avons déjà tapoté du clavier sur son concept – le design sprint), Jake Knapp de Google Ventures nous propose d’élaborer une experience map simplifiée. Objectifs : Définir le périmètre de test, cerner le moment critique à adresserReprésenter les interactions entre plusieurs profils d’utilisateurs.
Etudes. Entreprises et experts. Web mobile. Typographie. Design tools. Photoshop / Illustrator. Photos. LIENS GENERAUX UXUI - Google Sheets. Qu’est-ce que l’Atomic design ? Définition Atomic Design. Something went wrong - Envato Elements. Icônes. UX Mapping Methods Compared: A Cheat Sheet. Designing and developing a product often involves a large team of people with different backgrounds and experiences who must be on the same page about the project goals, the user needs and behaviors, and even the component processes involved.

This common understanding is often built with visualizations (commonly referred to as mappings). Mappings make sense of and describe various aspects and processes associated with a product. Four Types of Mapping This article gives an overview of four commonly used mappings, their defining characteristics, and when to use which: Empathy mapping Customer journey mapping Experience mapping Service blueprinting Additionally, this article will outline the decisions that must be made before any creating any of these mappings in a simple three-step approach framework. Empathy Mapping Empathy maps help team members understand the user’s mindset. 8 recommandations pour un meilleur effet parallaxe [Usaddict] Depuis quelques années, une nouvelle tendance s'est invitée dans la navigation web.
![8 recommandations pour un meilleur effet parallaxe [Usaddict]](http://cdn.pearltrees.com/s/pic/th/recommandations-ressources-86542247)
Cette tendance relativement récente, mais qui commence néanmoins à faire grand bruit dans le monde du web design, pose la question de l'expérience utilisateur pouvant être associée à cette nouvelle forme de navigation. Avant tout, qu'est-ce qu'un effet de parallaxe ? En conception informatique, les effets de parallaxe consistent à séparer les éléments visuels de l'arrière-plan de ceux de l'avant-plan et à les faire défiler à des vitesses différentes permettant de créer l'illusion d'une navigation en 3D.
De manière plus concrète, les effets de parallaxe sont une superposition de calques qui défilent à vitesses différentes. Effet de parallaxe et expérience utilisateur. Le critère innovant fait sans conteste l'unanimité, mais les avis restent partagés quant aux réels apports possibles de ce type d'interface pour les utilisateurs. Recommandations. UX Planet. Landing page : comment réussir toutes vos landing pages. Avez-vous déjà créé des landing pages pour vos services et produits ?

Les sociétés qui y ont recours augmentent considérablement le ROI de leurs campagnes, leur référencement naturel, ainsi que le nombre de leads générés. A condition, bien sûr, de bien optimiser chaque landing page… La clé de votre succès repose sur un principe simple : amener votre prospect à dire « oui » à chaque étape, du premier clic jusqu’au passage à l’action. Voici nos conseils pour construire des landing pages performantes et augmenter vos taux de conversion.
Qu’est-ce qu’une landing page ? Une landing page est une page dédiée à une offre ou un produit spécifique, dont le trafic provient généralement de sources extérieures à votre site (référencement naturel, réseaux sociaux, référencement payant). Elle est conçue pour convertir grâce à un ciblage particulièrement précis des visiteurs et de la mise en avant de l’offre. Chaque produit, service ou offre doit disposer de sa propre landing page. Source source. Design Collaboration Platform. Need a unified, scalable workflow for large teams?

Learn about Enterprise InVision Enterprise Learn more Unlimited DesignsUnlimited Creativity Sign up FREE with 1 active prototype as long as you need it! Simple Plans for Everyone! All plans include 128 bit SSL encryption and daily backups. Logos, Web, Graphic Design & More. The worst volume control UI in the world – uxdesign.cc.